前回までの連載を通して、モバイルVRゲーム制作に必要な環境の準備と、ゲームエンジン「Unity」の基礎をマスターできた。以降の連載では、これらの知識を駆使して自力でVRゲームの完成を目指していく。
サンプルプロジェクトをビルドしてみよう(ハコスコ/Google Cardboard)
モバイルVRゲームの作成に入る前に、本連載の第3回「 サンプルプロジェクトをビルドしてみよう 」では紹介しなかったハコスコとGoogle Cardboard向けにサンプルプロジェクトをビルドする方法を解説する。あらかじめ「Unity VR Samples」をUnityプロジェクトにインポートしておいてほしい(詳細な手順は第3回を参照)。すでにGearVR向けにビルドした人は、その時使用したプロジェクトとは別のプロジェクトを用意しておくと良いだろう。なお、各デバイスの詳細は第1回「モバイルVR開発をはじめよう」、開発環境の詳細は第2回「開発環境を準備しよう」をそれぞれ参照してほしい。
Google VR SDKのダウンロード
Google Cardboard向けにサンプルプロジェクトをビルドするには、Googleが提供する「Google VR SDK」のダウンロードが必要だ。このSDKには画面をステレオレンダリングするためのプラグインや、デバイスの回転をUnityのカメラに反映するためのクラスなどが同梱されている。Google Cardboardだけでなく、ハコスコにも使用できるので、どちらのデバイスを使う人もダウンロードしておこう。
gitリポジトリからcloneするか、こちらのリンクから直接ダウンロードできる。
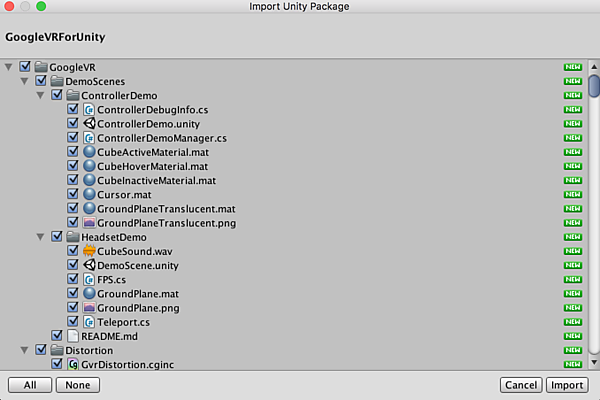
git clone https://github.com/googlevr/gvr-unity-sdk.gitダウンロードが完了したら、gvr-unity-sdk/GoogleVRForUnity.unitypackageをUnityプロジェクトにインポートしよう(図1)。
シーンにプレハブを配置する
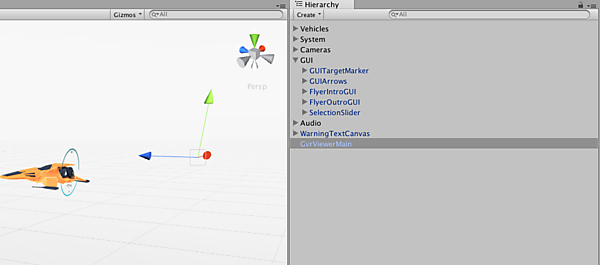
インポートしたSDKの中にはGoogleVR/Prefabs/GvrViewerMainという「プレハブ」がある。プレハブとは、いくつかのコンポーネントがアサインされたゲームオブジェクトをプロジェクト上に保存したものだ。このプレハブをビルドしたいシーンに配置すると(図2)、Google Cardboardとハコスコで動作するようにセットアップできる。
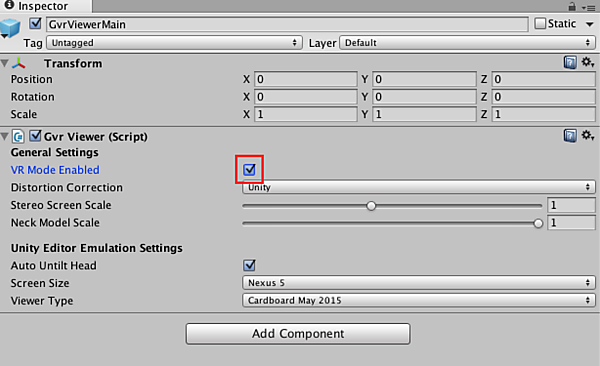
なお、GvrViewerMainのプロパティVR Mode Enabledのチェックを外しておくと実機にビルドした際に画面がステレオで表示されなくなり、一眼のハコスコでも使えるようになるのだ(図3)。
実機にビルドする
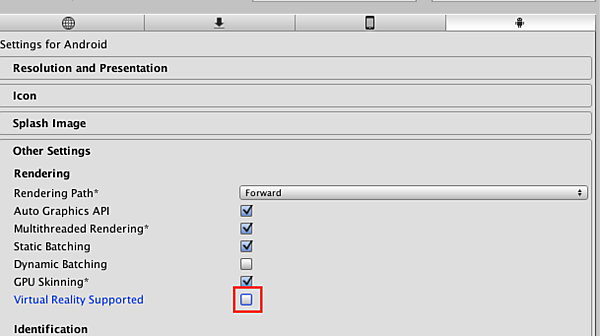
プレハブの配置が終わったら、AndroidもしくはiOSにプラットフォームを変更し、Unityからビルドを行う。このとき、「PlayerSettings」でVirtual Reality Supportedのチェックを外しておこう(図4)。
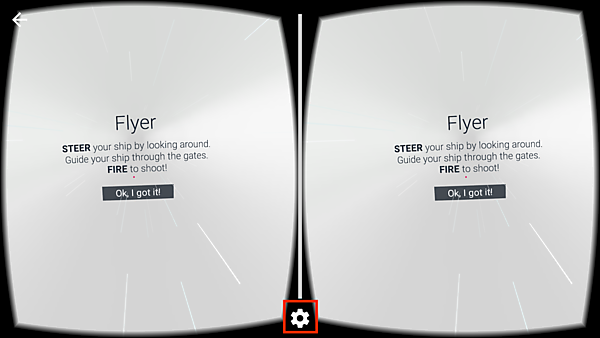
Google Cardboard向けにビルドした場合は、画面下部の歯車ボタンを押下し(図5)、デバイスに印刷されているQRコードをスキャンすることで、そのデバイスに最適な表示に切り替えてくれる(図6)。
以上で、ハコスコ/Google Cardboard向けのサンプルプロジェクトのビルドは完了だ。
「Google Daydream」は、Googleが計画する新しいモバイルVRプラットフォームだ。モバイルの手軽さのままGoogle Cardboardよりも高品質なVR体験ができるとされている。実はUnity側もDaydreamへの対応を発表しており、先ほど紹介したGoogle VR SDKにもDaydreamのためと思われるファイルが含まれている。つまり、Unityでもこれまでと同じようにDaydream向けの開発ができる、ということだろう。詳細は2016年の秋に公開予定とのことで、今後の発表が待たれる。
モバイルVRゲームを作ってみよう~設計と素材集め
さて、少し前置きが長くなったが、以降ではモバイルVRゲームの作成に入っていく。まずは、改めて作成するゲームについて考えてみよう。
どんなゲームを作るか
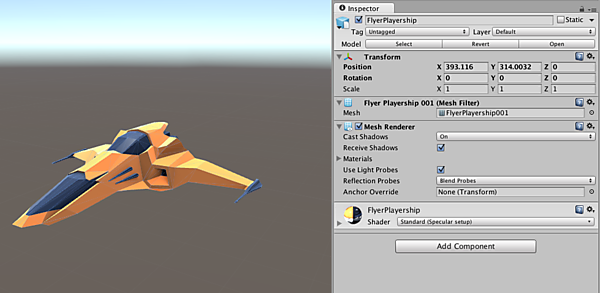
筆者は今回、「VRシューティングゲーム」を作成しようと考えている。なぜシューティングかというと、ゲームにHMDからの入力や操作をシンプルに反映できる上、短いサイクルでゲームを成立させることができるため、ゼロからゲームを作るにはうってつけのジャンルだからだ(図7)。ここで学んだことを活かせば、謎解き脱出ゲームやパズルゲームなど、他のジャンルのゲーム制作にも手が届くようになるはずだ。
シューティングゲームの設計
通常、ゲームプログラミングの前段階において必ずコンテンツの「設計」を行う。「どのように作っていくか」を考える作業のことだ。ゲームプログラミングに入る前に、ある程度この設計ができていなければ、最後まで作品を完成させることも覚束ない。
設計には様々な方法があるが、今回はシューティングゲームの構成要素を分解し、どのような機能の実装が必要かを洗い出すことで、ゲームの設計作業としたい。
それでは、ざっくりとシューティングゲームに必要な機能を考えてみよう。ゲームとして成立させるには、大まかに次の3つの機能を実装すれば良いだろう。
プレイヤー
まず最初に必要な機能は「プレイヤー」だ。プレイヤーには2つの役割がある。1つは「現実世界のプレイヤーからの入力をゲームに反映させる」ことだ。HMDを被ったプレイヤーの頭の傾きや回転情報がVR空間に入力されることで、VRカメラもその通りに動く。またシューティングゲームにおいては、ボタンやコントローラからの入力によって弾が発射される。このようなHMDやコントローラからの入力を受け付けるのがプレイヤーの機能の1つと考えても良いだろう。
2つ目の役割は「プレイヤーのパラメータを保持する」ことだ。プレイヤーは体力(HP)や発射する弾の攻撃力といったパラメータを持つことが想定される。他にも、例えば一定期間無敵になるアイテムがあるなら、通常状態と無敵状態を分ける「モード」パラメータが必要だろう。これらのパラメータを保持し、必要に応じて増減、もしくは変更するのもプレイヤーの重要な役割だ。
エネミー
「エネミー」はプレイヤーの敵となる機能だ。プレイヤーの攻撃を回避しながら移動しつつ、攻撃してくる。また、逆にプレイヤーがエネミーを攻撃して爆発エフェクト(もしくは血しぶきでも良いかもしれない)を出しつつ消滅する、という機能がエネミーの主な役割だ。この機能は、敵の「行動」と言い換えてもいい。またプレイヤーと共通して、エネミー自身にもHPや攻撃力といったパラメータを保持する役割がある。
プレイヤー機能と大きく異なるのは、ゲーム中にはエネミーが複数存在することだ。敵が一体しか出現しないのではつまらないので、当然複数のエネミーが必要になってくる。しかも、敵のグラフィックや強さが違ったり、攻撃パターンが異なったりするなど、バリエーションに富んでいたほうがゲームも面白くなる。つまり、敵のバリエーションによって複数のエネミー機能を実装する必要があることを覚えておこう。
ゲームサイクル
最後に「ゲームサイクル」だ。これは、いわばそのゲームシステムの「進行役」である。例えば、プレイヤーがエネミーからの攻撃を受け続けてHPが0になった場合はゲームオーバーとなるだろう。このとき、HPが0になったことを条件にゲームをゲームオーバー状態へ移行させる役割がゲームサイクルだ。もちろん、「一定のエネミーを倒したらゲームクリア」という状態にする機能などもゲームサイクルの一部に含まれる。
シューティングゲームに必要な素材
大まかなゲームの設計ができたら、それを基に必要なアセット(素材)をピックアップしてみよう。ゲームはプログラムだけで成立しているのではなく、グラフィックとして表示させるための素材やサウンドなども必要だ。ここで、ゲーム制作に使用される代表的なアセットを簡単に解説しよう。
3Dグラフィック
VR空間は3DのCGで描画されるため、3Dデータ素材が必要だ。主に使用されるものとして「モデルデータ」と「アニメーションデータ」の2種類があり、さらにそれらに付随する「テクスチャ」「マテリアル」「シェーダ」などのデータも必要になってくる。なお、これらのファイルはたいていひとまとめになっていることが多い。
モデルとアニメーション
「モデル」は頂点のかたまりから構成されるメッシュのデータで、VR空間の描画にはすべてモデルデータが使用される。一方、「アニメーション」は時間軸で変化する回転や移動、拡縮といった情報を持つ。
例えば、背景のモデルは動く必要がないためモデルデータのみでいいが、動作するキャラクター等はモデルデータとアニメーションデータを組み合わせる必要がある(図8)。
これらのデータは「Maya」や「Cinema4D」、「Blender(無料)」といったDCCツールで制作する。Unityでは、これらのツールから出力できるファイルのうち.fbxや.dae形式のデータを使用するのが一般的だ。
テクスチャ・マテリアル・シェーダ
2D画像の「テクスチャ」をモデルに貼り付けると、その画像がモデルの色味になる。テクスチャデータは単一でなく、色味を決定するAlbedoテクスチャや細かい凹凸を表現するNormalテクスチャ、光沢を制御するSpecularテクスチャなど様々な種類がある。Unityで使う場合は.tga形式や.png形式で用意するのが一般的だ。
「マテリアル」は複数のテクスチャをまとめてモデルデータに適応するためのデータだ。Unityの場合、モデルを読み込むと.mat形式の独自ファイルを自動で生成してくれる。
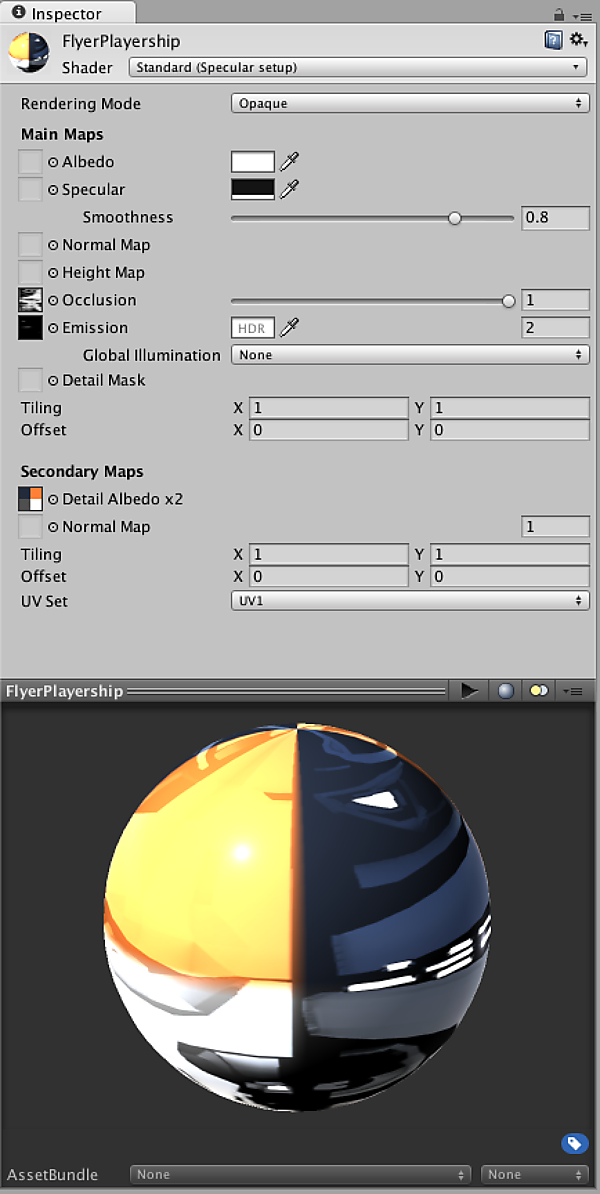
「シェーダ」は、ここでは「マテリアルの質感を定義するプログラムデータ」と定義しておこう。Unityでは.shaderという独自形式で取り扱うことになる。一歩踏み込んだ3D表現を行うにはシェーダにも手を入れる必要がある(図9)。
UI
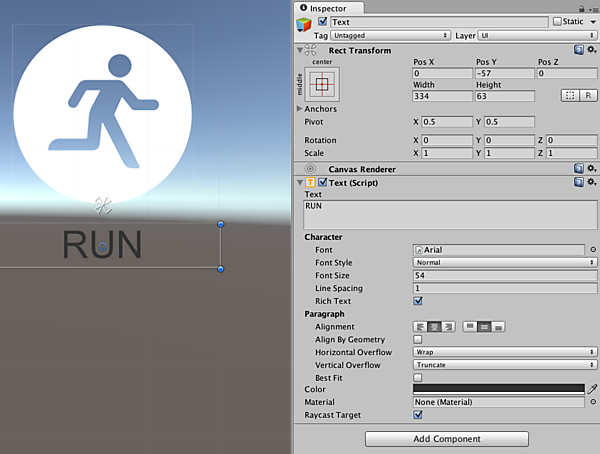
「UI」とは、User Interfaceとして表示する2D画像やフォントのことだ。UIはプレイヤーにアイコンで遊び方を説明したり、ダメージを数値で表現したりするなど、ゲーム上で重要な要素の1つだ。もちろんVR空間にも3Dモデルとは別にUIを表示できるが、その場合は「VR空間にペラペラの画像が浮かんでいる」というのをイメージするといいだろう。
Unityでは「uGUI」という機能を使ってUIを描画する(図10)。.tga形式や.png形式の画像を読み込んで表示できるほか、.ttf形式のTrueTypeフォントやOpenTypeフォント.otfを使えば自由に文字列を表示することもできる。UnityにはデフォルトでテクスチャやArialフォント等が含まれている。
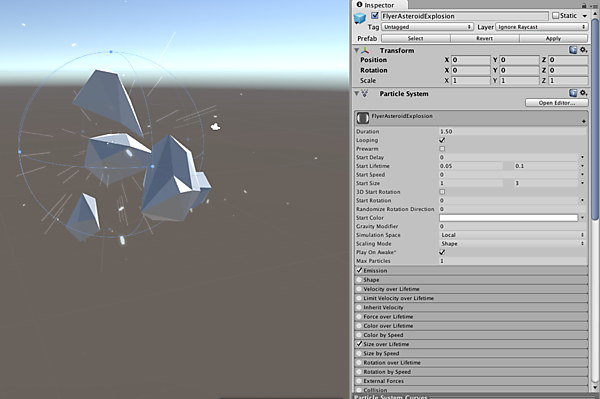
エフェクト
「エフェクト」は炎や液体、爆発などを表現するための3Dデータの1つだ(図11)。これらはパーティクルという技術を用いて描画するが、UnityにもShurikenと呼ばれるパーティクルを描画する仕組みが備れられている。
エフェクトは、主にShuriken(コンポーネント名「ParticleSystem」)のデータと、Particleにアサインされるテクスチャ・マテリアルデータから構成されている。
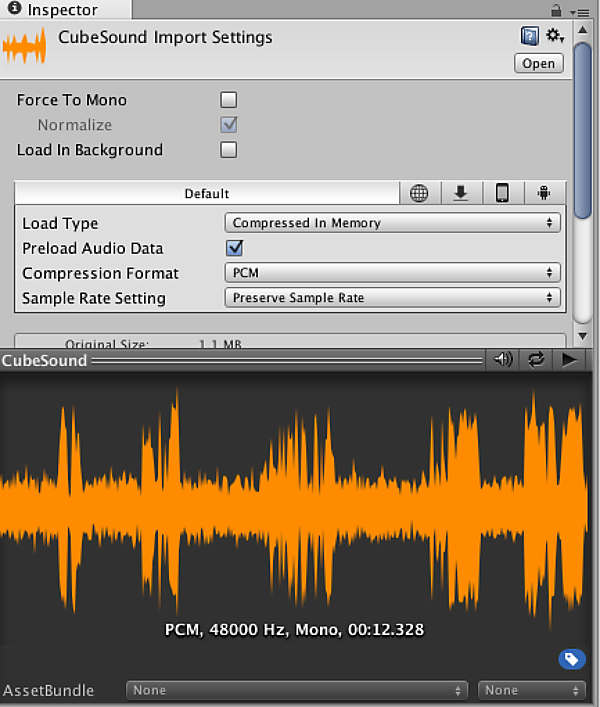
サウンド
最後は「サウンド」だ。ゲームの雰囲気を盛り上げるうえで効果音(SE)やBGMは欠かせない。Unityでは.mp3やwav、ogg形式の音声ファイルを読み込むことができる。また、インスペクター上で音源の設定を変えれば、3Dサウンドで音声ファイルを再生することも可能だ(図12)。
おわりに
今回は、本格的なモバイルVRゲームを開発するに当たって、シューティングゲームの設計と必要な素材について解説した。次回からは、今回行ったシューティングゲームに必要な基本的な設計を元に機能を実装していく方法を解説する。お楽しみに!
- この記事のキーワード