目次
- はじめに
- Figmaの特徴
- 無償プランと有料プラン
- 「Figma Design」と「FigJam」
-
Figma(無償版)を使ってみる
「ツールは触ってなんぼ」なので、ここからはFigmaの無償版を使って、ハンズオン形式でFigmaの使い方とデザインの基礎を学んでいきましょう。
- アカウントを作成
Figmaのホームページを開くと、図4のように「無料で始める」というボタンがあるので、これをクリックしてGoogleアカウントやメールアドレスを使ってFigmaのアカウントを作成してください。するとFigmaの使用を開始するためのメールが届くので「メールを確認する」ボタンをクリックします。図4右下のような画面が表示されたら、名前を入力して「続行」ボタンを押してください。私は「Umeda」という名前を入力しましたが、この名前がファイルに表示されます。図4:Figmaのアカウントを作成 - プランの選択
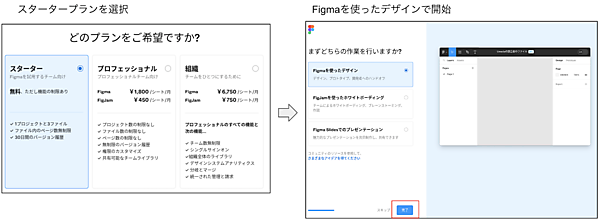
いくつかのアンケートに答えてから「スターター」プランを選び、「Figmaを使ったデザイン」を選んで「完了」ボタンをクリックすれば準備はOKです。図5:Figmaスタータープランを選択筆者の環境を置き換えて読む私はChromebookを使っており、ブラウザからWeb版のFigmaを使って解説していきます。Chromebookは基本的にWindowsと同じキー操作なのでWindowsユーザーは大丈夫ですが、Macユーザーの方はショートカットキーなどの違いを置き換えてお読みください。 また、ホイールマウスを使っているので、トラックボールなど別のマウスを使っている人は自分のマウス操作に置き換えてください。 - Figmaのスタート画面
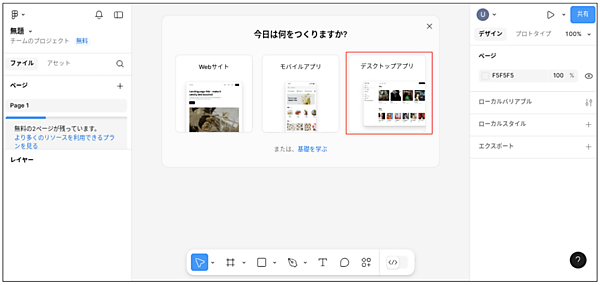
図6のようなFigmaの画面が表示され、「今日は何を作りますか?」として「Webサイト」「モバイルアプリ」「デスクトップアプリ」が選べます。Webやモバイルをデザインする記事は多いので、本連載ではデスクトップアプリを選び、業務アプリケーションの画面を一緒に作ってゆくことにします。図6:Figmaの最初の画面
- アカウントを作成
- Figmaの基本
- プロジェクトやファイル、チームの登録
- 操作のコツ
- まとめ
はじめに
「Figma」は2016年9月にリリースされたWebベースのデザインツールです。従来のデザインツールに比べてさまざまな革新的アイデアが組み込まれ、瞬く間にデザイン業界で広く使われるようになりました。2022年7月に日本語版もリリースされ、日本でも人気急上昇中のホットなデザインツールです。
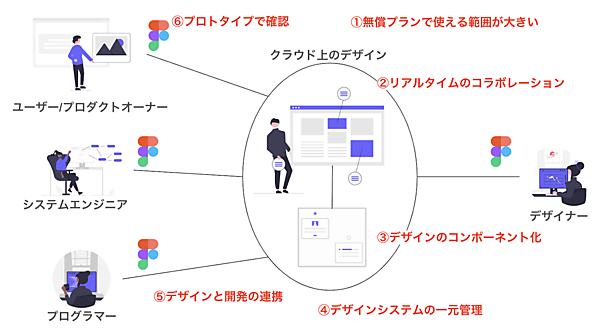
これまでのツールはデザイナーの端末にローカルインストールするものが主流でした。一方、FigmaはWebベースなのでクラウド上でデザインを共有・コラボレーションできます。つまり、デザイナーだけでなくユーザーやプロダクトオーナー、システムエンジニア、プログラマーもFigmaを使うことになるのです。これは「デザイナーさんにおまかせして終わり」という時代から、チーム全員がFigmaを使ってデザインを共有するスタイルに変わったことを意味します。
そこで、本連載ではデザイナーだけでなくエンジニアの方々がFigmaを使ったデザインシステムを構築できることを目標にします。Figmaの無償プランを使って、ハンズオンでデザインしながら学べるようにしていますので、ぜひ、一緒にデザインの基礎から勉強していきましょう。
Figmaの特徴
Figmaは、驚くほど短い間にデザインプロセス全体をがらりと変えました。いったい従来のツールと何が違うことが受けたのでしょうか。主な特徴を挙げながら説明しましょう。
無償で使える範囲が大きい
Figmaには無償プラン(Starter)と有料プラン(Professionalなど)があります。多くのツールの無償プランは“お試し的”な意味合いが強いですが、Figmaの無償プランは実用的なレベルまでデザインすることができます。
リアルタイムのコラボレーション
常にWeb上に最新デザインが共有されていて動作も軽いです。複数人でレビューしたり、コメントを付けてデザイナーとやり取りすることも簡単にできます。
UI要素のコンポーネント化
ボタンやアイコン、テキスト入力ボックス、ラジオボタンなどのUI要素をコンポーネントとして作成し、再利用できます。コンポーネントには色、サイズ、状態などのバリエーションを持たせることができ、デザイン画面に応じて適切なバリエーションを選択して一貫性のあるデザインを保つことができます。
デザインシステムの一元管理
デザインシステムは、Webサイトやアプリケーションのデザイン(画面サイズ、レイアウト、ボタン配置など)を標準化し、UI要素を部品化したものです。Figmaはデザインシステムをライブラリとして共有できるので、品質の高い、一貫性のあるデザインを作成することができます。
開発との連携
Figmaは単なるお絵かきツールではなく、実際に動作するWebシステムを意識したデザインツールです。そのため、作成したデザインからCSS、iOS、Androidのコードを生成することができます。
プロトタイプで確認できる
Figmaはデザインとプロトタイプが一体化されているので、デザインからプロトタイプモードに切り替えて、画面遷移やインタラクション(操作)による変化をすぐに確認することができます。
表1に従来型ツールとの比較をまとめました。従来のツールがデザイナーが使う専門的なものだったのに対し、Figmaはデザイナーだけでなくエンジニアでもデザインプロセス全体を大幅に効率化できるコラボレーションツールです。デザインの知識がないエンジニアでも扱いやすいのも特徴です。無償プランでもかなりのことができますので、ぜひ、この機会にFigmaを使いこなせるようになりましょう。
表1:Figmaと従来ツールとの比較
| 項目 | 従来のツール | Figma |
|---|---|---|
| 無償プランの利用範囲 | お試し的(実用は有料プラン) | 無償でも実用的に利用可能 |
| 利用環境 | ローカルインストールが必要 | ブラウザでクラウドに接続 |
| デザインの共有 | メールやチャットでファイル送受 | クラウドで共有・共同作業 |
| 利用者 | デザイナーのみ | デザイナー+エンジニアなど |
| デザインコンポーネント | UI要素を手動でコピペ | UI要素を一元管理&利用 |
| 開発者との連携 | 手作業で仕様を文書化 | コードやドキュメント生成 |
| プロトタイプ | 別ツールが必要 | プロトタイプ機能を含む |
| 自動保存/バージョン管理 | 意図的に保存する必要 | 自動保存&バージョン管理 |
無償プランと有料プラン
Figmaのライセンスには、無償プラン(Starter)と有料プラン(Professional、Business、Organization)があります。本連載ではFigmaの無償プランであるStarterを使って、ハンズオン形式でFigmaの使い方とデザインの両方を学習していきます。
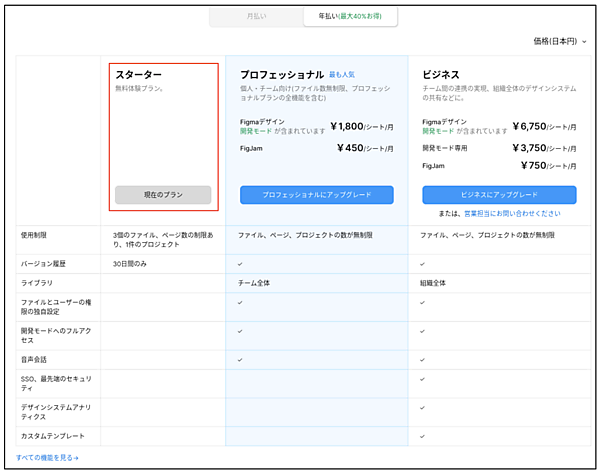
Figmaツールから「プランを表示」をクリックすると、図2のようなプラン比較が表示されます。このページはアップグレードを促す目的があるためスタータープランではできることが少ないように見えますが、実際はかなりのことができます。表2にStarterとProfessionalの違いをまとめました。
表2:Starter(無償)とProfessinal(有料)の比較
| 項目 | Starter(無償) | Professinal(有料) |
|---|---|---|
| (利用条件) | ||
| 月額料金 | 無料 | 1,800円/月(年払い) |
| プロジェクト数 | 1つまで | 無制限 |
| ファイル数 | プロジェクトあたり3つまで | 無制限 |
| ページ数 | ファイルあたり3ページまで | 無制限 |
| チームライブラリ | 共有不可(個人で利用) | 共有可能 |
| 招待メンバー数 | 無制限 | 無制限 |
| バージョン履歴 | 30日間のみ閲覧可能 | 無制限 |
| リアルタイム共同編集 | 可能 | 可能 |
| デザインの共有 | 公開リンクのみ | アクセス権限設定可能 |
| サポート | コミュニティ | メールやチャットも可 |
| (基本機能) | ||
| オートレイアウト | 可能 | 可能 |
| コンポーネント再利用 | 可能 | 可能 |
| バリアント設定 | 可能 | 可能 |
| コメント付記 | 可能 | 可能 |
| プロトタイピング | ベーシックな機能 | 高度な機能 |
| プラグイン | 可能 | 可能 |
| 共有フォント | 不可 | 可能 |
| 開発モード | 不可 | 可能 |
Starterは主に個人が利用する想定なので、チームでの利用やデザインの共有などで制限がありますが、基本的な機能はほぼ使えるので学習するには十分です。なお、Figmaには教育プランも用意されており、学生や教育関係者は無料でProfessional版のすべての機能を利用できます。
「Figma Design」と「FigJam」
図2を見ると「Figma Design」と「FigJam」がありますね。この2つは目的や用途が異なるツールです。Figma DesignはアプリやWebの画面デザインを行うデザインツールで、作成されたファイルにはペン先マークが付きます。一方、FigJamはみんなでアイデアを出し合って共有するホワイトボードツールで、こちらのマークは鉛筆です。私の開発チームではEpic MapやUserstory MapをFigjamで作成・共有しています。本連載で学ぶのはFigma Designの方で、この連載ではシンプルにFigmaと呼ぶことにします。
Figma(無償版)を使ってみる
「ツールは触ってなんぼ」なので、ここからはFigmaの無償版を使って、ハンズオン形式でFigmaの使い方とデザインの基礎を学んでいきましょう。
-
アカウントを作成
Figmaのホームページを開くと、図4のように「無料で始める」というボタンがあるので、これをクリックしてGoogleアカウントやメールアドレスを使ってFigmaのアカウントを作成してください。するとFigmaの使用を開始するためのメールが届くので「メールを確認する」ボタンをクリックします。図4右下のような画面が表示されたら、名前を入力して「続行」ボタンを押してください。私は「Umeda」という名前を入力しましたが、この名前がファイルに表示されます。 -
プランの選択
いくつかのアンケートに答えてから「スターター」プランを選び、「Figmaを使ったデザイン」を選んで「完了」ボタンをクリックすれば準備はOKです。 筆者の環境を置き換えて読む
筆者の環境を置き換えて読む私はChromebookを使っており、ブラウザからWeb版のFigmaを使って解説していきます。Chromebookは基本的にWindowsと同じキー操作なのでWindowsユーザーは大丈夫ですが、Macユーザーの方はショートカットキーなどの違いを置き換えてお読みください。
また、ホイールマウスを使っているので、トラックボールなど別のマウスを使っている人は自分のマウス操作に置き換えてください。
-
Figmaのスタート画面
図6のようなFigmaの画面が表示され、「今日は何を作りますか?」として「Webサイト」「モバイルアプリ」「デスクトップアプリ」が選べます。Webやモバイルをデザインする記事は多いので、本連載ではデスクトップアプリを選び、業務アプリケーションの画面を一緒に作ってゆくことにします。
Figmaの基本
デザインアプリを選択すると図7のような画面が表示されるので、順番に操作していきましょう。
-
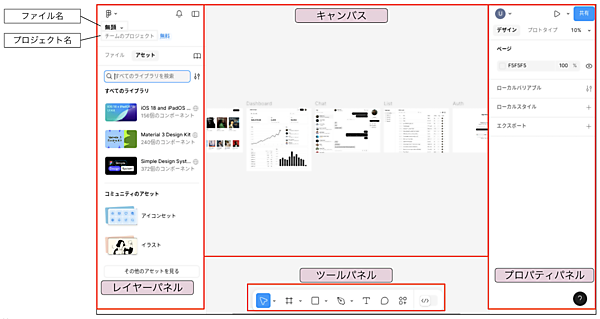
Figmaのパネル構成
Figmaは4つのパネルで構成されています(図7)。- 左側:レイヤーパネル
- 中央:キャンバス
- 右側:プロパティパネル
- 下側:ツールパネル
- キャンバスにフレームを作成し、その中にオブジェクト(UI要素)を配置してゆく
- オブジェクト(フレームやコンポーネントなど)は、下側(ツールパネル)からUI要素を選んで描く
- キャンバスのUI要素をクリックすると、そのプロパティが右側(プロパティパネル)に表示される
- UI要素は多重のレイヤー構成となっている。左側(レイヤーパネル)で階層構造を確認したり目的のオブジェクトを選んだりできる
-
Figmaのファイル構成
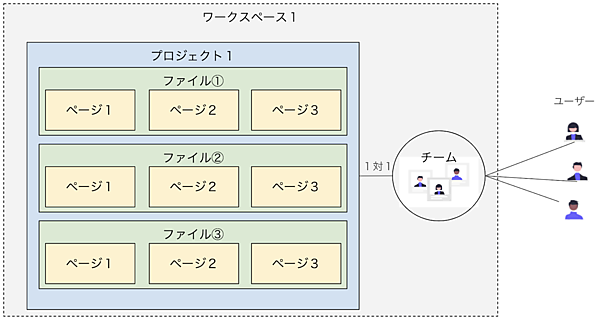
ここで、図8を参照しながらチームでデザインを共有するFigmaのファイル構成を頭に入れておきましょう。ワークスペースは“作業場”を意味するもので、例えば部門やプライベートなどです。この中にプロジェクトがいくつか作られ、チームがプロジェクトに紐づけられます。
プロジェクト内で作成されるデザインはファイルに格納されます。1つのファイルは複数のページを持つことができます。慣れ親しんだファイルシステムに置き換えると、ファイルがディレクトリ、ページがサブディレクトリで、その中にデザイン要素が分類・整理されて格納されるイメージです。
無償のStarterプランではプロジェクトが1つだけ作成できます。そして、その中にファイルは3つまで、1つのファイルにはページが3つまでという制限があります。この制限は整理用の引き出しが少ないだけで、作成するデザインの数には限りがないため、無償版でも十分実用に耐えられると思ってください。 -
Figmaのチーム編成
Figmaでは1人のアカウント(ユーザー)が複数のワークスペースを利用することができます。例えば、会社のワークスペースと個人のワークスペースを使い分けるような感じです。1つのプロジェクトには1つのチームが紐づけられ、ユーザーは複数のチームのメンバーになることができます。
無償のStarterプランでもチーム内に編集権限を持つユーザー(Editor)も最大2名まで登録できるので、誰かと一緒にデザインを共同編集することもできます。また、閲覧権限を持つユーザー(Viewer)であれば無制限に追加可能です。つまり、デザイン担当を2名、デザインをもとにアプリケーションを開発するエンジニアは何人でも登録することができるのです。
プロジェクトやファイル、チームの登録
本連載では「BizSaaS」というベタな名前の業務システムのデザインを行う想定にします。まずはチーム名やプロジェクト名を次のように設定しましょう。
- チーム:BizSaaSチーム
- プロジェクト:BizSaaSプロジェクト
- ファイル1:BizSaaSファイル
- ページ1:BizSaaSデザイン
- ページ2:ローカルコンポーネント
-
ファイル名の変更
図7の「無題」と表示されているのがデフォルトで作成されているファイルの名前です。ここをクリックしてファイル名を「無題」から「BizSaaSファイル」に変更してください。 -
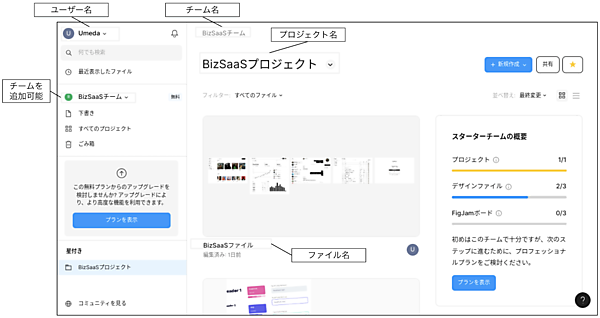
プロジェクト名の変更
その下の「チームのプロジェクト」と表示されているのがデフォルトで作成されているプロジェクトの名前です。ここをクリックすると図9のようなプロジェクト画面が表示されるので、プルダウンメニューから「名前を変更」を選んでプロジェクト名を「BizSaaSプロジェクト」に変更してください。 デフォルトでは2つのファイルが用意されていることが確認できます。1つは先ほど無題から名前を変えた「BizSaaSファイル」、もう1つは「◯◯のチーム team library」です。これは、UI部品やスタイルをライブラリ化し、チーム内や他のチームと共有するためのFigmaの機能です。チームライブラリを開くとオンボーディング的な説明が表示されるため、チュートリアル機能と勘違いされることがありますが、本来の役割はライブラリとして公開されたUI部品やスタイルを管理・利用するビューのようなものです。コンポーネントを格納するファイルではないためスタータープランのファイル数制限(3つまで)には含まれません。図6で「デスクトップアプリ」を選んだので、BizSaaSファイル内に参考になりそうなデザイン要素が含まれています。
- 無題⇒BizSaaSファイル
- ◯◯のチーム team library
-
チーム名の変更
プロジェクト名の上方に「◯◯のチーム」と表示されているのがデフォルトで作成されたチーム名です。◯◯の部分にはアカウント作成に使ったメールアドレスの一部が使われていると思います。こちらも、クリックして表示されるチーム画面のプルダウンメニューから「名前を変更」を選び、チーム名を「BizSaaSチーム」に変更してください。 実はチームとプロジェクトを増やせる
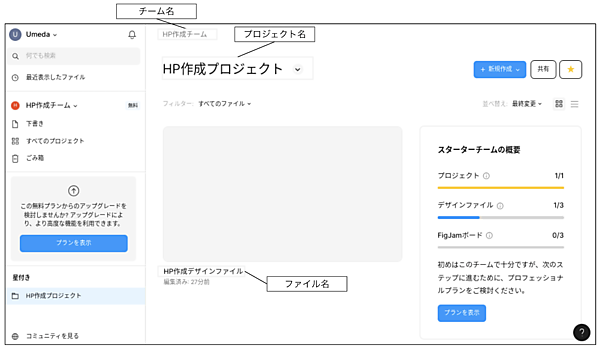
実はチームとプロジェクトを増やせる図9の左ペインにチーム選択のプルダウンがあります。ここを開くと「+新規作成」というメニューがあり、これを選んでチームを増やすことができます。チームとプロジェクトは1対1の関係なので、実はチームを増やすと漏れなくプロジェクトも付いてきます。
例えば、図10は「HP作成チーム」というチームを作成し、プロジェクト名を「HP作成プロジェクト」、その中のファイルを「HPデザインファイル」としたものです。こっちはウィザードで「デスクトップアプリ」と指定したわけでないので、デフォルトのファイルは「無題」1つだけで、ファイルの中身も空っぽですね。
スターター版はプロジェクトが1つまでという制限がありますが、チームを追加することでプロジェクトを追加してゆくことができるのです(本当にいいのですかって感じですね)。
-
プロフィールの設定
左上にアカウント作成時に設定した名前(私の場合はumeda)が表示されています。ここを開いてプロフィール情報を確認してみましょう。私は山登りの写真をUPしました。 -
ページを作成する
図9にあるBizSaaSファイルの上にマウスをホバーすると青いペン先アイコンが表示されます。これは、このファイルがFigma Designのファイルだということを表します。一方、FigJamのファイルは紫の鉛筆アイコンになります。
「BizSaaSファイル」をダブルクリックすると、図11のようなファイル画面が表示されます。左側に「Page1」と表示されているのがデフォルトで作成されているページの名前で、その中にMusic、Dashboard、Chat、List、Authというようなフレームが格納されています。「Page1」をダブルクリックしてページ名を「BizSaaSデザイン」に変更してください。 ファイルとアセット
ファイルとアセット図7ではレイヤーパネルのタブが「アセット」になっていたのに対し、図12では「ファイル」に切り替わっています。通常はファイルを選択してデザイン作業のためのオブジェクトやレイヤーを管理します。
一方、アセットは再利用可能なコンポーネントを利用する際に使うものです。初期画面(図7)では「Apple、Google、Figmaの作成したライブラリを使いませんか」という感じで表示されていました。これらの違いは、これからの作業の中で理解してゆくことにしましょう。
操作のコツ
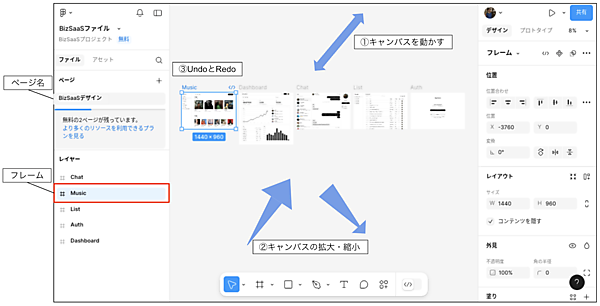
これからFigmaを使っていくのに際して、よく使う4つの操作を画面(図11)を使って覚えておきましょう。以下は私の環境での操作方法ですが、皆さん自身の環境に当てはめて操作してください。
拡大/縮小:
[Ctrl]キー+マウスホイールを回す
Figmaはキャンバス上のオブジェクトを大きく表示したり、小さくしたりしながらデザインしていくので、拡大と縮小は必須の操作です。キャンバス上にカーソルを置いた状態で[ctrl]キーを押しながらマウスホイールを前後に回してください。キャンバス上のデザイン要素が拡大したり縮小したりすることが確認できると思います。
キャンバス自体をずらす:
マウスホイールを押した状態でキャンバスをつかんでドラッグ
大きなキャンバスにさまざまなフレームが配置されているので、キャンバス自体をずらす操作は頻繁に使います。マウスのホイールを押しながらキャンバスをドラッグして動かしてください。ページ内のデザイン要素(フレーム)が移動されるのが確認できればOKです。
UndoとRedo:
[Ctrl]+[Z]キーでUndo、[Ctrl]+[Y]キーでRedo
操作の誤りでデザインが変になることが非常に多いのですが、Undo機能が充実しているためずっと前まで戻ることができます。履歴を一覧表示してジャンプして戻ることもできますが、手軽なUndoはよく使います。
キャンバスにある「Music」というフレームをクリックして選択します。この状態で[delete]キーを押して、このフレームを削除してみてください。そして[ctrl]+[Z]キーでUndoを確認し、[ctrl]+[Y]キーでReDoとなることを確認してください。
デザイン要素は多重のレイヤー構成となっており、親フレームの配下にさまざまなデザイン要素が重なっています。そのため、Musicという名前部分をクリックしないと、図11のように全体(親)を選ぶことができませんのでご注意ください。
(深いレイヤー上の)目的のオブジェクトにたどり着く:
4つの方法
キャンバス上のUI要素は平面ではなく多重の層で構成されていますが、 レイヤーが深いため目的のオブジェクトを選ぶのが大変です。状況に応じて下記の4つの方法を使い分けて、目的のオブジェクトを掴んでください。
- a.デザイン上を何度もクリック連打する
- b.左のレイヤーパネルで選ぶ
- c.[Ctrl]キー+クリックで目的を直接選ぶ
- d.[Ctrl]キー+右クリックで候補から選ぶ
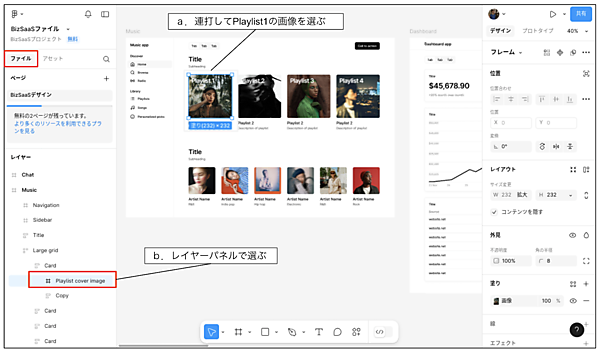
BizSaaSファイルのキャンバスを「拡大」操作拡大し、「キャンバスをずらす」操作により、図12のようにMusicフレームが真ん中に来るようにしてください。配置できたらPlaylist1の画像(Playlist cover imageというフレーム)を掴みましょう。
a.の方法を使う場合は、画像の上でマウスを3回もクリック連打します。画像はレイヤーの3層目にあるため3回連打すればたどり着けます。b.の方法では、左のレイヤーパネルに表示されているレイヤーツリーを展開して選んだ「Playlist cover image」フレームが目的の画像です。
さらにc.とd.の方法も試してみてください。簡単に目的のフレームにたどり着けることが確認できます。c.があればd.は不要かと思われがちですが、フレームが微妙に重なっている場合はc.だと思った方にたどり着けないこともあり、d.もよく使います。
まとめ
今回は、以下のような内容について学びました。
- Figmaによりデザインプロセスが進化してエンジニアもFigmaを使いこなす時代となった
- FigmaはWebベースで、コラボレーションしながらデザインできる軽いツール
- Figmaの無償プランは大盤振る舞いで、この範囲で十分本番に使えるデザインを作成できる
- デザインを行うFigma Designとホワイトボード共有用のFigJamがあるので使い分けよう
- Figmaはキャンバス、レイヤーパネル、プロパティパネル、ツールパネルで構成される
- Figmaのデザインはプロジェクト>ファイル>ページという分類の中に収納される
- 1つのプロジェクトごとに1つのチームが紐づき、ユーザーは複数のチームに参加できる
- 実はスタータープランでもチームを追加すれば新しいプロジェクトを追加できる
- Figmaを使いこなすには拡大/縮小、キャンバスのドラッグ、目的のオブジェクトの掴み方、レイヤーパネルの理解は重要
次回からは、スタータープランを使いながら実際のデザイン作業に入っていきます。Figmaの使い方を学びながら、システムデザインの知識や技術も身につけていきますので、ぜひ、ハンズオンにお付き合いください。なお、せっかくなので独学でいろいろやってみるという方は、チームを追加して別プロジェクトを使うか、別のファイルを追加するなどして環境を分けてください。