はじめに
AI技術の急速な発展は、私たちの生活、特に「仕事・働き方」を大きく変えつつあります。エンジニアリング分野においては、これまで手作業で行われていた多くの作業がAIによって自動化され、「自分の仕事がAIに奪われるのではないか」という不安を抱えるエンジニアも少なくありません。
実際、多くのエンジニアの方々にお話を伺う中で、この漠然とした不安が非常にリアルなものであることを感じています。AI技術の進化を日々肌で感じているエンジニアだからこそ、「このままではいけないことは分かるが、今何をするべきなのか分からない」という悩みを抱えている方が多いのが現状です。
AI時代において、エンジニアの役割はどのように変化していくのでしょうか。そして、これからの時代を生き抜くために、どのようなスキルを身につけ、どのようにキャリアを築いていけば良いのでしょうか。本稿では、この変化に対応するために、エンジニアとして今後どのように準備をしていけば良いのか、どのようなキャリアを目指すべきなのかについて考察していきます。
AI技術の進化とエンジニアリング業界の変化
近年、機械学習、ディープラーニング、自然言語処理(NLP)といったAI技術は目覚ましい進化を遂げ、エンジニアリング業界にも大きな変革をもたらしています。
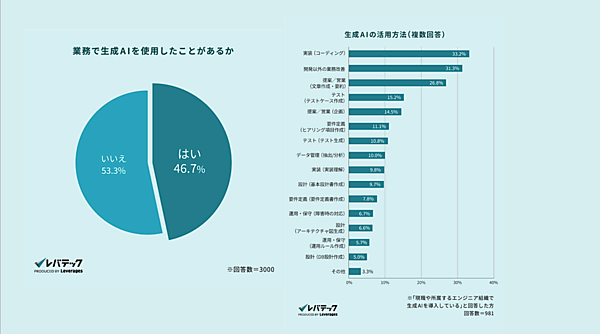
実際にレバテックの調査では約5割のエンジニアが業務で生成AIを使用していると回答。生成AIの活用方法としては、「実装(コーディング) (33.2%) 」「開発以外の業務改善 (31.3%) 」「提案/営業 (文章作成・要約) (26.8%) 」が上位にランクインしました。その他、「テスト(テストケース作成) (15.2%) 」「提案/営業(企画) (14.5%) 」でも活用が見られ、幅広い業務で利用されていることが分かります。
また、現職で生成AIが導入されていると答えた人のうち、過半数が「業務が効率化された(54.3%)」と回答する結果となりました。生成AIの活用によって作業時間の短縮や業務プロセスの見直しが進み、生産性向上に繋がっていることがうかがえます。
AI時代のエンジニアに最も求められるスキルとは?
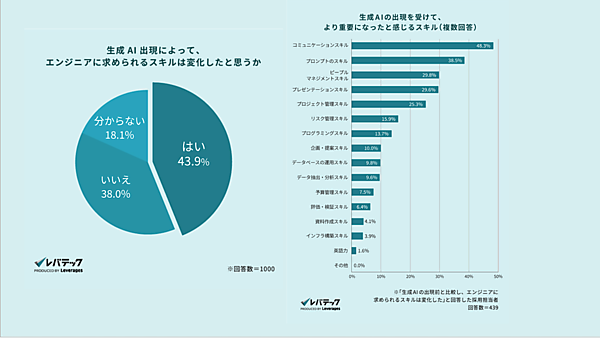
AIが単純なコーディングを可能にしたり、テスト業務をサポートするようになる中で、エンジニアに求められるスキルセットも変化しつつあります。IT人材を採用する企業の担当者のうち、約4割が「生成AIの登場によってエンジニアに求めるスキルは変化した」と回答しています。より重要になったと感じるスキルとしては「コミュニケーションスキル(48.3%)」が最も多い結果となりました。
単純で明確な業務はAIが担ってくれる一方で、根本的な課題解決には人間どうしの協力や調整が必要不可欠です。つまり、「課題解決ができるエンジニア」、ひいては「ビジネスを成長させられるエンジニア」の重要性が高まっていると言えるのではないでしょうか。
「ビジネスを伸ばせるエンジニア」に求められるスキルとは
近年、採用担当者からも、『今後市場価値が高くなるのは「ビジネス」や「プロダクト」を成長させるために技術を活用できるエンジニアだ』という声が聞かれるようになりました。では、「ビジネスを成長させられるエンジニア」とはどのような人材でしょうか?必ずしもコンサルタントのような専門職を指すわけではありません。ここでは、必要なスキルを解説します。
① ビジネス視点・ユーザー視点で考えるスキル
システム開発において、ユーザーの存在と解決すべき課題は不可欠です。エンジニアの多くはこれを意識していますが、要件定義や設計段階で、根本的なユーザー課題に立ち返り「こうすればもっと良くなるのでは?」と問題提起できるエンジニアこそ、真にビジネス視点を持つと言えるでしょう。
単に与えられた仕様を実装するのではなく、そのシステムがビジネスにどのような影響を与えるのかを理解し、価値を提供することにフォーカスしたり、自分の開発する機能やプロダクトが、会社の収益やコスト削減にどのように寄与するのかを常に意識することが重要です。
必要な機能にリソースを集中させ、無駄を減らすためのアーキテクチャ設計を行い、それがユーザーにとって使いやすいものになっているかどうかを常に考え、最適なUIやUXを実現しようと務めること、ステークホルダーの意図をしっかり理解し調整しようと務めることでビジネス視点やユーザー視点を磨くことができます。
会社が持つ案件の商流が低く「自分は下流の工程にしか携われていないから、ビジネス的な視点が身につかない」と考えている方もいるかもしれません。しかし仮に上流の工程に携わっていなかったとしても、設計や実装の工程で「本来のシステムの目的はこういうところにあったんじゃないか」と予測しながら作業を進めることで、ビジネス視点・ユーザー視点を培うことができます。
② ドメイン知見
ビジネスを成長させるには、ビジネス構造や業務フローの深い理解が必要です。そのため、業界知見は市場価値を高める上で非常に有効です。大手企業では、金融、製造、小売、物流など、業界ごとに部署が分かれている場合も多いですが、業界特有の業務フローや構造への理解はシステム開発に役立ちます。技術力やマネジメント力に自信がない場合でも、特定業界に特化してドメイン知見を深めることで、ビジネス視点を身につけやすくなります。
③ 継続的に学び成長するスキル
数年前から機械学習領域の採用市場では、「今持っているスキルよりも、根本的な理解力と学習意欲」を見られる傾向があります。トレンドの変化が激しいこの領域では、現在のスキルに固執するより、学び続ける姿勢、学習意欲の高い人材の方が長期的に成長が見込めるからです。
AIが一般的になるにつれ、この考え方は機械学習エンジニアだけでなく、すべてのエンジニア、ひいては社会人全体に当てはまるのではないでしょうか
技術スキルの変化への柔軟性、AI・データサイエンス・クラウドコンピューティング等の新しい技術への対応力、継続的なキャッチアップのための自走力と学習力は、これからのエンジニアに求められる新しいスキルセットになりつつあります。
しかし「変化への柔軟性」や「学習力」というのは言葉で言うと簡単ですが、実際には「何を学べばよいのか」が分からず行動に移せないという方もいるのではないでしょうか。まずは「何を学べばよいか」を知る機会を定期的に設けることがおすすめです。
例えばウェビナーへの参加やトレンド記事を読むといった日常的なインプットは、「何を学ぶべきか」を考えるうえで大いに役立つでしょう。また、ご自身のキャリアや経験に照らし合わせて「今」学ぶべきことを具体的に知るためには、上司やキャリアアドバイザーといった専門家に相談することも有益です。
実際、転職を目的とするのではなく、年に1度の頻度で面談にお越しになるエンジニアも少なくありません。
現在、クラウドへのリプレイス案件、データ活用系の基盤構築・システム開発案件、AI導入・AI活用案件などがトレンドと言えるかもしれませんが、「そこで得られるスキルが本当に今の自分に必要なのか」は慎重に検討する必要があります。モダンな技術環境への挑戦よりも、既存の技術環境でマネジメント経験や上流工程の経験を積む方が、キャリアアップにつながる場合も十分に考えられます。
「何を学ぶべきか(スキルとして身につけるべきか)」を、その時々の状況に合わせて、周囲の様々な人に相談しながら見極めていくことが重要ではないでしょうか。
④ ソフトスキル
コミュニケーション能力、問題解決力、チームワーク等のソフトスキルは、AI時代において非常に重要です。
例えば、AIは大量のデータを処理しますが、その結果をどう人間の意思決定に役立てるかはエンジニアのコミュニケーション能力にかかっています。AIが導入されたプロジェクトでは、非エンジニアとの連携が増え、専門技術を分かりやすく説明する能力が求められます。
技術者同士だけでなく、営業、マーケティング、顧客との対話を通じてビジネス価値を最大化するためのコミュニケーションスキルは重要性を増しています。
また、様々な技術やトレンドが登場する中で、一人が全てに精通するいわゆる「フルスタック」は難しくなり、異なる分野の専門家が協力してプロジェクトを進める場面が増えるでしょう。そのような場面では、バックグラウンドの異なるメンバーを理解し、意見を調整してまとめる力が求められるようになります。
「課題解決能力」は、これまでは主にコンサルタントやPdMなど、ビジネスサイド側の職種に求められてきた能力でした。しかし、AIの普及に伴い、上流工程の職種だけでなく、システムエンジニア(SE)やメンバーレイヤーなど、あらゆる職種や立場において必要とされるようになっています。
例えば、AI普及以前は、職務経歴書の「実績・取り組み」欄に業務内容のみを記載するケースも多く見られましたが、現在では「実行者」としての記述だけでは評価されないこともあります。
そのため、「実績・取り組み欄」には、「プロジェクトの課題」「課題への取り組み」「得られた成果」を具体的なエピソードに基づいて記載することが重要です。課題を常に意識し、解決に向けて努力する姿勢やスキル、学び続ける意欲が、全てのビジネスパーソンに求められていると言えるでしょう。
AI時代の変化とは
AIの登場は、従来のエンジニアのキャリアパスにも変化をもたらしつつあります。今後は、前述したように「開発者や実行者は減り、ビジネスを育てる(あるいは生み出す)イノベーションの推進役」に変化していくでしょう。具体的にどのような変化が起こるのかを解説します。
①より高度な専門知識の需要の増加 / 専門チームの細分化
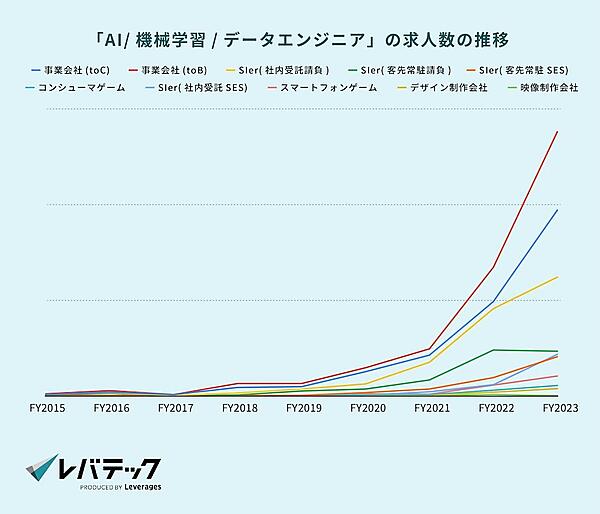
「AI/機械学習/データエンジニア」といった高度な専門知識を持つ職種の需要も急増しています。「消費者向け事業を行う会社(toC)」では23年度時点で20年度比7.7倍、「法人向け事業を行う企業会社(toB)」では9.4倍と大きな伸びを見せています。これは新型コロナウイルスの感染拡大による内製化の需要や、2022年11月に公開されたChatGPTの登場も追い風になったと考えられます。
大手コンサルティング会社などでは既に、チームを細分化し、専門性の高いメンバーでプロジェクトチームを構成する動きがあります。 例えばある大手コンサル企業では、世の中の様々なAIモデルや技術を組み合わせてビジネスをデザインする「AI導入推進チーム」、自然言語や統計モデリング等の人工知能を用いて顧客のビジネスをサポートする「データサイエンスチーム」、マーケティングやデジタルビジネスの創出をサポートする「データコンサルティングチーム」等、専門性ごとにかなり細かくチームが分かれており、在籍する個々人が専門性を高められ、かつクライアントも各分野のエキスパートで構成されたチームによる提案を受けられる環境を整えています。
容易に得られる情報や既知の解はAIで処理できるようになった今、簡単には入手できない深い専門知識の価値が高まっています。
② 上流やマネジメントに特化した人材の増加
従来のエンジニアのキャリアパスは、テスト→開発→設計→要件定義→マネジメントが一般的でしたが、AIによる下流工程の自動化によって変化が生じる可能性があります。ローコードやノーコードが普及している中で、スクラッチ環境での開発経験をもたないエンジニアや、AIによる下流工程の自動化によりコーディング経験がないエンジニアも増えてくるかもしれません。
実際ご相談に来られる方の中には、「IT企業に入社したが、ノーコード開発がメインで技術力が身についている感覚がない」や「直近AIでのコーディングがメインになっており、ものづくりの手触り感が感じられなくなってきた」といった声も多いのが現状です。
スクラッチ開発やコーディング経験がないことに焦り、「技術を学び直そう」と考える方もいらっしゃいます。もちろんそのような選択肢もありますが、AIが進化した現代では、技術的な知見と同じくらい、業務理解や上流のスキルが求められています。
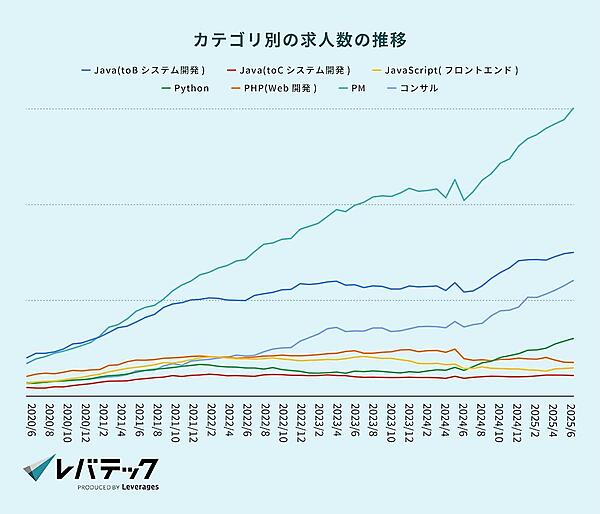
実際にレバテックの数値では、コーディング系の求人はほぼ横ばいの一方で、PMは直近1年で5割増、コンサルタントは7割増と大幅な伸びとなっています。
上記を踏まえ、「市場価値を上げるために上流スキルを身につける」というのも1つの生存戦略かもしれません。
③ プログラミングや保守業務の自動化
実装、保守、テスト業務の自動化が進んでおり、「自分でコーディングすることはほとんどなくなった」という現場の声も聞かれます。特にフロント側のUIコードやAPIの定型処理、テスト工程などは、コードの自動生成や自動化が一般的になりつつあるようです。
また、バグ検出やログ解析といった保守運用業務にも、AIを用いたCI/CD環境の構築が求められるようになってきています。もちろん複雑なリファクタリングやテスト工程はまだまだ人の手で行われているようですが、それでも今後も自動化の流れはおそらく止まることはないでしょう。
このような状況で、「AIが導き出した答えが正解かどうか判断できる」スキルのニーズが高まっています。実際に、新卒のエンジニアを迎え入れた教育現場からは「AIが『こうだ』と言っているから、これが正しい」と思い込んでしまう新人に対して、根本的な技術の土台を教える必要を感じた」という声が聞かれました。
現場で長く技術を触ってきたエンジニアだからこそ感じられるような違和感や、気付くことのできる着眼点を新しい世代に伝えつつ、同時にAIを使いこなして効率的に開発を伝えていくことが、今のミドルレイヤー以上のエンジニアには求められているのかもしれません。
また、レガシーシステムの刷新や技術的負債の解消、長期的な運用を見据えたアーキテクチャ設計など、より高度な判断が必要な場面では、ビジネス要件や非機能要件を理解した判断が不可欠です。ドメイン固有知識が必要な業務システムの開発では、特にエンジニアの持つ「業務理解」や「ユーザー理解」の能力が活かされるでしょう。
エンジニアは開発者からイノベーションの推進役へ
これまでエンジニアの役割は「コードを書くこと」「システムを動かすこと」が中心でした。しかしAIの進化によって、単純な実装や保守、テストといった下流工程は自動化されつつあり、エンジニア自身が「手を動かす」時間は徐々に減っていくことが予想されます。
一方で、AIをうまく活用し、ビジネス課題に応じたシステムやプロダクトを設計・改善できる能力は、より価値の高いスキルとなります。つまり、エンジニアは単なる開発者ではなく、「ビジネスやサービスを成長させるイノベーションの推進役」としての役割が求められるようになるのです。
今後、これまで経験に要していた時間が短縮され、多くのエンジニアがより早い段階で上流工程へ携わる必要性が出てくると考えられます。エンジニアの仕事はAIに奪われるのではなく、下流工程はAIに任せつつ、より上流の工程や意思決定に関わるポジションが増えていくでしょう。また、クラウドや機械学習、データ活用、MLOpsなどの領域に特化してスキルを磨くエンジニアも増えてくるのではないでしょうか。
どちらの場合でも、従来以上に技術力だけでなくビジネス的な視座を持つことが、エンジニアに求められる時代になるでしょう。
- この記事のキーワード