目次
今回はContextMenuコントロールを使ったサンプルと、加速度センサー、GPSを使った3つのサンプルを紹介します。最初は、ContextMenuコントロールを使ったサンプルの紹介です。
ContextMenuコントロールは、コントロールのコンテキストに固有の機能を公開するポップアップメニューを表示するコントロールです。このコントロールは、Silverlight for Windows Phone Toolkit - Feb 2011.msiに含まれていますので、下記URLよりダウンロードしてインストールしてください。
→参照:Silverlight for Windows Phone Toolkit - Feb 2011.msi
このプログラムで実装する機能の動作を、下記に解説しておきます。
実行すると、まず、[画像名]というボタンが表示されます。ボタンをホールドしているとタイトルの一覧が表示されます。任意のタイトルを選択すると、該当する画像と説明の表示されるページに遷移します(図1)。
| 図1:[画像名]というボタンが表示されている(左図)。ボタンをホールドしているとタイトルの一覧が表示される(中央図)。任意のタイトルを選択すると、該当する画像と説明の表示されるページに遷移する(右図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_ContextMenu」という名前を付けています。Windows Phoneのバージョンには7.0を選択します。
ソリューションエクスプローラー内にImageというフォルダを作成し、7枚の画像を追加しておきます。また、ソリューションエクスプローラー内のWP7_ContextMenuの直下に、リスト1のXML文書ファイル(photo_etc.xml)を追加しておきます。
XML文書ファイルをLINQ to XMLで処理するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択してSystem.Xml.Linqを追加しておいてください。
ダウンロードされたサンプルプログラムには画像およびXML文書ファイルは追加済です。
リスト1 XML文書ファイル(photo_etc.xml)
<?xml version="1.0"?>
<画像>
<情報>
<画像名 タイトル="銀杏"/>
<説明>
抜けるような青空に,銀杏の木が突き刺さっている。
間もなくこの銀杏も黄金色に変わるだろう。
そして落ちていく。人生もしかり。
</説明>
</情報>
<情報>
<画像名 タイトル="枯れ木"/>
<説明>
生きていた証を鼓舞するように,
枯れ木がその老いた身体をさらしている。
春になれば,その老いた身体から,
新しい生命の息吹が芽生えるだろう。
</説明>
</情報>
~<情報></情報>繰り返し~
</画像>
Microsoft.Phone.Controls.Toolkitの追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択し、[.NET]タブ内の「Microsoft.Phone.Controls.Toolkit」コンポーネントを選択し[OK]ボタンをクリックしてください。もし、「Microsoft.Phone.Controls.Toolkit」コンポーネントが見つからない場合は、[参照]タブをクリックして、
C:\Program Files\Microsoft SDKs\Windows Phone\v7.0\Toolkit\Feb11\Bin\ Microsoft.Phone.Controls.Toolkit.dll
を指定してください(Windows 7の場合)。
MainPage.xamlの編集とコントロールの追加
x:NameがApplicationTitleのTextBlockのTextプロパティに「ContextMenu」と指定しておきます。
x:NameがPageTitleというTextBlockは削除しておきます。ツールボックスからButtonコントロールを1個配置し、Contextに「画像名」と指定しておきます。
書き出されるXAMLコードをリスト2のように編集します。
リスト2 編集されたXAMLコード(MainPage.xaml)
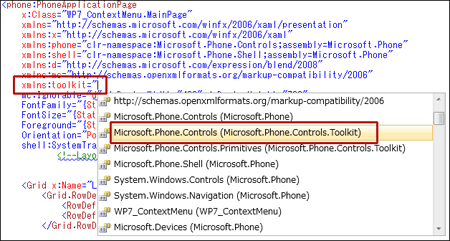
(1)「第11回ListPickerコントロールを使う」とは違って、今回は手動でtoolkitという名前空間を追加します。VS 2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択し、[.NET]タブ内の「Microsoft.Phone.Controls.Toolkit」コンポーネントを選択し[OK]ボタンをクリックしてください。もし、「Microsoft.Phone.Controls.Toolkit」コンポーネントが見つからない場合は、[参照]タブをクリックして、C:\Program Files\Microsoft SDKs\Windows Phone\v7.0\Toolkit\Feb11\Bin\Microsoft.Phone.Controls.Toolkit.dllを指定してください(Windows 7の場合)。。<phone:PhoneApplicationPage>要素内にxmlns:toolkit=”と入力すると、値の一覧が表示されます(図2)。その名から、「Microsoft.Phone.Controls(Microsoft.Phone.Controls.Toolkit)を選択します。
(2)「第3回:ページ遷移時にTransition効果を適用する」で解説したPage Transitionのコードを記述しています。SlideTransition効果を持たせています。Transition効果を有効にするには、第3回の解説を参考にApp.xaml.vb内を書き換えてください。ページが表示された時、ボタンがスライドして表示されます。
(3)<Button>要素のClickModeプロパティにPressを指定します。WPDT7.1の環境では、このプロパティを指定しないと動作しませんので注意してください。このプロパティは、Clickイベントを発生させるために必要な、ユーザーとの対話の種類を設定する場合に使用します。
(4)子要素として<toolkit:ContextMenuService.ContextMenu>プロパティ要素を配置し、その中に<toolkit:ContextMenu>要素を配置します。<toolkit:ContextMenuService.ContextMenu>プロパティ要素は、アタッチされたContextMenuプロパティを識別するものです。
<phone:PhoneApplicationPage
x:Class="WP7_ContextMenu.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit" ■(1)
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<toolkit:TransitionService.NavigationInTransition> ■(2)
<toolkit:NavigationInTransition>
<toolkit:NavigationInTransition.Backward>
<toolkit:SlideTransition Mode="SlideRightFadeIn"/>
</toolkit:NavigationInTransition.Backward>
<toolkit:NavigationInTransition.Forward>
<toolkit:SlideTransition Mode="SlideLeftFadeIn"/>
</toolkit:NavigationInTransition.Forward>
</toolkit:NavigationInTransition>
</toolkit:TransitionService.NavigationInTransition>
<toolkit:TransitionService.NavigationOutTransition>
<toolkit:NavigationOutTransition>
<toolkit:NavigationOutTransition.Backward>
<toolkit:SlideTransition Mode="SlideRightFadeOut"/>
</toolkit:NavigationOutTransition.Backward>
<toolkit:NavigationOutTransition.Forward>
<toolkit:SlideTransition Mode="SlideLeftFadeOut"/>
</toolkit:NavigationOutTransition.Forward>
</toolkit:NavigationOutTransition>
</toolkit:TransitionService.NavigationOutTransition>
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="ContextMenu" Style="{StaticResource PhoneTextNormalStyle}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="画像名" Height="84" HorizontalAlignment="Left" Margin="121,40,0,0" Name="Button1" VerticalAlignment="Top" Width="196" ClickMode="Press"> ■(3)
<toolkit:ContextMenuService.ContextMenu> ■(4)
<toolkit:ContextMenu Height="614" HorizontalAlignment="Left" Margin="33,45,0,0" Name="ContextMenu1" VerticalAlignment="Top" Width="390" /> ■(4)
</toolkit:ContextMenuService.ContextMenu>
</Button>
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
| 図2:xmlns:toolkit名前空間の値を選択する(クリックで拡大) |
リスト2を設定すると図3のように表示されます。
| 図3:Buttonコントロールが表示されている。ContextMenuコントロールはButtonコントロールの子として配置しているため表示はされていない(クリックで拡大) |
Windows Phone Portrait Page(ImageShowPage.xaml)の追加
選択された「タイトル」に該当する画像と説明を表示するページを追加します。VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone Portrait Page」を追加します。「名前(N)」には、ImageShowPage.xamlと指定します。
- この記事のキーワード