今回は2つのサンプルを紹介します。「TiltEffectによる視覚効果」と「パノラマページの背景画像を動的に変更する」です。
TiltEffectによる視覚的効果
まず「TiltEffectによる視覚効果」のサンプルの機能の動作を、下記に解説しておきます。
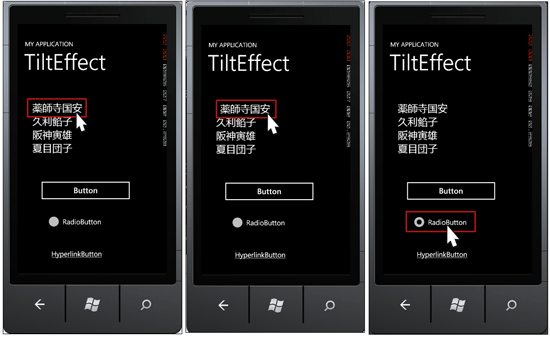
TiltEffectは、傾き効果を視覚的に提供する機能です。エミュレーター内に表示されている、ListBox内の氏名や、Button、RadioButton、HyperlinkButtonをクリックすると、一瞬傾いたような効果をもたらします(図1)。味気ないメニューの選択動作に、動きのある効果をもたらします。
| 図1:選択した項目やコントロールが、一瞬傾いたような効果をもたらす。キャプチャでは分かりづらいので、実際に動かして確認のこと(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_TiltEffect」という名前を付けています。Windows Phoneのバージョンには7.0を選択します。
ControlTiltEffect.dllの追加
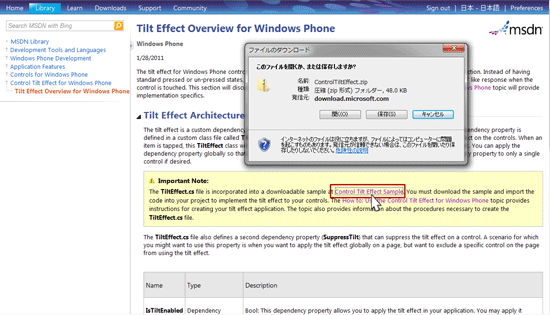
まず、ControlTiltEffect.dllを入手する必要があります。下記のURLから、「Control Tilt Effect Sample」のリンクをクリックして、ControlTiltEffect.zipをダウンロードしてください(図2)。
→参照:Tilt Effect Overview for Windows Phone
| 図2:「Control Tilt Effect Sample」のリンクをクリックして、ControlTiltEffect.zipをダウンロードする(クリックで拡大) |
ダウンロードした「ControlTiltEffect.zip」を適当なフォルダに解凍してください。解凍してできたフォルダ内のControlTiltEffect.slnを実行してVS2010を起動し、ソリューションのビルドを実行してください。すると、解凍したフォルダ\ControlTiltEffect\ControlTiltEffect\ControlTiltEffect\Bin\Debugの中に「ControlTiltEffect.dll」があります。
※ソリューションのビルドを実行しないとBin\Debugフォルダが作成されず、Debugフォルダ内のControlTiltEffect.dllを見つけることができませんので注意してください。
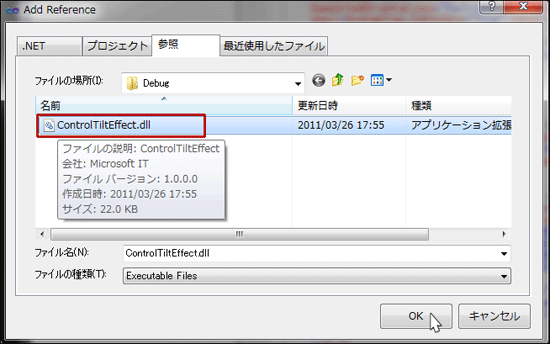
VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択し、[参照]タブをクリックして、上記フォルダ内にある「ControlTiltEffect.dll」を選択し、[OK]ボタンをクリックします。
| 図3:[参照]タブから「ControlTiltEffect.dll」を選択する(クリックで拡大) |
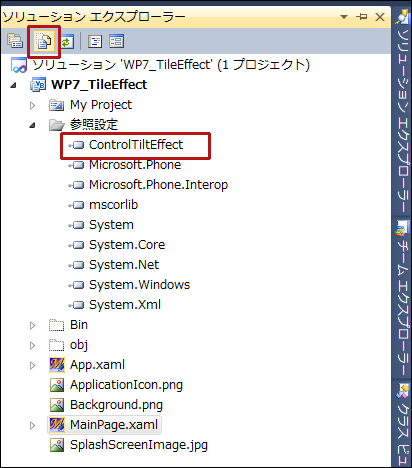
ソリューションエクスプローラー内の「すべてのファイルを表示」アイコンをクリックして表示される、「参照設定」内にControlTiltEffectが追加されているのを確認してください(図4)。
|
|
| 図4:「参照設定」内にControlTiltEffectが追加されている |
以上で、ControlTiltEffectの使用が可能になりました。
XAML(MainPage.xaml)の編集とコントロールの配置
エミュレーターデザイン画面内の、「page name」となっているx:NameがpageTitleのTextプロパティを、「TiltEffect」に変更します。
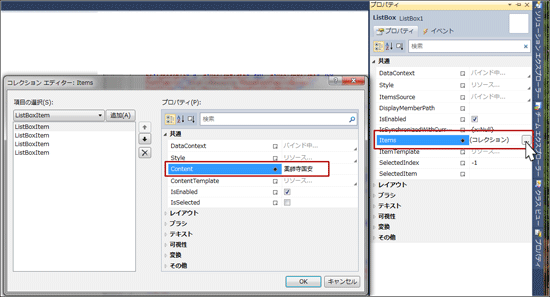
ツールボックスからListBox、Button、RadioButton、HyperlinkButtonコントロールを1個ずつ配置します。(図4)。ListBoxコントロールを選択し、プロパティウィンドウ内の[共通]パネルにあるItemsプロパティの横の[…]ボタンをクリックして、「コレクションエディター」を起動します。「項目の選択(S)」からListBoxItemを選択し、[追加(A)]ボタンで4個追加します。追加したListBoxItemのプロパティ[共通]パネルにあるContentに氏名を入力します(図5)。この辺りは、読者が自由に設定してください。
| 図5:ListBoxのコレクションエディターで氏名を追加した(クリックで拡大) |
書き出されたXAMLコードをリスト1のように編集します。
リスト1 書き出された編集されたXAMLコード(MainPage.xaml)
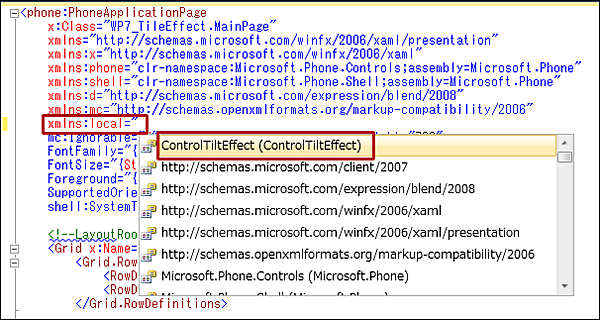
(1)ControlTiltEffectを使用するためlocalという名前空間を定義します。<phone:PhoneApplicationPage>要素内でxmlns:local=”と入力すると値の一覧が表示されますので、その中からControlTiltEffect(ControlTiltEffect)を選択します(図6)。「プロジェクト(P)/参照の追加(F)」からControlTiltEffect.dllを追加していなければ、この値は表示されませんので注意してください。
(2)<ListBox>要素内にはコレクションエディターで設定した<ListBoxItem>要素のContentプロパティに氏名が追加されています。
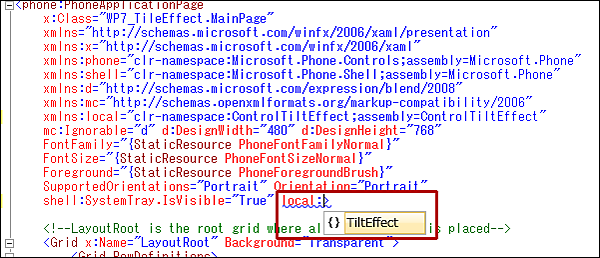
(3)ControlTiltEffectの効果を有効にするために、<phone:PhoneApplicationPage>要素内に、local:と入力するとインテリセンスが機能し、TiltEffect.IsTileEnabled=”True”と選択していくことができます(図7)。
<phone:PhoneApplicationPage
x:Class="WP7_TiltEffect.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:ControlTiltEffect;assembly=ControlTiltEffect" ■(1)
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" local:TiltEffect.IsTileEnabled=”True”> ■(3)
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="MY APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="TiltEffect" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<ListBox Height="192" HorizontalAlignment="Left" Margin="36,53,0,0" Name="ListBox1" VerticalAlignment="Top" Width="300" FontSize="32"> ■(2)
<ListBoxItem Content="薬師寺国安" />
<ListBoxItem Content="久利餡子" />
<ListBoxItem Content="阪神寅雄" />
<ListBoxItem Content="夏目団子" />
</ListBox>
<Button Content="Button" Height="80" HorizontalAlignment="Left" Margin="54,301,0,0" Name="Button1" VerticalAlignment="Top" Width="307" />
<RadioButton Content="RadioButton" Height="80" HorizontalAlignment="Left" Margin="77,401,0,0" Name="RadioButton1" VerticalAlignment="Top" Width="284" />
<HyperlinkButton Content="HyperlinkButton" Height="74" HorizontalAlignment="Left" Margin="36,507,0,0" Name="HyperlinkButton1" VerticalAlignment="Top" Width="284" />
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
|
|
| 図6:localという名前空間を定義する |
|
|
| 図7:要素内にlocal:と入力するとインテリセンスが機能し、TiltEffect.IsTileEnabled=”True”と指定することができる |
以上でTiltEffectの設定は完了です。ロジックコードは必要ありません。VS2010メニューの「デバッグ(D)/デバッグ開始(S)」と選択して実行してみてください。各コントロールをクリックするとコントロールが一瞬傾いたような効果を得られると思います。
- この記事のキーワード