パノラマページを作成する(前編)

MainPage.xamlの編集
リスト2 書き出され編集されたXAMLコード(MainPage.xaml)
(1)Panorama ControlのTitle属性に「Panorama」と指定します。
(2)Panorama Controlの<controls:Panorama.Background>プロパティ要素内の<ImageBrush>要素のImageSourceプロパティにImageフォルダー内のBamboo.pngを指定します。パノラマページの背景画像に竹林の画像が適用されます。
(3)Panorama itemの最初の<controls:PanoramaItem>要素のHeaderプロパティに「場所を選択」と指定します。子要素として<ListBox>要素を配置します。文字サイズは32としておきます。
(4)2番目のPanorama itemの<controls:PanoramaItem>要素のHeaderプロパティに「Song by Sei」と指定します。子要素として<ListBox>要素を配置します。文字サイズは32で文字色はCrimsonとしておきます。
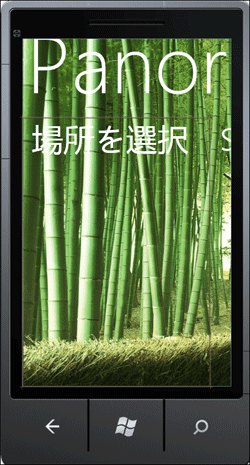
全て設定すると図5のようになります。
<phone:PhoneApplicationPage
x:Class="WP7_Panorama.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:controls="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
d:DataContext="{d:DesignData SampleData/MainViewModelSampleData.xaml}"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="False">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--Panorama control-->
<controls:Panorama Title="Panorama" x:Name="Panorama1"> ■(1)
<controls:Panorama.Background>
<ImageBrush ImageSource="Image/Bamboo.png"/> ■(2)
</controls:Panorama.Background>
<!--Panorama item one-->
<controls:PanoramaItem Header="場所を選択"> ■(3)
<ListBox Height="470" Name="ListBox1" VerticalAlignment="Top" FontFamily="Portable User Interface" FontSize="32" />
</controls:PanoramaItem>
<!--Panorama item two-->
<!--Use 'Orientation="Horizontal"' to enable a panel that lays out horizontally-->
<controls:PanoramaItem Header="Song by Sei"> ■(4)
<ListBox Height="470" Name="ListBox2" VerticalAlignment="Top" FontFamily="Portable User Interface" FontSize="32" Foreground="Crimson" />
</controls:PanoramaItem>
</controls:Panorama>
</Grid>
<!--Panorama-based applications should not show an ApplicationBar-->
</phone:PhoneApplicationPage>
| 図5:リスト2を設定して表示されるMainPage.xamlのデザイン画面(クリックで拡大) |
Windows Phone Portrait Page( Mapを表示するページ)の追加
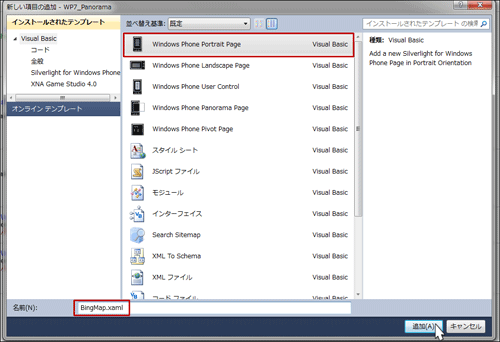
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone Portrait Page」を追加します。「名前(N)」には、BingMap.xamlと指定します(図6)。
| 図6:「Windows Phone Portrait Page」を追加する(クリックで拡大) |
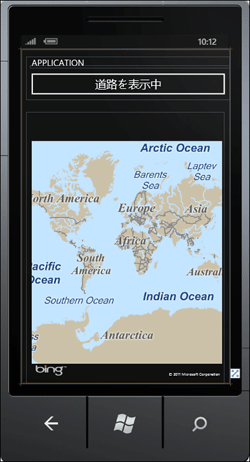
図6から[追加(A)]ボタンをクリックして表示されるエミュレーターデザイン画面上に、ツールボックスからButtonとMapコントロールを1個ずつ配置します。ButtonコントロールのContentプロパティには「道路を表示中」と指定します。Mapコントロールを配置すると世界地図が表示されます(図7)。
| 図7:ButtonとMapコントロールを配置した。Mapコントロール上には世界地図が表示される(クリックで拡大) |
Bing Maps Keyの取得
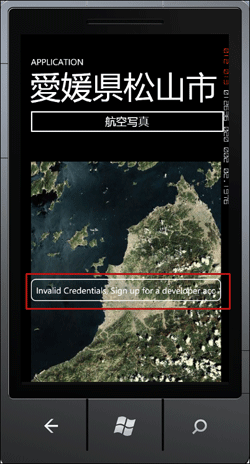
Bing Mapsの使用を可能にするには、Keyを取得する必要があります。Keyを取得していないと図8のようにエラーが表示されてしまいます。
| 図8:Bing MapsのKeyを取得していないとエラーが表示される(クリックで拡大) |
Bing MapsのKeyは下記URLのBing Maps Account Centerより取得します。
→参照:Create a Bing Maps Account
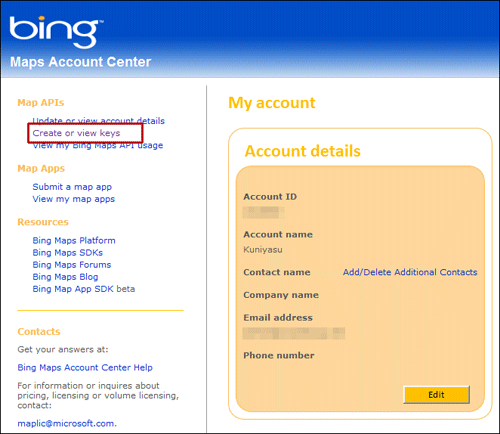
Windows Live IDを持っている場合は、[Sign in]ボタンをクリックします。持っていない場合は、[Create]ボタンをクリックします。必要事項を記入し、Maps Accountを作成します。アカウントの作成が完了すると。アカウントの詳細情報画面に移ります。左端にあるメニューから「Create or view keys」をクリックして、Bing Maps Keyの発行を行います(図9)。
| 図9:アカウントの詳細画面から「Create or view keys」をクリックする(クリックで拡大) |
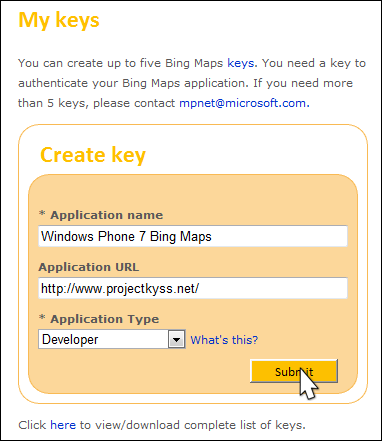
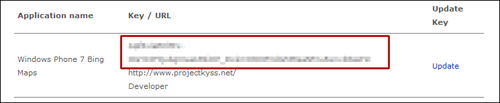
表示される画面から、「Application name」「Application URL」「Application Type」を記入し、[Submit]をクリックします(図10)。キーの作成が完了すると、画面の下の方にBing Maps keyが表示されます(図11)。このKeyを使用します。
|
|
| 図10:「Application name」「Application URL」「Application Type」を記入し、[Submit]をクリックする |
| 図11:Bing Maps Keyが作成される(クリックで拡大) |