はじめに
HTMLの周辺技術について解説する本シリーズですが、前回はSVGの様々な図形描画要素について解説しました。今回はWebデザインでも有用なSVGのグラデーション機能について解説します。また、JavaScriptからSVGの要素を操作する方法についても解説します。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
グラデーションを使ってみる
前回はfill属性を使って図形を単色のベタ塗りを行いましたが、SVGではよりスタイリッシュな、Webページで多用されるグラデーションによる塗りつぶしも可能です。SVGでは線形グラデーション(linearGradient要素)と放射状グラデーション(radicalGradient要素)の2種類のグラデーションに対応しています。

|
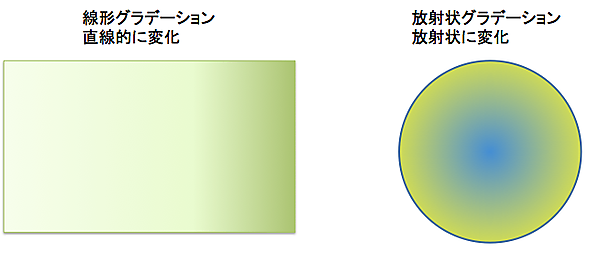
図1:線形グラデーションと放射状グラデーション(クリックで拡大) |
グラデーションの使い方はやや複雑なので、まずはサンプルから見ていきましょう。以下のコードは、線形グラデーションと放射状グラデーションでそれぞれ塗りつぶしを行うコードです。
線形グラデーションと放射状グラデーション(svg-gradient.html)
<defs>
<linearGradient id="liner"> ←線形グラデーションをlinerという名前で定義
<stop offset="0%" stop-color="#ff0000"/>
↑グラデーションを赤で0%位置から開始
<stop offset="100%" stop-color="#ffff00"/>
↑グラデーションを100%位置、黄で終了
</linearGradient>
<linearGradient id="liner2">
<stop offset="3%" stop-color="#ff0000"/>
↑グラデーションを赤で30%位置から開始
<stop offset="70%" stop-color="#ffff00"/>
↑グラデーションを70%位置、黄で終了
</linearGradient>
<linearGradient id="liner3" x2="0%" y2="100%">
グラデーションの方向を(x2,y2)=(0%,100%)に指定↑
<stop offset="30%" stop-color="#ff0000"/>
<stop offset="70%" stop-color="#ffff00"/>
</linearGradient>
<radialGradient id="radial"> ←放射状グラデーションをradialという名前で定義
<stop offset="0%" stop-color="red"/>
↑グラデーションを赤で0%位置から開始
<stop offset="100%" stop-color="blue"/>
↑グラデーションを100%位置、青で終了
</radialGradient>
</defs>
<rect x="20" y="20" width="100" height="100" fill="url(#liner)" />
1つめの線形グラデーションを指定↑
<text x="25" y="50">線形</text>
<rect x="20" y="150" width="100" height="100" fill="url(#liner2)" />
2つめの線形グラデーションを指定↑
<text x="25" y="180">30%->70%</text>
<rect x="150" y="20" width="100" height="100" fill="url(#liner3)" />
3つめの線形グラデーションを指定↑
<text x="155" y="50">上から下</text>
<circle cx="200" cy="200" r="50" fill="url(#radial)"/>
放射状グラデーションを指定↑
<text x="175" y="220" fill="white">放射状</text>
 |
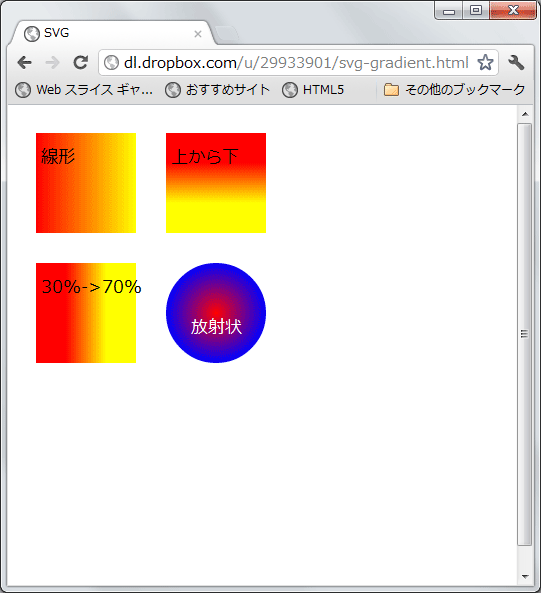
図2:線形グラデーションと放射状グラデーション(クリックで拡大) |
グラデーションを使って塗りつぶしを行うには、あらかじめdefsという要素に使用するグラデーションを定義しておき、それを参照して塗りつぶす必要があります。ここでは、liner、liner2、liner3、radialというid属性を持つ4つのグラデーションをdefs要素内で定義し、rect要素やcircle要素のfill属性で"url(#liner)"のようにid属性を指定して呼び出しています。
各グラデーション定義は、中にstopという要素を持っています。これは、対象となる塗りつぶし範囲のうち、グラデーションを「どこでどの色で開始し、どこでどの色で終了するか」を指定するための要素です。
表1:stop要素の主な属性
| 属性 | 意味 |
|---|---|
| offset | グラデーションの位置。%で指定する |
| stop-color | その位置での色 |
 |
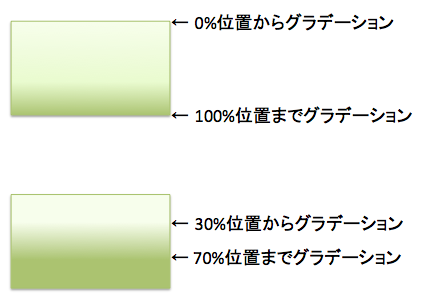
図3:stop要素によるグラデーション範囲の指定(クリックで拡大) |
例えば、linerとして定義した線形グラデーションでは、塗りつぶし範囲の0%位置(最初)を赤で、100%位置(最後)を黄色として、間をグラデーションさせます。一方、liner2の方は、30%位置を赤、70%位置を黄色としています。結果のキャプチャで分かる通り、グラデーションの範囲が異なってきます。
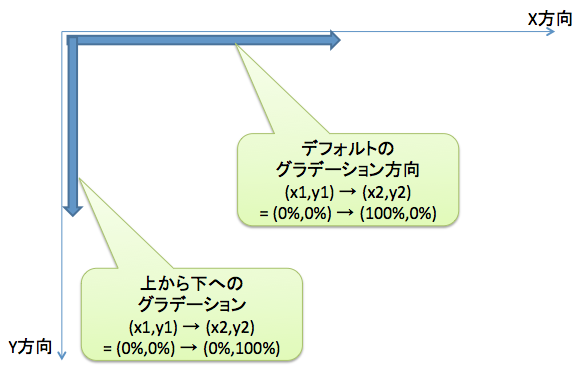
グラデーションの方向はlinerGradient要素のx1,y1,x2,y2属性で指定し、座標(x1,y1)から座標(x2,y2)へ向かう方向にグラデーションがかかります。デフォルトでは「x1="0%" y1="0%" x2="100%" y2="0%"」となっており、以下のように左から右への線形グラデーションが指定されています。サンプルのliner3では、(0%,0%) → (0%,100%)となる、つまり上から下へのグラデーションを定義しています。
 |
図4:グラデーション方向の指定(クリックで拡大) |
radialとして定義した放射状グラデーションでは、0%位置から赤で開始し、100%位置を青で終了させています。これにより、結果のキャプチャのように、放射状のグラデーションがかかります。なお、線形グラデーションではグラデーションの方向を指定できましたが、放射状グラデーションでは放射の中心を指定できます。指定方法は、やや複雑になるため省略します。
- この記事のキーワード

































