ブラウザのWebフォント対応状況
ブラウザのWebフォント対応状況
先述したように、IE、FireFox、Opera、Chromeといった主要ブラウザのほぼすべてがWebフォントに対応しています。ただし、表4のように、ブラウザやバージョンによって対応しているフォント形式がそれぞれ異なります。特に、IE 8以下がEOT形式にしか対応していない点に注意してください。
| TrueType (.ttf) |
OpenType (.otf) |
EOT (.eot) |
WOFF (.woff) |
SVG Font (.svg) |
|
|---|---|---|---|---|---|
| IE 4~ | × | × | ○ | × | × |
| IE 9~ | × | × | ○ | ○ | × |
| FireFox 3.5~ | ○ | ○ | × | × | × |
| FireFox 3.6~ | ○ | ○ | × | ○ | × |
| Safari 3.1~ | ○ | ○ | × | × | ○ |
| Chrome 4~ | ○ | ○ | × | × | ○ |
| Chrome 6~ | ○ | ○ | × | ○ | ○ |
| Opera 10~ | ○ | ○ | × | × | ○ |
| Opera 11.10~ | ○ | ○ | × | ○ | ○ |
| iOS4.0~ | × | × | × | × | ○ |
| iOS4.2~ | ○ | ○ | × | × | ○ |
| Android 2.2~ | ○ | ○ | × | × | × |
| 表4:各ブラウザの対応しているフォント形式 | |||||
フォント形式のコンバートには、次に紹介するWebサービスやツールを利用すると良いでしょう。「ttf2eot」は、TrueType形式のフォントファイルをEOT形式に変換できるWebサービスです。変換したいTrueType形式のフォントファイルを選択して、「Convert to .eot」ボタンを押すだけで簡単にサクサクと変換してくれます。
|
|
| 図2:TrueType形式からEOT形式へ変換:ttf2eot |
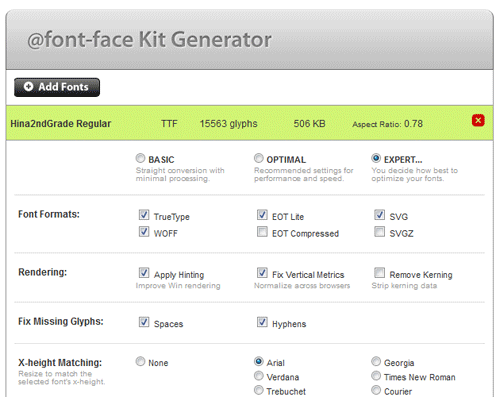
EOF形式以外のフォーマットへ変換したい場合には、「@font-face Generator」がお勧めです。さまざまなオプションがあり、文字を限定できるサブセット化の機能もついていますが、その分、ttf2eotより多少時間がかかります。
| 図3:各種フォーマットへ変換:@font-face Generator(クリックで拡大) |
WOFF形式を優先して複数のフォーマットを指定する
先述したように、WOFF形式のフォントはWeb用に開発されており、データが軽く、著作権情報を盛り込むことができるというメリットがあります。Webフォントを使う上で、これから普及してくるフォーマットだと思われます。現状、ひとつのフォント形式だけで主要ブラウザのすべてをカバーすることはできませんが、WOFF形式を優先して指定しておくのが良いでしょう。
@font-faceのsrcディスクリプタでは、複数のフォントファイルをカンマで区切って指定できます。優先度は記述順になっており、その中から利用できるものが選択されます。まず、WOFF形式を指定、次にTrueType形式のフォントファイルをカンマで区切って指定しましょう。この場合、FireFox、Chrome、Opera、IE 9ではWOFF形式で、 Safari、iOS4.2以上、Android2.2以上ではTrueType形式のフォントが使用されます。
[リスト2]@font-faceでフォントを指定
@font-face {
font-family: 'Hina2ndGrade';
src: url('../font/Hina2ndGrade.woff') format('woff'),
url('../font/Hina2ndGrade.ttf') format('truetype');
}
p {
font-family: 'Hina2ndGrade';
}
IE8以下にも対応する
IE 8以下では、EOT形式しか対応していないので、前項の例では表示されません。別途、EOT形式のフォントファイルを用意する必要があります。注意点として、IE 8以下では、半角カンマで複数のフォントファイルを列挙する方法や、format()の記述に対応していません。対応していないformat()を読みに行こうとして無駄なHTTP接続が発生してしまうなどの諸問題もあります。
というわけで、IE 8以下も含めてBulletproof(安全)な対応をするには、少々トリッキーな記述をしてあげる必要があります。方法はいろいろあるのですが、ここでは「The Fontspring@font-face syntax」と呼ばれるシンプルな手法を紹介します。
[リスト3]IE 8以下にもWebフォントを適用(sample2.css)
@font-face {
font-family: 'Hina2ndGrade';
src: url('../font/Hina2ndGrade.eot?') format('eot'),
url('../font/Hina2ndGrade.woff') format('woff'),
url('../font/Hina2ndGrade.ttf') format('truetype'),
}
方法は簡単で、srcディスクリプタで最初にIE 8以下用のEOT形式のファイルを指定しますが、この時、「url('../font/Hina2ndGrade.eot?')」という具合にファイル名の直後に「?」をつけます。直後のformat()に指定する値は、例ではeotとしていますが、?以降、IEは読み込みませんので、実際には何でもかまいまいません。後は、先のサンプル同様、他のフォント形式を、半角カンマで区切って指定していくだけでOKです。
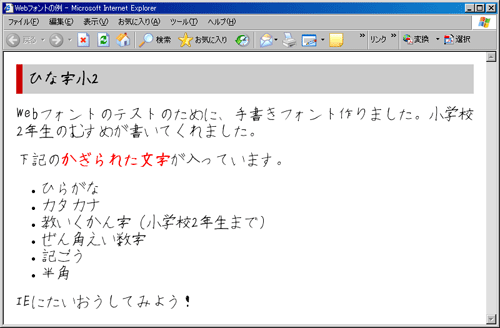
このようにしておけば、IE6を含むあらゆるブラウザでWebフォントが有効になります。
| 図4:IE 6での表示(sample2.html)(クリックで拡大) |