まず今回のサンプルの機能の動作を、下記に解説しておきます。
パノラマページとは、1画面が横につながって1つの巻物のような画面を構成するページです。エミュレーターの画面を横スライドすると、次の画面が表示されます。今回のサンプルは2ページの構成になっています。
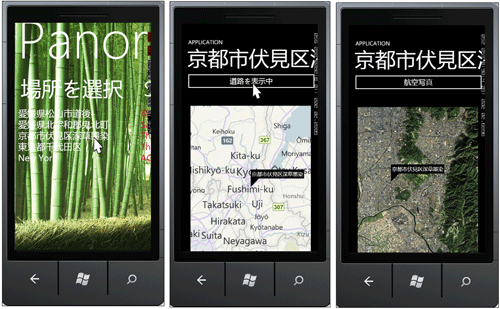
最初のページには住所の一覧が表示されています(図1左図)。任意の住所を選択すると、Bing Mapに選択したページが表示され、黒いピンが立っています。黒いピン上には住所が表示されています(図1中央図)。このピンの色は、SolidColorBrushを使用して任意の色に変更可能です。このサンプルでは黒のまま使用しています。「航空写真」に変更し、タッチスクリーンを使用している場合は、2本の指でタッチして拡大縮小が可能です(図1右図)。執筆時点でのMapコントロールは日本語に対応していません。
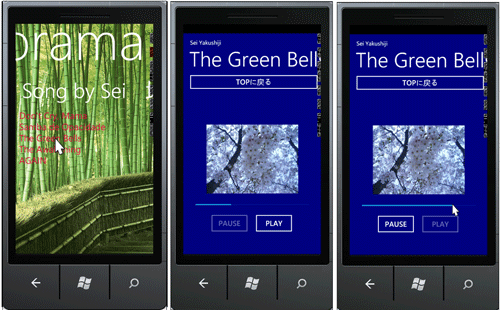
最初のページに戻り、横スライドすると、楽曲名の一覧が表示されます(図2左図)。任意の楽曲名を選択すると、演奏が開始されます(図2中央図)。演奏の進行状況はプログレスバーで表示されます。プログレスバーをタッチ、およびクリックすると、その位置まで演奏が先送りされます(図2右図)。[PAUSE]ボタンで演奏の休止も可能です。
| 図1:場所を選択するとBing Map上に選択した場所が表示される。黒いピンが立っている。「航空写真」表示にし、2本の指タッチで拡大した(右図)(クリックで拡大) |
| 図2:横スライドして2ページ目を表示し、任意の曲名を選択(左図)している。プログレスバーは音楽の進行度合いによって変化する(中央図)。プログレスバーの任意の位置をクリックするとその位置まで音楽が先送り、または巻き戻しされる(右図)(クリックで拡大) |
サンプルは以下よりダウンロードできます。
→ 「パノラマページを作成する」のサンプルファイル(23MB)
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
今回のサンプルは、解説が長くなるため、前編と後編の2回に亘って、1つのサンプルについて解説します。
前編では「Windows Phone Panorama Application」の作成方法と、Bing Mapsのキーの取得方法、緯度、経度の取得方法をメインに解説していきます。ロジックコードの解説は後編になりますので、ご了承ください。
プロジェクトの作成
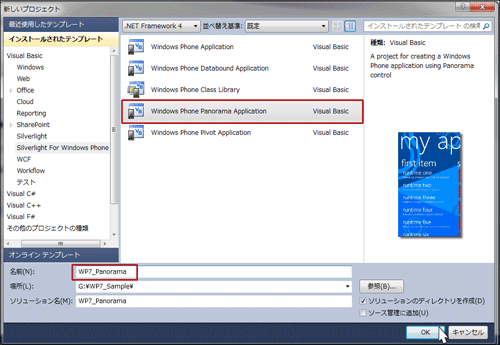
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Panorama Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_Panorama」という名前を付けています(図3)。Windows Phoneのバージョンには7.0を選択します。
ソリューションエクスプローラー内にImageというフォルダーを作成し、今回のプログラムで使用する画像を追加しておきます。またリスト1のXML文書ファイル(SeiMusic.xmlとAddress.xml)も追加しておきます。
XML文書ファイルをLINQ to XMLで処理するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」からSystem.Xml.Linqを追加しておいてください。
ダウンロードされたサンプルプログラムには画像やXML文書ファイルは追加済です。
| 図3:Windows Phone Panorama Application を選択する(クリックで拡大) |
リスト1 XML文書ファイル(Address.xml) Mapの表示に使用します。
<?xml version="1.0" encoding="utf-8" ?>
<住所>
<場所 緯度="33.8514" 経度="132.7818">愛媛県松山市道後</場所>
<場所 緯度="33.2559" 経度="132.6841">愛媛県北宇和郡鬼北町</場所>
<場所 緯度="34.9462" 経度="135.7683">京都市伏見区深草墨染</場所>
<場所 緯度="35.6490" 経度="139.7535">東京都千代田区</場所>
<場所 緯度="40.7145" 経度="-74.0071">New York</場所>
</住所>
XML文書ファイル(SeiMusic.xml) 音楽の再生に使用します。
<?xml version="1.0" encoding="utf-8" ?>
<Music Image="cherry1.jpg" Uri="http://lyric.seindesign.net/SeiSeinDesignOriginalMusic/Samples/DontCryMama_Trial.mp3">Don't Cry, Mama</Music>
<Music Image="cherry2.jpg" Uri="http://lyric.seindesign.net/SeiSeinDesignOriginalMusic/Samples/Samba_Trial.mp3">Samba de Opacidade</Music>
<Music Image="cherry3.jpg" Uri="http://lyric.seindesign.net/SeiSeinDesignOriginalMusic/Samples/Green_Trial.mp3">The Green Bells</Music>
<Music Image="cherry4.jpg" Uri="http://lyric.seindesign.net/SeiSeinDesignOriginalMusic/Samples/Awakening_Trial.mp3">The Awakening</Music>
<Music Image="cherry5.jpg" Uri="http://lyric.seindesign.net/SeiSeinDesignOriginalMusic/Samples/Again_Trial.mp3">AGAIN</Music>
</SeiMusic>
図3の状態から、[OK]ボタンをクリックすると図4の画面が表示されます。書き出されるXAMLコードをリスト2のように編集します。
| 図4:Windows Phone Panorama Application を選択して表示されるMainPage.xamlのデザイン画面(クリックで拡大) |
- この記事のキーワード