WebAssemblyとRustが作るサーバーレスの未来

JavaScriptの登場によって、Webブラウザーはスタティック(静的)なWebページを表示するだけの存在から、より動的なアプリケーションを実行するプラットフォームに進化した。そしてそれをさらに進化させるために登場したのがWebAssemblyだ。WebAssemblyは2015年にMozilla Foundationによって発表され、その後2019年12月にW3Cのレコメンデーションとして採択されたブラウザーで実行されるコードのバイナリーフォーマットの標準だ。
HTML、CSS、そしてJavaScriptに続く進化のための要素の一つとして紹介されるWebAssemblyは、動的型付けのインタープリター言語であるJavaScriptと比較してコードのサイズが小さくなり、実行速度も速くなる利点が強調されがちだ。しかし実際には、もっと大きな変化をもたらす可能性を秘めている。
今回の記事では2019年9月に開催されたFull Stack Festというカンファレンスの動画から「Rust, WebAssembly, and Future of Serverless」と題されたセッションを紹介する。WebAssemblyが単なるバイナリーフォーマットというだけではなく、今後のサーバーレスコンピューティングにつながるものである可能性を探ってみたい。
Docker創業者がWASMに言及
最初にKlabnik氏は、Solomon Hykes氏(Docker社の創業者兼CTO)による以下のツイートを紹介した。「もしもWebAssemblyとWASIが2008年に存在していたら、Dockerを開発する必要はなかった」
この言葉を理解できる人にとっては、インパクトのあるツイートだ。つまりクラウドネイティブの土台と呼ばれるコンテナ化のきっかけを作ったDockerの開発者が、もしもWASM(WebAssembly)とWASI(WebAssembly System Interface)があの当時にあれば、Dockerを作らなくても良かったというほどにインパクトのあるテクノロジーであるということを意味している。ここで重要なのは「WebAssembly on the server is the future of computing.」という一節だろう。
オリジナルのツイートは以下から確認できる。
If WASM+WASI existed in 2008, we wouldn't have needed to created Docker. That's how important it is. Webassembly on the server is the future of computing. A standardized system interface was the missing link. Let's hope WASI is up to the task! https://t.co/wnXQg4kwa4
— Solomon Hykes (@solomonstre) March 27, 2019
また続くツイートではWebAssemblyがDockerをリプレースするのか?という疑問に「そうはならないが、Linux ContainerやWindows Containerと並行してwasm containerが実行される未来がくる。その時にwasmは最も人気のあるコンテナとなるだろう」という予測を返している点も興味深い。つまりHykes氏はコンテナのタイプとしてWebAssemblyが使われる、要するにブラウザーだけではなくサーバーサイドでの実行形態となると考えていることがわかる。
“So will wasm replace Docker?” No, but imagine a future where Docker runs linux containers, windows containers and wasm containers side by side. Over time wasm might become the most popular container type. Docker will love them all equally, and run it all :) https://t.co/qVq3fomv9d
— Solomon Hykes (@solomonstre) March 28, 2019
Rust
ではこの謎解きを行うべく、Klabnik氏のセッションを追いかけていこう。最初に紹介したのはRustだ。
RustはMozilla Foundationが開発をリードするオープンソースのプログラミング言語で、CやC++などと同様にLow Level Languageと位置付けされているが、メモリーに関連する安全性を高めるための多くの工夫がなされている。変数のライフタイムやオーナーシップなどの新しいコンセプトを導入して、極力不用意なメモリーアクセスや操作をさせないように作られており、実行時ではなくコンパイル時にそれらの操作を発見できるように作られていることが特徴だ。
「どうしてメモリー関連の操作を制限するのか」という質問に対する回答として紹介されたのは、Microsoftが発表したソフトウェアの脆弱性に関するレポートだ。これによればMicrosoftが開発したソフトウェアに関する脆弱性の約70%は、メモリー関連の操作、処理に関して起こっていると言う。つまりメモリーの不正アクセスやポインターの操作ミスなどによるバグが非常に多いということがわかる。
このような脆弱性を、言語仕様のレベルで発生させないように設計されたのがRustという言語だ。そのプログラミング言語の特徴を表すイラストも紹介し、鎧を纏った人間が「私が今日のドライバーだ。話している時にはモノを食べないように。喉に詰まらせて死んじゃうよ」というセリフに表されているように、速度を上げようとして不用意なポインター操作などを行うことで、プログラムが誤動作することを暗示している。
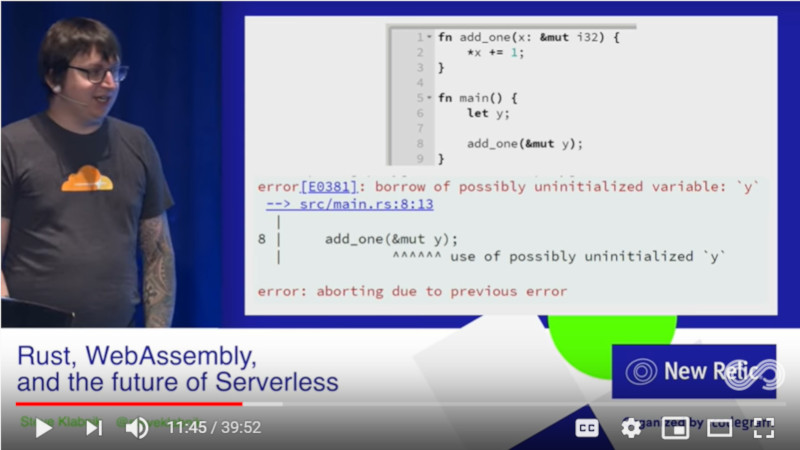
その一例は、次のスライドで見ることができる。ここではある変数に1をプラスする関数(add-one)をmainプログラムの中で使おうとした際にmainの中ではyという変数が初期化されていないことでコンパイラーがエラーを出している。このようにRustは、メモリーアクセス関連には非常に強い縛りが存在することがわかる。
WebAssemblyの前身asm.js
次にKlabnik氏はWebAssemblyの前身であるasm.jsを紹介した。asm.jsはC/C++からJavaScriptを生成することで高速なロジックの実行を目指していたものだったが、あくまでもJavaScriptのサブセットでしかなく、目標を達成できなかった。そこで、プラットフォームにネイティブなコードを生成するシステムとして再度、実装を行ったのがWebAssemblyである。
JavaScriptの変数が浮動小数点しかないこと、そこからどうやって整数を取り出すかという仕様に関する説明が続き、Unityを使ってC++で書かれたアプリケーションがJavaScriptに変換されて実行されたデモを例に挙げて、プラグインなどを使わずにasm.jsだけで他の言語のアプリケーションが実行されることを示し、このことのインパクトの大きさを解説した。
WebAssembly
そしてここからWebAssemblyの解説に移った。
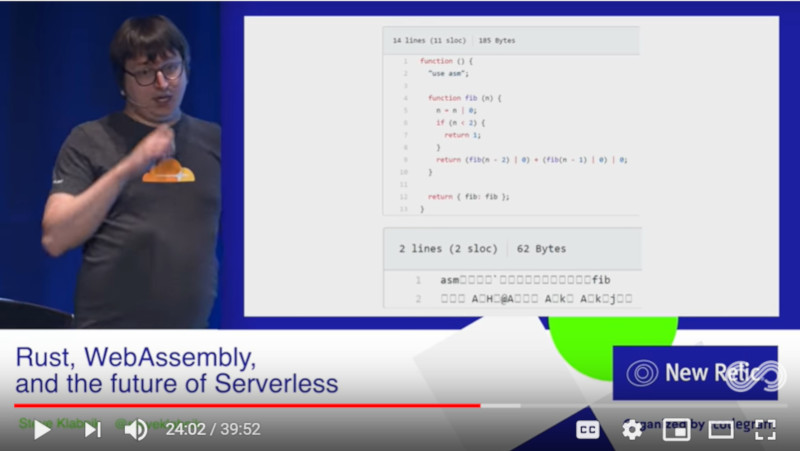
ここでは実際にRustで書かれたコードを示して、それがどのくらいのサイズに圧縮されるのかを紹介。例として挙げられたのはフィボナッチ数列を求めるコードだが、元のソースコードと比較するとバイナリーフォーマットとなるWebAssemblyの中間コードは、非常にコンパクトにまとめられていることがわかる。
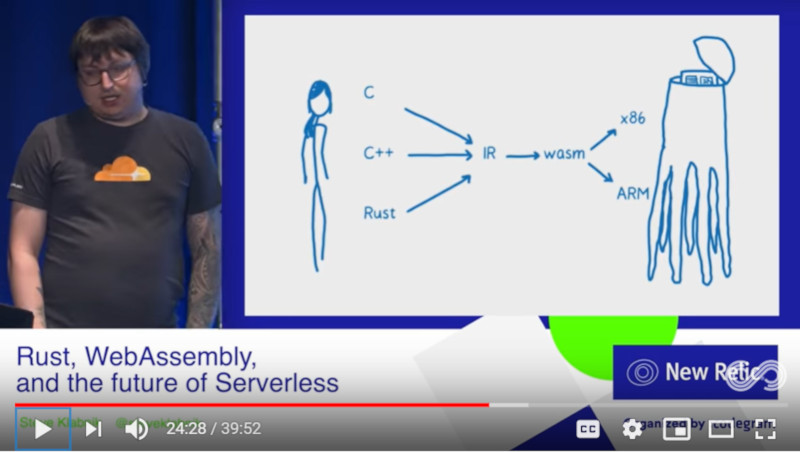
そしてCやC++、RustなどのソースコードからIR(Intermediate Representation、中間コード)を経て、WebAssemblyのバイナリーフォーマットに変換され、その先にあるプラットフォームごとに対応した形で実行されることを紹介した。ここでのポイントはC++やRustで書かれたコードをWebAssemblyというバイナリーに変換するという部分だ。これは、過去に書かれた多くの資産がそのままWebの世界で実行可能になるということだ。
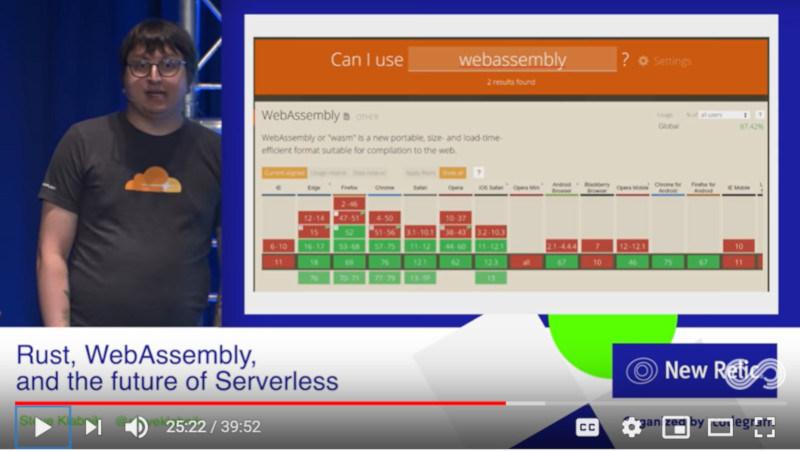
また多くのブラウザーがすでにWebAssemblyに対応していることを紹介。80%を超えるブラウザーでWebAssembly対応が進んでいるという。もちろんスマートフォンやタブレット用のAndroidやiOSにも対応しており、古いIEを除けば対応はほぼ済んでいると思って間違いないだろう。
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Rustで書かれたKubernetesのためのWASM実行環境Krustletとは?
- WebAssemblyを取り巻く最新情報をMeetupから紹介(後半)
- KubeCon EU 2021からセキュアでコンパクトなバイナリーフォーマットWASMのセッションを紹介
- WebAssemblyを取り巻く最新情報をMeetupから紹介(前半)
- 「KubeCon NA 2022」のプレカンファレンスからCloudNative Wasm DAYを紹介
- WASMを実行するためのランタイム、wasmCloudがCNCFのサンドボックスに
- KubeCon NA 2021開催。プレカンファレンスのWASM Dayの前半を紹介
- EnvoyをベースにしたAPI GatewayのGlooが最新バージョン1.3をリリース
- MozillaのWebAssemblyとは何か?: よりパワフルなWebアプリ
- 「KubeCon NA 2022」から、WasmEdgeを開発するSecond StateのMichael Yuanのインタビュー