こんなに便利 :nth-child()
今回はCSS3で追加された:nth-child()擬似クラスを使って、1行ごとに背景色を変えて表示するゼブラテーブルや、土曜・日曜・祝祭日に平日と異なるスタイルを適用させたカレンダーなどを作成してみましょう。
:nth-child()擬似クラスの書式はE:nth-child(n)で、ある要素のn番目の子要素Eにスタイルを適用します。例えば、ol li:nth-child(3)とすれば、ol要素の3番目の子要素のli要素にスタイルが適用されます。
次の例は、上から順にそれぞれのli要素に、1位から3位までのランキングアイコンを表示するものです。
|
|
| 図1:ランキングアイコン表示例 |
CSS2.1であれば、次のように、HTML側にidやclass属性を付けて制御するのが一般的です。
[リスト01]CSS2.1の場合のHTMLソース
<ol>
<li class="rank1">ランキング1位</li>
<li class="rank2">ランキング2位</li>
<li class="rank3">ランキング3位</li>
</ol>
CSS3の:nth-child()擬似クラスを使えば、スタイルの適用先を細かく指定できるので、次のようにHTMLコードはシンプルなままでOK、スタイルのためのコードを追記する必要はありません。
[リスト02]CSS3の場合のHTMLソース:ランキング表示(rank.html)
<ol>
<li>ランキング1位</li>
<li>ランキング2位</li>
<li>ランキング3位</li>
</ol>
:nth-child()擬似クラスを使ったランキングアイコン表示のCSSソースは次のようになります。
[リスト03]:nth-child()擬似クラスを使ったランキング表示(rank.css)
ol li:nth-child(1) {
background: url("../img/rank1.gif") no-repeat left center;
}
ol li:nth-child(2) {
background: url("../img/rank2.gif") no-repeat left center;
}
ol li:nth-child(3) {
background: url("../img/rank3.gif") no-repeat left center;
}
ol li:nth-child(1)、ol li:nth-child(2)、ol li:nth-child(3)で、それぞれ1~3番目の子要素が、スタイルの適用対象になります。
それぞれbackgroundプロパティで、背景画像を左側に1度だけ表示させています。リストマーカーの画像は、list-style-imageプロパティでも指定できますが、このプロパティでは画像の位置指定ができないため、意図した位置に配置するのが難しくなります。そのため、実務的には、この例のように、backgroundプロパティを使用して、背景画像を左に1度だけ表示させ、リストマーカーとして利用するのが一般的です。
さらに便利な:nth-child()
:nth-child()擬似クラスは、E:nth-child(n)のnにevenやoddを入れて、偶数番目や奇数番目を指定することもできます。さらに、an+bという記述も可能です。nには0から順番に整数が代入されて計算されます。例えば「ol li:nth-child(2n+1)」であれば奇数番目を指定したことになり「ol li:nth-child(odd)」と同じ意味になります。同様に2nであれば偶数番目、evenと同じになります。
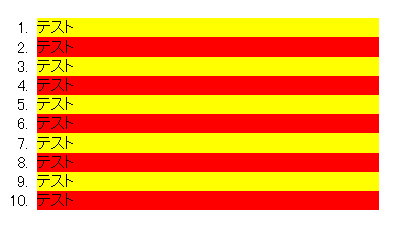
次の例では、ol li:nth-child(even)で偶数行に対して背景色を赤、ol li:nth-child(2n+1)で奇数行に対して背景色が黄色になるよう指定しています。
|
|
| 図2:サンプルCSSの実行結果 |
[リスト04]:HTMLソース(even.html)
<ol>
<li>テスト</li>
<li>テスト</li>
~略~
<li>テスト</li>
<li>テスト</li>
</ol>
[リスト05]:nth-child()擬似クラスの使用例(even.css)
ol li:nth-child(even){ /* (2n)と同様 */
background-color: red;
}
ol li:nth-child(2n+1){ /* (odd)と同様 */
background-color: yellow;
}
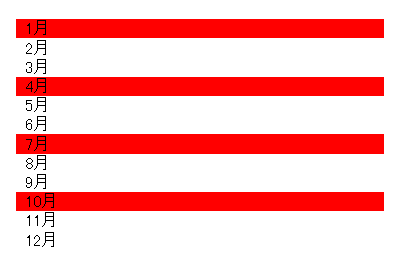
次のように、ul li:nth-child(3n-2)とすれば、1月から3ヶ月ごとのような場合にも利用できます。
[リスト06]:nth-child(3n-2)の例(3n.css)
ul li:nth-child(3n-2){
background-color: red;
}
|
|
| 図3:サンプルCSSの実行結果 |
ol li:nth-child(-n+5)というように指定すれば、最初の要素から複数個指定できます。
[リスト07]:nth-child(-n+5)の例(n5.css)
ol li:nth-child(-n+5){
background-color: red;
}
|
|
| 図4:サンプルCSSの実行結果 |
逆に最後から指定したい場合は、:nth-last-child()擬似クラスを使用します。ただし、第2回で紹介したjQueryのセレクタには対応していないので、未対応ブラウザを対応させるには、後述するjQueryプラグイン(http://plugins.jquery.com/)などを利用する必要があります。
[リスト08]:nth-last-child(-n+5)の例(last.css)
ol li:nth-child(-n+5){
background-color: red;
}
|
|
| 図5:サンプルCSSの実行結果 |
未対応のブラウザをjQueryで補完
前回の記事で、CSS3をサポートしていないブラウザに対して、jQueryを使用する方法を紹介しましたが、ここでも、IE 8以下のように、:nth-child()擬似クラスをサポートしていないブラウザには、jQueryを使用して対応することにしましょう。
rank.cssに対応していないブラウザのためのrank.jsコードは次のようになります。jQueryの詳しい使い方については、前回の記事を参照していただくとして、ここでは、画像ファイルのurlがhtmlファイルからのパスになる点に注意してください。また、:nth-child()については、他のサンプルも同様の方法で対応できますので、実際のサンプルコードを参照してください。
[リスト09]未対応ブラウザ用コード(rank.js)
$(function(){
$("ol li:nth-child(1)").css("background", "url('img/rank1.gif') no-repeat left center");
$("ol li:nth-child(2)").css("background", "url('img/rank2.gif') no-repeat left center");
$("ol li:nth-child(3)").css("background", "url('img/rank3.gif') no-repeat left center");
});
:nth-last-child()については、jQueryのセレクタに対応していないため、別途、jQueryプラグインなどを利用して対応する必要があります。サンプルでは、nth-last-child selector(http://plugins.jquery.com/project/ba-jquery-nth-last-child-plugin)をダウンロードして保存し、ヘッダで読み込んで利用しています。まずjQuery本体(jquery.js)、次にプラグインファイル(nth-last-child.js)、最後にスタイルを定義したjsファイル(last.js)の順で記述しています。
[リスト10]HTMLソース:jsファイルの指定例
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/nth-last-child.js"></script>
<script type="text/javascript" src="js/last.js"></script>