はじめに
前回は「TAURI」を始める前にバックエンドに使うプログラミング言語「Rust」の基礎知識を解説しました。もう一度説明しますが、TAURIはフロントエンドをWebページと同じ「HTML5+CSS+JavaScript」で作り、デスクトップアプリのウィンドウなどの機能をバックエンドとしてRustで作ります。
今回は、TAURIの中でもWebページに重点を置いて解説します。Webページが扱えなければ、何も表示したり処理したりできません。パソコンでもスマホでも「Firefox」や「Safari」などWebブラウザはたくさんあるアプリの中の1つに過ぎませんが圧倒的に重要なアプリではないでしょうか。
TAURIの基礎知識について
TAURIは、「Rust+Webページ」でデスクトップアプリをプログラミングします。本来デスクトップアプリはGUIを構築できる専用の「IDE(統合開発環境)」、例えば「Visual Studio 2022」などでGUI設計するものでした。
スマホが登場し始めた時期ぐらいからマシンの処理速度の性能が向上し、ブラウザアプリをスマホアプリやデスクトップアプリにする「ハイブリッドアプリ」でも十分な処理速度が得られるようになりました。するとGUI設計を得意とするWebデザイナーにとって正に打ってつけと言えるアプリ開発方法の「ハイブリッドアプリ」が定着してきています。
また、RustはGUIがあまり得意なプログラミング言語ではないので、TAURIはGUI設計のためになくてはならない技術となるでしょう。早くTAURI製のキラーアプリがたくさん登場することを願います。
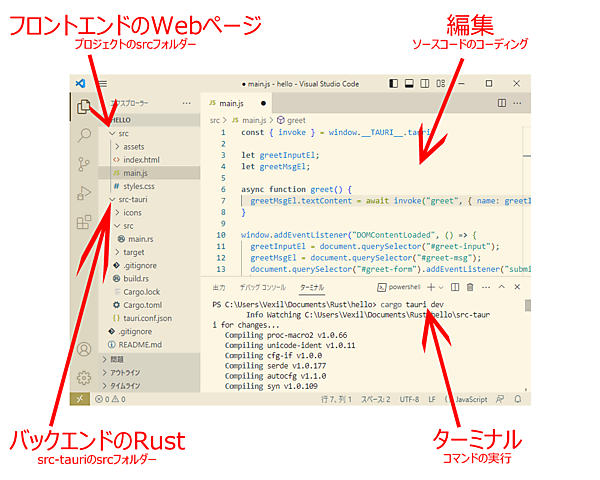
TAURIの開発手順も前回で解説したRustの開発手順とよく似ています。TAURIの開発手順は図1のようになっています。本連載でも「Visual Studio Code」を使用して解説します。
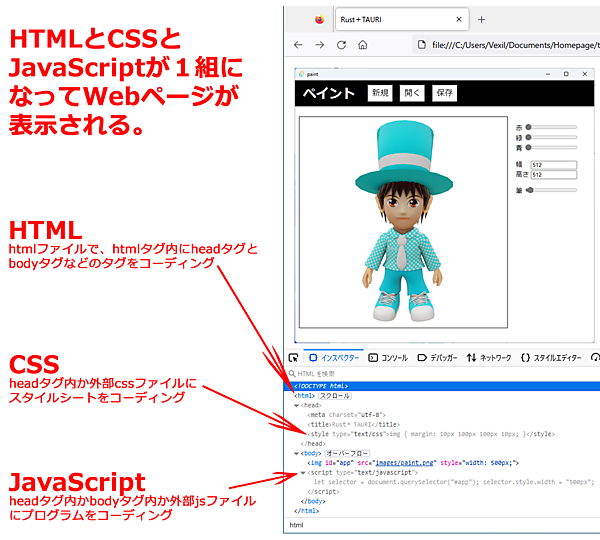
なお、TAURIのフロントエンドはWebページと同じHTML5+CSS+JavaScriptで作るため、まずそれらについて簡単に解説します。Webページの仕組みは図2のようになっています。
ただし、TAURIのWebページで従来のWebページと同じ機能を全て使えるわけではないため、ウィンドウ表示だけでなくWebページで作れない機能もバックエンドのRustで実装しますが、一方で処理を高速化できたり追加機能のクレートを使えたりという利点があります。
HTML5について
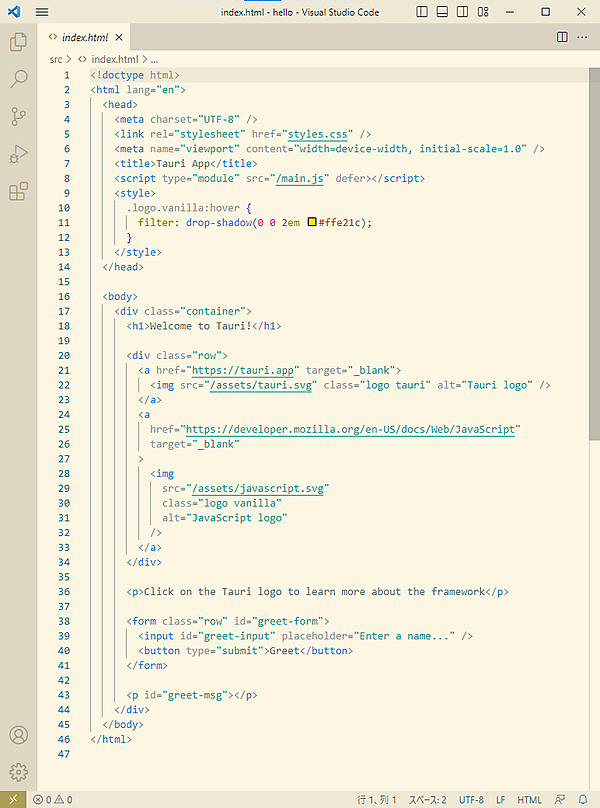
「HTML5」はHTMLタグを表示するマークアップ言語です。「<タグ名>」~「</タグ名>」または「<タグ名 />」の「XML」形式で表記した「タグ」を配置します(図3)。
例えば、imgタグは画像を表示します。タグの中に「属性」として「<img src="images/paint.png" />」などと「src」属性を書けばHTMLファイルから絶対パスか相対パスにある画像を表示できます。imgタグには、他にも「alt」「id」「class」などの属性があります。
それぞれのタグの中に、imgタグと同じだったり、異なる様々な属性があります。属性でタグの詳細を決定します。
CSSについて
「CSS」はWebページのタグを装飾して、さまざまな体裁で表示するための「スタイルシート」で、HTMLタグを「どのような体裁で文字や図を表示するか」を指示する仕様です。CSSを使用するにはコーディングが必要ですが、厳密にはプログラミング言語ではありません。
タグ名やclass属性、id属性などの「セレクタ」で装飾するアイテムを指定します。CSSは「セレクタ { 宣言 }」という書式になります。「宣言」の部分は「プロパティ:値」で表します(図4)。
例えば、HTMLファイルにdivタグがあり、CSSに「div { width: 100px; height: 100px; background-color: #f00 }」という宣言があれば、divタグのところに幅・高さ100ピクセルの背景色が真っ赤な矩形が描かれます。このように、CSS次第で同じHTMLファイルでも全く異なるWebデザインを設計できます。
JavaScriptについて
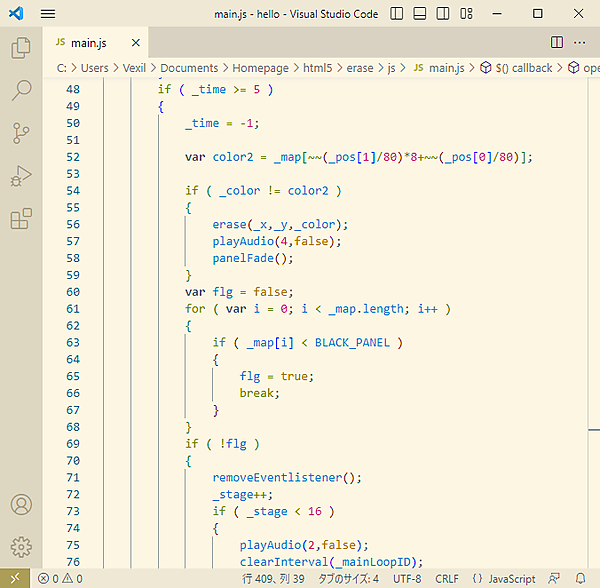
「JavaScript」は、ブラウザアプリのWebページを開発するためのプログラミング言語です。JavaScriptの他にも厳密なコード規則で拡張した「TypeScript」もあり、どちらもTAURIで使えますが、本連載ではJavaScriptを解説します(図5)。
また、Webページを「SPA(シングルページアプリケーション)」という、1ページで複数のページ切り替えに威力を発揮する「React」「VueJS」「Angular」などの「JavaScriptフレームワーク」も存在し、これらもTAURIのプロジェクトを作成する際に選択できますが、本連載では「Vanilla JS(素のJavaScript)」を使用します。
「JavaScriptでフロントエンドのWebページを全てコントロールする」と言っても過言ではありません。バックエンドのRustとやり取りするのもJavaScriptの仕事で、JavaScriptのコードを書かずしてバックエンドのRustとメッセージでデータを送受信することはできません。
- この記事のキーワード