これからUnityを使ってVRコンテンツを作っていくわけだが、そのためにはまずUnityの基本的な仕組みを理解しておく必要がある。Unityに関する情報はすでに多くのWebメディア・書籍などで紹介されているため詳細な解説は割愛するが、今回はUnityをてっとり早くマスターするために、次の2つに分けて解説していく。
Unityエディタ
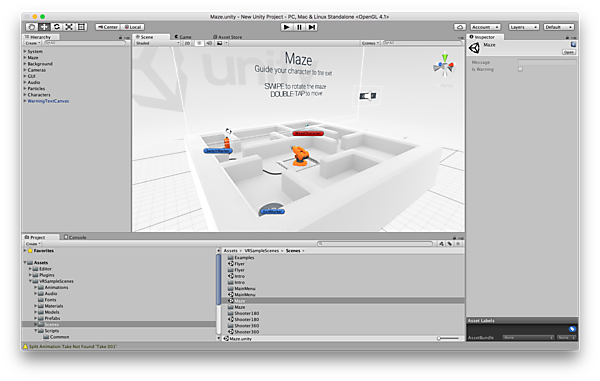
「Unityエディタ」とは、文字通りアプリケーションとしてのUnityそのものである。Unityエディタは様々なウィンドウやビューで構成されており、それぞれの役目に応じた機能を提供している(図1)。例えば、3Dオブジェクトを配置してVR空間を構成したり、パラメータを調整してゲームの難易度を調整するなど、グラフィック・レベルデザイン領域の作業は、このUnityエディタを介して行うことが多い。なお今回は取り扱わないが、このUnityエディタは独自に実装することで、容易に拡張することもできる。
Unityスクリプト
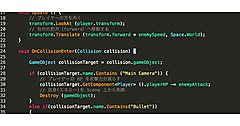
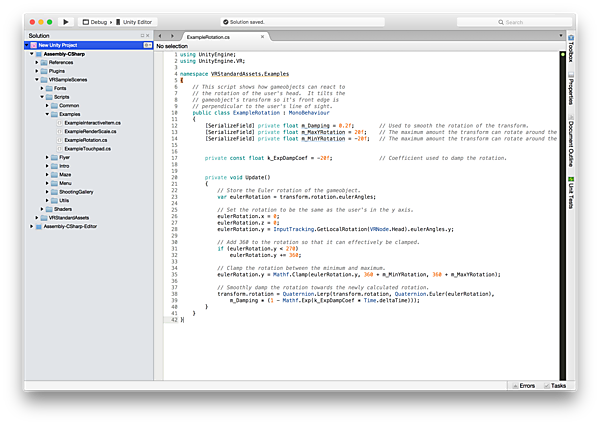
「Unityスクリプト」とは、Unityでゲームを作るためのプログラムのことだ(図2)。例えば、シューティングゲームを作る場合を想定してみると、次のようなシーンが考えられるだろう。
- プレイヤーがボタンを押して弾丸を発射する
- 発射した弾丸が敵にヒットする
- 敵が爆発する
このようなゲーム内で発生するさまざま現象は、すべてUnityスクリプトで制御することになる。これらをゲームロジックと呼び、ゲームロジックを組み合わせることで1つのゲームが完成するのだ。
Unityスクリプトの記述にはC#とJavaScriptのどちらかを使用できる。1つのUnityプロジェクトでこれらを混在させることもできるが、その場合には多くの制約があり現実的ではない。そのため本連載では、C#をUnityスクリプト言語として扱っていく。C#のほうが処理速度・ドキュメントの充実度などが優れている上、実際のゲーム開発現場でJavaScriptが採用されるケースは少ないからだ。
なお、プログラム言語としてのC#については解説しないが、本連載では既存のスクリプトアセットを利用するなどして、複雑なプログラミングを扱わないので安心してほしい。目安としてクラス・変数・関数(メソッド)などの概念が理解できれば十分だ。
Unityエディタを使いこなそう
早速、Unityエディタから見ていこう。ここでは、それぞれのウィンドウやビューの役割と、マウスやトラックパッド等をつかって3D画面を動かす方法を解説する。
6つのメインウィンドウ
Unityエディタの画面は、主に以下の6つの画面で構成されている。
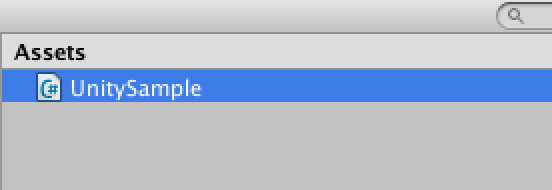
- プロジェクトウィンドウ(図3)
- プロジェクトに必要なアセットを管理するウィンドウ。アセットとはゲーム中で使用する3Dモデル、アニメーション、テクスチャ、サウンドなどのバイナリファイルに加えて、Unityスクリプトのファイル(クラス)を指す。また、この画面は開発マシン上のスペースを指している。例えば、プロジェクトウィンドウ上で右クリック→Reveal in Folderを実行するとエクスプローラ/Finderが開き、Unityプロジェクトを保存したスペースのAssetsフォルダ以下であることが確認できる。ちなみに、Assetsフォルダ以下はエクスプローラ/Finderと完全に同期しており、フォルダ上で直接ファイルの追加・削除等を行うとUntiyのプロジェクトウィンドウでも実行される。
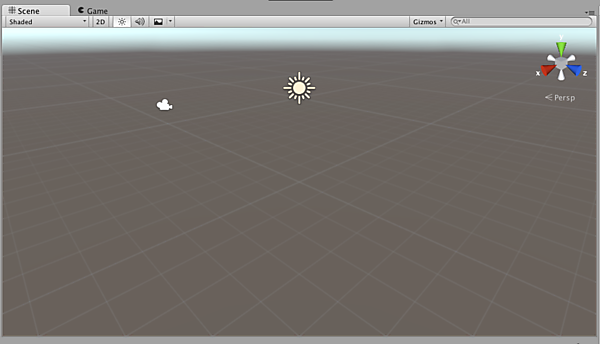
- シーンビュー(図4)
- Unityのシーンはゲーム上の3D空間であり、この空間を表示しているのが「シーンビュー」だ。3Dオブジェクトを配置して空間の背景を作り、そこに敵やギミックなどの小道具を配置する、といった作業はこのシーンビューで行う。また、Unityではシーンビューに配置される項目のことをゲームオブジェクトと呼ぶ。このシーンビューは操作が若干特殊なため、詳細は後述の「3Dの操作に慣れよう」で確認してほしい。
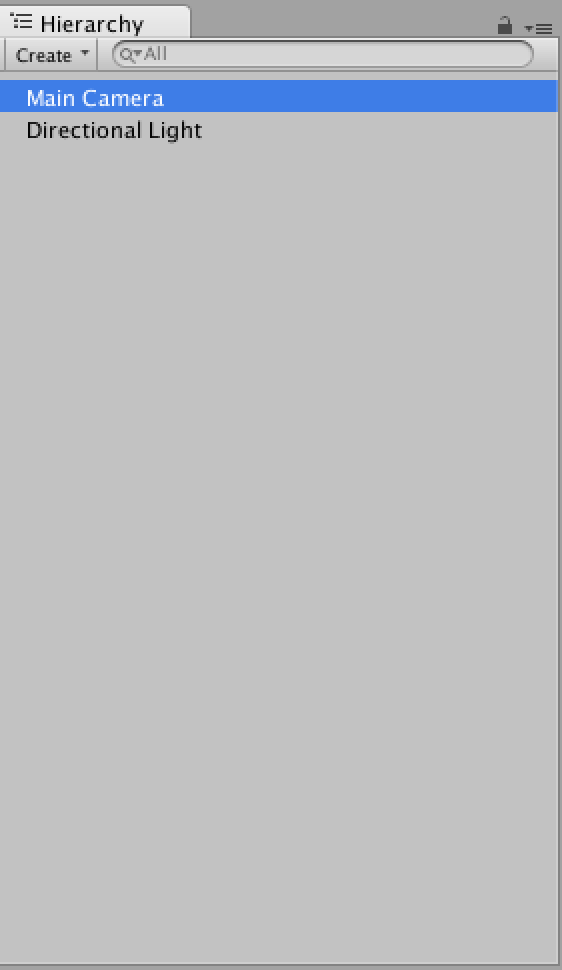
- ヒエラルキーウィンドウ(図5)
- 「ヒエラルキーウィンドウ」には、シーンビューと同一のゲームオブジェクトが表示されている。つまり、ゲームオブジェクトをグラフィックで表示したものがシーンビュー、文字で表示したものがヒエラルキーウィンドウと考えてもよい。ヒエラルキーの言葉が表すように、階層関係(親子関係とも呼ぶ)が文字列で表示されている。ゲームオブジェクトをまとめて操作する場合などは、こちらのウィンドウで行ったほうがやりやすい。また、上部に表示されている「サーチボックス」を使えば、ゲームオブジェクト名で目当てのゲームオブジェクトを絞り込むことも可能だ。目的に応じてヒエラルキーウィンドウとシーンビューを使い分けることになる。
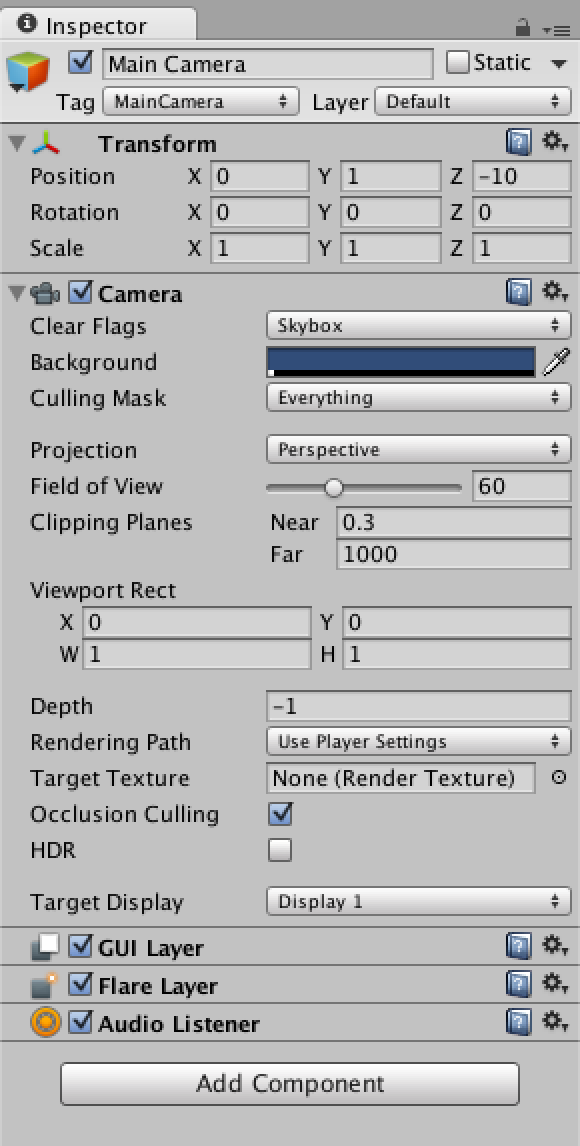
- インスペクタ(図6)
- ゲームオブジェクトを選択した時に、そのゲームオブジェクトの属性を表示するのが「インスペクタ」だ。ゲームオブジェクトの属性はコンポーネントと呼ばれており、位置情報を示す
Transformや、照明の情報であるLight、カメラ情報のCameraなどがあり、後述するクラスもコンポーネントとしてゲームオブジェクトの属性となるものだ。これらコンポーネントはそれぞれ様々な値(プロパティ)を持っており、インスペクタから値を変更することでゲームのバランス調整などを行うことができる。
- ゲームオブジェクトを選択した時に、そのゲームオブジェクトの属性を表示するのが「インスペクタ」だ。ゲームオブジェクトの属性はコンポーネントと呼ばれており、位置情報を示す
- ツールバー(図7)
- 「ツールバー」は、複数のボタンで構成されている。ゲームを実行するための
Playボタンはおそらく最もよく使うボタンだろう。ほかにも、シーンビューの操作ボタンやローカル・グローバル座標の切替ボタン、レイヤ制御ボタンなどがある。
- 「ツールバー」は、複数のボタンで構成されている。ゲームを実行するための
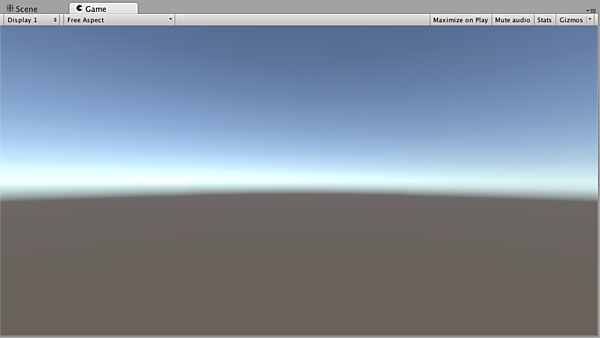
- ゲームビュー(図8)
- 「ゲームビュー」は、カメラコンポーネントが最終的に描画した3D空間を表示する画面だ。Unityでシーンを作成すると必ずカメラコンポーネントも作成されるが、そのカメラが映し出す空間こそ、このゲームビューである。通常のゲームではビルドしたアプリはこのゲームビューの通りに表示されるが、VRコンテンツでは自動的にアプリ側で左右に分割され、ステレオレンダリングの形式で表示される。
3Dの操作に慣れよう
6つのメインウィンドウのうち、シーンビューは3D空間を表示する画面であるため(図9)、操作に若干の慣れが必要だ。なお、一連の操作のホットキーはMayaなどのDCCツールと同一なので、それらの経験者は問題ないだろう。
| 操作 | マウス | トラックパッド(Mac) |
|---|---|---|
| 移動 | [Alt]キー+中クリックでドラッグ | [Alt]キー+Command+クリックでドラッグ |
| 回転 | [Alt]キー+クリックでドラッグ | [Alt]キー+クリックでドラッグ |
| ズーム | [Alt]キー+右クリックでドラッグ | [Alt]キー+Command+右クリックでドラッグ |
なお、ツールバーのボタンからも同様の操作が可能だが、なるべくホットキーを覚えたほうが効率がいいだろう。
Unityスクリプトを理解しよう
基本を押さえたところで、VRコンテンツ制作に必要なUnityスクリプトのプログラミングを覚えていこう。試しに、プロジェクトウィンドウで右クリック→[Create]→[C# Script]を実行してみると、C#のクラスが作成されるはずだ。この時、クラス名を”UnitySample”とでもしておこう(図10)。なお、C#の規約上、名前の先頭に半角数字や途中に半角スペースなどを入れるとコンパイルエラーを引き起こすので注意してほしい。全角文字を入れるのはもってのほかだ。
Hello World① クラスを編集しよう
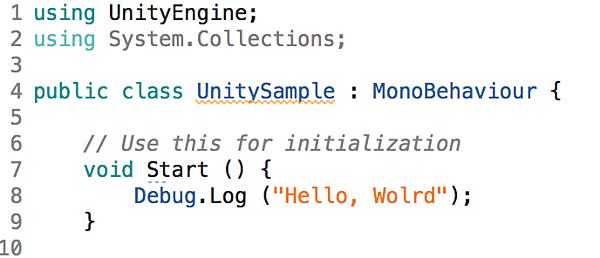
クラスをダブルクリックすると、スクリプトを編集するためのスクリプトエディタが開く。Windowsであれば、おそらくVisual StudioもしくはMonoDevelopが、Macの場合はMonoDevelopがデフォルトのスクリプトエディタに設定されている。この時、稀にクラスのファイル名と実際のクラス名が異なっていることがあるが、この場合もコンパイルエラーになってしまうため、手動でどちらかに統一しておこう。
そして、Start()関数の中にDebug.Log ("Hello, Wolrd");と記述してみよう(図11)。プログラミング入門でおなじみの、いわゆる「Hello World」だ。Debug.Log ()クラスを使うと、Unityの下部に表示されるコンソール画面に文字列を表示できる。今後もプログラムのデバッグでよく使うことになるだろう。
しかし、このままではHello Worldは実行できない。クラスを作るだけでは、その処理がどこからも呼び出されないからだ。
Hello World② クラスをコンポーネント化しよう
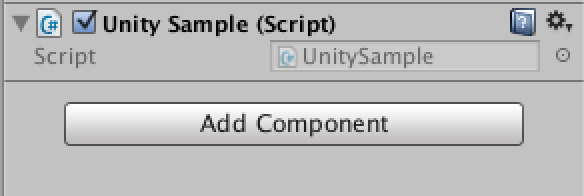
さて、いったんUnityエディタへ戻り、プロジェクトウィンドウ上のクラスを選択して、そのままシーンビュー上の適当なゲームオブジェクトにドラッグ&ドロップしてみよう。その後、ゲームオブジェクトを選択してインスペクタを見ると、クラスがコンポーネントとして登録されていることを確認できる(図12)。このようにクラスをコンポーネント化することをクラスのアサインと呼ぶ。
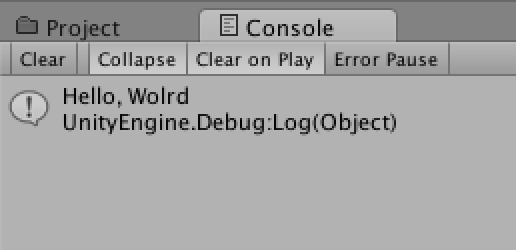
この状態でツールバーのPlayボタンを押下して、ゲームを実行してみよう。コンソール画面に「Hello World」が出力されたはずだ(図13)。
このように、クラスはコンポーネント化することで処理として呼び出されるようになるのだ。
MonoBehaviourクラスについて
先ほど、Debug.Log ("Hello, Wolrd");をStart()関数に記述したが、このStart()とは何か気になった人もいるだろう。他にも、クラスを作成した当初からUpdate()関数が定義されていることに気づく。
結論を解説する前に、今一度スクリプトエディタのほうへ目を向けてみよう。このクラスはMonoBehaviourという基本クラスを継承している。実は、このMonoBehaviourはUnityのすべてのコンポーネントに継承されている。つまり、すべてのゲームオブジェクトはMonoBehaviourの派生クラスなのだ。
ゲームオブジェクトとしてシーンに存在するMonoBehaviourクラスには、ゲームの実行(ランタイム)時に様々なタイミングで特定の関数がコールされる。その関数が、例えばStart()やUpdate()だったりするのだ。この関数を使い分けてゲームロジックを作っていくことがUnityスクリプトの基本となる。以下、代表的な関数を紹介しよう。
Start()
ゲームの開始時に1回だけ呼ばれる。初期化などの処理に最適。
Update()
Start()の後、毎フレーム呼ばれる。つまり、画面が60FPSで描画されていれば、1秒に60回呼ばれることになる。ゲームオブジェクトの移動など画面描画と連動した処理に使用する。
Awake()
ゲームの開始時に1回だけ呼ばれる。Start()よりも前に呼ばれることが保証されており、例えば初期化を二段階で行いたい時に使用する。
この他にも、さまざまな関数が用意されている。詳しくは、公式のAPIリファレンスを参照してほしい。
おわりに
今回まで、環境構築、サンプルのビルド、そしてUnityの基礎を解説した。これで必要な準備はすべて整ったので、次回からは本格的にVRコンテンツ開発を始めていこう!
去る4月、グリーが主催するアート・クリエイティブ領域に特化した勉強会、「GREE Creators' Meetup」が開催された。今回は全4セッションのうち、以下の2セッションがVR関連だった。
- ハリウッドアニメーションとシリコンバレーのVRのビジュアルデベロップメント
- モバイルVR開発テクニック: Tomb of the Golems の事例
講師の1人、元Dreamworks Animation社のアートディレクター 伊藤氏は、Oculusが開発したHenryの制作にも携わっており、米国流の画作り(とりわけライティング)のノウハウは必見だ。
また僭越ながら、筆者も後半のセッションで前回紹介した「Tomb of the Golems」における「プログマブルシェーダ」のテクニックを紹介させていただいた。プログマブルシェーダについては本連載のどこかで触れる予定だ。
すでに終了したイベントだが、以下のページにて資料をすべて公開している。参考にしてほしい。
VR関連のニュースで忘れてはいけないのは、Googleが新たなVRプラットフォーム「Daydream」を発表したことだ。これは、「Goolge Cardboard」の高品位版と位置づけられるモバイルVRプラットフォームで、早速SDKが公開されるなど盛り上がってきている。もちろん、今後の本連載でも取り上げていく予定だ。
なお、Daydreamの発表でCardboardのSDKにも変更があったため、前回紹介できなかったCardboardへのビルド手順の案内も、次回以降紹介していく予定だ。こちらもお楽しみに!
- この記事のキーワード

























![慣れない人はヒエラルキーウィンドウから[Create]→[3D Object]→[Cube]で3Dオブジェクトを配置して自由なアングルで見られるように練習しよう](/sites/default/files/styles/picturize_base/public/article_node/operation.png)