スマートフォンの選択(4)
スマートフォンの選択(4)
通信価格/通信料金については、比較サイトがいろいろあるので、参考にするとよい。いずれにせよ、データ通信が多い業務利用では、「定額サービス」しか選択肢はないだろう。筆者はiPhoneとAndroid端末の2台持ちだが、どちらも使用パケット量は尋常ではなく、驚くほど使っている、定額でなければ大変だ。
次に、開発に大きくかかわる、スマートフォンの「プラットフォーム(OS)」について考察する。ポイントは、
- 開発生産性
- 技術者の数
- 保守性
- 将来性(OSとそれを搭載する端末)
といったところだろうか。
スマートフォン用のOSには、米AppleのiOS、米GoogleのAndroid、パソコンでは今もOSを独占している米MicrosoftのWindows Mobile、Windows Phone、世界でのシェアが1,2位であるフィンランドNokiaのSymbian、カナダReserch In MotionのBlackBerry OSなどがある。
この中で、ソースをオープン化しているのは、AndroidとSymbianだ。Androidは、Googleの戦略により、モバイル機器以外にも範囲を広げていくだろう。また、それを阻止しようとする企業も現れている。なお、ここからの検討では、SymbianとBlackBerry OSは割愛する。
ハードウエア・メーカーにとって、オープンソースOSには魅力がある。このため、オープンソースOSが伸びることは間違いないと考えられるし、それを推進しているのが「世界で一番成功した企業」とも評されるGoogleだから、なおさらといえる。
アプリケーション開発言語に関しては、Androidは基本的にJava言語になる。Windows Mobileは、Windowsパソコンと同じで、C#、.NET、VBなどになる。いずれも、開発者にとってはなじみのある言語だ。しかし、iPhone、iPad向けのiOSでは、通常はObjective-C言語での開発となり、開発環境もMac上となる。ほかと比較すれば、環境も技術も汎用的ではない。
なお、言語技術だけでなく、開発者のための開発キットであるSDK(Software Development Kit)や、機能を取りまとめたAPI(Application Program Interface)ライブラリなどの環境が充実していることも重要である。これらは、「開発生産性」に大きく影響する。
ちなみに、iPhone、iPadは、OSも含めて米Apple独自である、一方、Androidは、オープンで汎用のOSである。それぞれ、それゆえのメリット、デメリットを持っている。このことは、開発生産性や保守性、そしてUIの実現にも大きくかかわってくる。これについては、筆者が所属するアクシスソフトが開発した名刺管理サービス「名刺バンク」での開発事例なども踏まえ、次回に詳細を説明する。
|
|
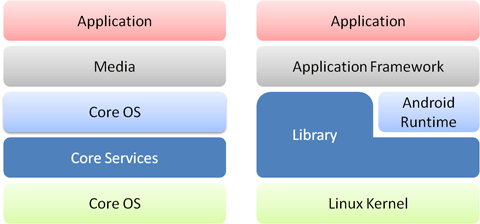
| 図3: アーキテクチャの違い。iPhone(左)、Android(右) |
スマートフォンの選択(5)
なお、OSの選択は、同時にそれぞれの主軸企業が提供するマーケット・プレイスを選択することにもつながる。ここで、「アプリケーションをどのように端末にインストールするのか、そして更新時はどうするのか」について考えたい。これはアプリケーションの「運用/保守」管理として大切である。
各端末にアプリケーションを搭載するためには、パソコンに直接つなげてインストールすることも可能だが、業務で利用する端末をすべて集めて作業するのは現実的ではないので、更新(アップデート)の仕組みを備えたマーケット・プレイスを利用することが通常だろう。
しかし、米Appleのマーケット・プレイスであるApp Storeは、Appleによるかなり厳密な審査が行われる。このため、App Storeへアプリケーションを登録しても、実際に各端末からダウンロード可能となるのは審査が通ったあとであるため、タイム・ラグが発生する。業務利用において、自社で制御できないタイム・ラグを許容できるのかどうかは、重要な観点だ。アプリケーションがミッション・クリティカルな業務で利用されるものであれば、厳しいと言える。
以上で、スマートフォン選択の解説は終わりにするが、最後にもう1度。「端末ありきではなく、業務で何をするのか」が先である。
ここからは、"UI"に話を移す。以前、Think ITにおいてUIについて解説したことがあるが、あらためて「UIとは何か」を簡単に説明する。
UI(ユーザー・インタフェース)は、機器と人間のインタフェースを特性とした用語だが、今回は「ユーザビリティ」としてUIをとらえる。語源は「Use+able」であり、定義はさまざまだが「認知性」「有効性」「効率性」「習熟性」「操作性」「快適性」、そして「エラー発生でのフィードバック」といった観点もあり幅広い。これら、求められるものを、スマートフォンやタブレット型端末の画面の上で"画面UI"としてクリアしなければいけないのだが、IT業界としては、まだこの経験が浅いと思われる。
今回、UIは触りだけとなったが、次回は最終回「事例から考えるスマートフォンでの業務開発とUI」と題して、事例の紹介もしながら解説する。
- この記事のキーワード