Google Mapsの準備
Google Maps API for FlashのCS3版が正式にリリースされたことで、Flash CS3でもGoogle Mapsを簡単に導入することができるようになりました。地図を利用したコンテンツは、視覚的にもわかりやすく、また、Flashで作成する場合は、Ajaxのようにブラウザの互換性を考慮しなくても良いという点と、Flashの強みでもあるアニメーションを地図上に表現できるメリットが挙げられると思います。
今回は、Google Mapsコンテンツでよく利用されるマーカークラスを継承したカスタムクラスを作成し、地図上に情報を表示させるマーカーを自由自在にカスタマイズできる方法を紹介します。
まずは、Google Maps API for Flashサイト(http://code.google.com/apis/maps/documentation/flash/index.html)へアクセスし、ページ右部にある「2. Download the Google Maps API for Flash SDK」の「SDK」文字のリンクをクリックしてライブラリファイルをダウンロードします。ファイルを解凍すると「lib」フォルダに中に「map_1_8b.swc」というファイルがあります(2008年12月現在)。
そのファイルをWindowsの場合は「C:\Program Files\Adobe\Adobe Flash CS3\ja\Configuration\Components」に、Mac OS Xの場合は「Macintosh HD/Applications/Adobe Flash CS3/Configuration/Components」に格納します。
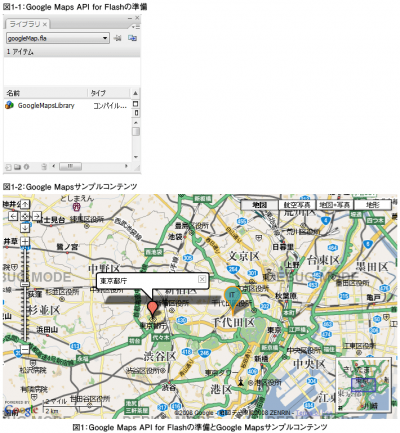
ファイルを格納後、Flash CS3を起動すると、コンポーネントパネルに「GoogleMapsLibrary」が現れるので、これをライブラリパネルへドラッグ&ドロップします。図1-1のようにライブラリパネル内に「GoogleMapsLibrary」が表示されれば準備完了となります(ステージ上に配置しなくても大丈夫です)。
Google Mapsを表示させる
それではGoogle MapsをFlashに表示させてみましょう。サンプルは、会員限定特典としてダウンロードできます。記事末尾をご確認ください。サンプルでは図1-2のようなコンテンツが表示されます。
まずはドキュメントクラスである「Main.as」をご覧ください。Google Maps APIを利用するためにはAPI Keyの取得が必要になります。API Keyは「Sign Up for the Google Maps API(http://code.google.com/apis/maps/signup.html)」から取得可能です。
const API_KEY:String = "[あなたの API Keyを記述]";
API Keyを取得後、定数「API_KEY」に格納させておきます。Flash CS3の「制御 → ムービープレビュー」で確認する場合、デバッグモードでの表示となるためAPI keyを設定しなくてもGoogle Mapsが表示されます。
ムービーが再生されるとコンストラクタで「initMap()」が実行されます。「initMap()」では、Mapクラスのインスタンスを生成し、API Keyや言語、サイズなどの基本設定を行います。また必要に応じてナビゲーションコントロールの表示設定を行います。これらの設定後に、以下のように、MAP_READYイベントをリスナー登録し、addChild()でMapオブジェクトを配置します。MAP_READYイベントは、マップの初期化処理が完了した時に発生するイベントで、今回のサンプルでは「onMapReady()」が実行されます。
googleMaps.addEventListener(MapEvent.MAP_READY, onMapReady);
addChild(googleMaps);
「onMapReady()」では、中心座標やズームレベルなどのマップの初期表示設定や操作系の設定などを行い、「addMarkers()」でマーカーを追加していきます。
- この記事のキーワード