Microsoft Translatorを使って、入力した日本語を英語に翻訳し、読み上げます。翻訳は日本語だけでなく、フランス語、ドイツ語など他いろいろな言語をサポートしています。Microsoft Translatorに関しては下記のURLを参照してください。今回は、TranslatorのSOAP Serviceを利用します。
→参照:Microsoft Translator
このプログラムで実装する機能の動作を、下記に解説しておきます。
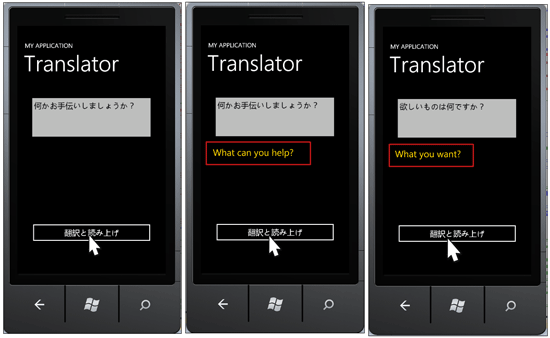
実行すると、入力テキストボックス内に日本語で文章が入力されています。[翻訳と読み上げ]ボタンをクリックすると、日本語の文章が英語に翻訳されて表示され、英文が読み上げられます。入力ボックスにフォーカスを移すと、日本語入力パネルが開きますので、適当な文章を入力して、[翻訳と読み上げ]ボタンをクリックしてお試しください(図1)。日本語入力の設定については第1回を参照してください。
| 図1:実行すると、入力テキストボックス内に日本語の文章が入力されている(左図)。[翻訳と読み上げ]ボタンをクリックすると、日本語が英語に翻訳されて表示され、英文が読み上げられる(右図)。適当な文章を入力して、[翻訳と読み上げ]ボタンをクリックすると英語に翻訳され読み上げられる(右図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください
Application IDの取得方法
サンプルを作成する前に、Application ID という識別子を取得しておく必要があります。取得にはWindows Live IDが必要ですので、取得されてない方は取得しておきましょう。下記URLよりBing Developer Centerに入ります。
→参照:Bing API 2.0
Windows Live IDを既にお持ちの方は、自分のアカウントでサインインし、持ってない方は[新規登録]を行ってください。
Bing API 2.0の画面が表示されますので、「Get started by applying for an AppID now.」のリンクをクリックしてください。AppIDの新規登録画面へ遷移しますので、適切な情報を入力して[Agree]ボタンをクリックします(図2)。
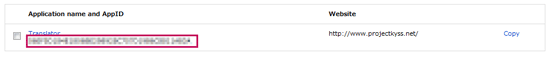
無事登録されると、Bing Developer CenterのHome画面に戻った際に「Application name and AppID」が表示されています(図3)。Translator APIを使用するためにはこのAppIDが必要になります。
| 図2:必要事項を入力し[Agree]ボタンをクリックする(クリックで拡大) |
| 図3:Application name and AppID」が表示されている(クリックで拡大) |
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_Translator」という名前を付けています。Windows Phoneのバージョンは7.0を選択します。
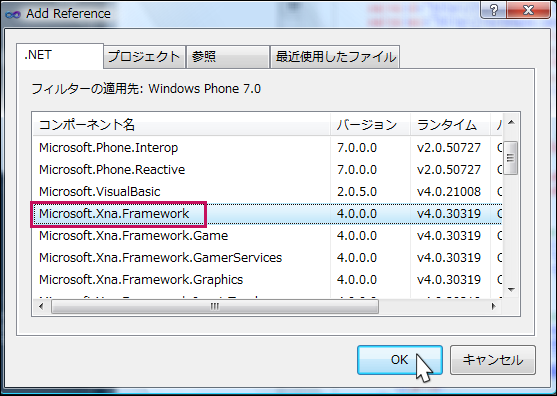
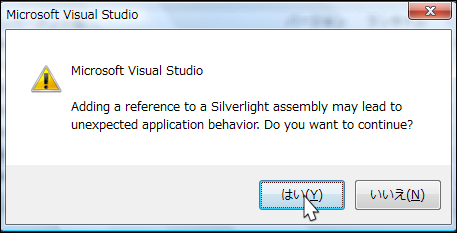
またVS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、Microsoft.Xna.Frameworkを追加しておきます(図4)。[OK]ボタンを押した際に、図5の警告メッセージが表示されます。これは「予期しないアプリの動作が発生する恐れがあります」というメッセージですが、このメッセージは、Windows Phone Developer Tools 7.1 Betaで表示されるメッセージです。
現在リリースされている、Windows Phone SDK 7.1 Beta2では、このメッセージは表示されません。下記URIよりダウンロードの上、インストールしてください。
→参照:Windows Phone SDK 7.1 Beta2
インストール方法は、この連載の第1回と同じですので、そちらを参考にしてください。
|
|
| 図4:「プロジェクト(P)/参照の追加(R)」と選択して、Microsoft.Xna.Frameworkを追加する |
|
|
| 図5:「プロジェクト(P)/参照の追加(R)」と選択して、Microsoft.Xna.Frameworkを追加すると警告メッセージが表示される |
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティに「Translator」と指定します。ツールボックスからTextBox、TextBlock、Buttonコントロールを1個ずつ配置します。
TextBoxを選択し、プロパティウィンドウ内の[その他]パネルにある、AcceptsReturnプロパティにチェックを付けます。改行の入力が可能になります。また、[テキスト]パネルにあるTextWrappingプロパティにはWrapと指定し、文字の回り込みを可能としておきます。TextBlockにもTextWrappingプロパティにはWrapと指定しておきます。ButtonコントロールのContentプロパティには「翻訳と読み上げ」と指定しておきます(図6)。
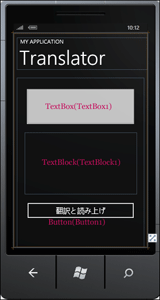
| 図6:エミュレーターデザイン画面上に、TextBox、TextBlock、Buttonコントロールを配置した(クリックで拡大) |
書き出されるXAMLコードは省略します。
- この記事のキーワード