このサンプルはリクルートの「駅マスタ検索API」を利用して、駅を検索し、BingMapsにその駅の場所を表示させます。リクルートの「APIリファレンス」については、下記のURLを参照してください。
→参照:リクルート「ドコイク?」APIリファレンス
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
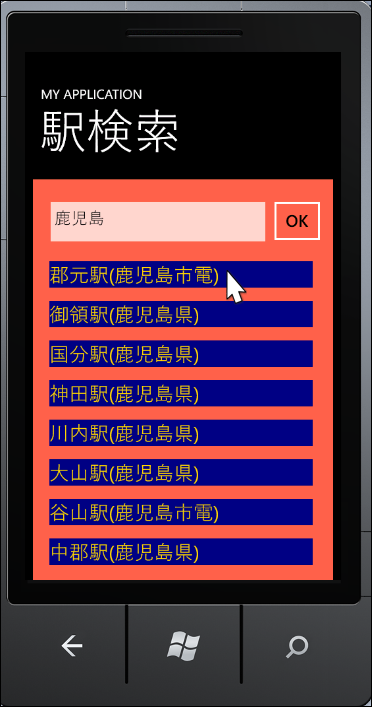
実行すると、入力ボックスが表示されます。入力ボックスに「鹿児島」と入力して[OK]ボタンをクリックします。「鹿児島」に関する駅名の一覧が表示されます(図1)。
| 図1:「鹿児島」に関する駅名の一覧が表示される(クリックで拡大) |
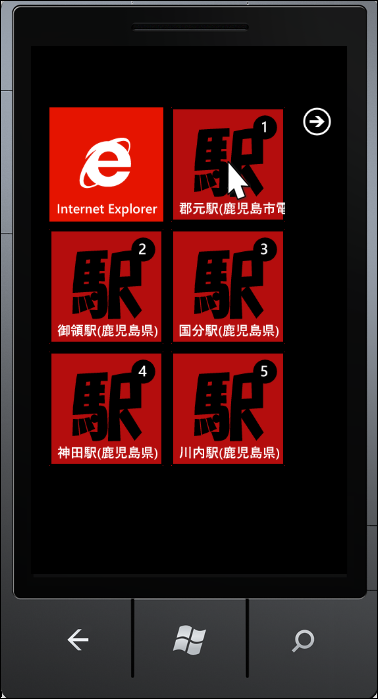
任意の駅をクリックすると、ホーム画面に駅名の表示されたタイルが、次々と追加されていきます(図2)。ただし、同じ駅名のタイルを重複して追加するとエラーになりますので、注意してください。
| 図2:任意の駅をクリックすると、ホーム画面に駅名の表示されたタイルが、次々と追加される(クリックで拡大) |
表示されたタイルをクリックすると、BingMaps内に指定した駅の場所が表示されます(図3)。
| 図3:任意の駅のタイルをクリックすると、BingMapsに該当する駅の場所が表示される(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動作させた動画はこちらです。
「駅マスタ検索API」のためのAPIキー取得方法
サンプルを作成する前に、APIキーを取得する必要があります。方法は簡単です。下記URLにアクセスし、利用規約に同意した後、メールアドレスを入力するだけです。メールアドレスを入力すると、「メールアドレス確認」のメールが来た後、メールに書いてあるURLをクリックして、メールアドレスの承認後、APIキーが送られてきますので、それを使用します。
→参照:リクルートWEBサービス 登録ページ
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SecondaryTileAndMap」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
ソリューションエクスプローラー内にImageというフォルダを作成して1枚のPNG画像を追加しています。
また、VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、System.Xml.Linqを追加しておきます。
ダウンロードされたファイルには画像ファイルは追加済みです。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティに「駅検索」と指定します。
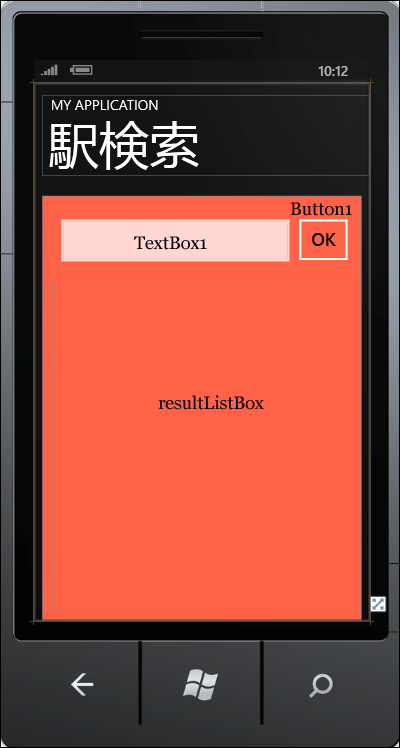
ツールボックスからTextBoxを1個、Buttonを1個、ListBoxコントロールを1個配置します。ButtonのContentプロパティには「OK」と指定します。次に背景色を変えるには、ContentPanelというNameを持つ
| 図4:各コントロールを配置し背景色を設定した(クリックで拡大) |
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(MainPage.xaml)
(1)Windows Phone 7.1 SDK 日本語版では、フォントの設定なしにアプリケーションを実行し、タイトルやテキストに日本語を使った場合、日本語フォントが使われないで変な表示になってしまうことがあります。これを解消するには、書き出されるXAMLコードのアプリケーションのトップである<phone:PhoneApplicationPage>要素内に、
Language="ja-JP"
と指定しておきます。
(2)<phone:PhoneApplicationPage.Resources> プロパティ要素内に配置した、<DataTemplate> 要素に、ListBoxTemplate というキー名を付け、中に <StackPanel>要素を配置し、Background(背景色)にNavyと指定し、余白を10設けます。<StackPanel>要素内に、<TextBlock> 要素を 1 個配置します。Text プロパティに、「name」をバインドします。
ここで指定する名称は VB コード内のクラスで定義するプロパティ名です。
(3)(2)のテンプレートが、ListBoxのItemTemplateに指定され参照されます。
<phone:PhoneApplicationPage
x:Class="SecondaryTileAndMap.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP"> ■(1)
<phone:PhoneApplicationPage.Resources> ■(2)
<DataTemplate x:Key="ListBoxTemplate"> ■(2)
<StackPanel Background="Navy" Margin="10">
<TextBlock Text="{Binding name}" FontSize="30" TextWrapping="Wrap" Width="400" Foreground="Gold"/>
</StackPanel>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="駅検索" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" Background="Tomato">
<TextBox Height="84" HorizontalAlignment="Left" Margin="15,22,0,0" Name="TextBox1" VerticalAlignment="Top" Width="350" />
<Button Content="OK" Height="82" HorizontalAlignment="Left" Margin="355,22,0,0" Name="Button1" VerticalAlignment="Top" Width="93" Foreground="Black" />
<ListBox Height="476" HorizontalAlignment="Left" Margin="15,119,0,0" Name="resultListBox" VerticalAlignment="Top" Width="431" ItemTemplate="{StaticResource ListBoxTemplate}"/> ■(3)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>