透明度を指定するopacityプロパティとrgba()の違い
今回は、これまでの連載の中で出てきたCSS3の表現を使って、画像をちょっと素敵に装飾してみましょう。opacityプロパティで画像を半透明にしたり、box-shadowプロパティで画像枠に影を付けたり、Webフォントで写真にタイトルを付けたりと、画像装飾の例を紹介します。また、CSS3のtransformプロパティを使って、JavaScriptを使わずに画像を回転/拡大する方法も紹介します。
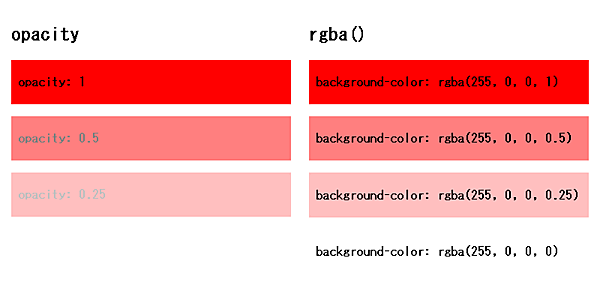
まずはボックスやカラーの透明度を変えて遊んでみましょう。CSS3では、opacityプロパティやrgba()で透明度を指定できます。opacityプロパティは、要素の透明度を指定する際に使用します。透明度は、0(完全に透明)~1(完全に不透明)の数値で指定します。
rgba()は、RGBカラーモデルのred、green、blueに、透明度のalphaが加わったもので、background-colorプロパティやcolorプロパティの値として使用します。RGBの色を、カンマ区切りで指定し、最後に透明度を指定します。RGBの色は0-255、または、0%-100%で指定、透明度は、0(完全に透明)~1(完全に不透明)の数値で指定します。
[リスト01]CSSソース(sample1.css)
div#opacity {
opacity: 0.5;
}
div#rgba {
background-color: rgba(250, 0, 0, 0.5);
}
図1のように、opacityプロパティでは、テキストや画像を含むボックス全体を半透明にします。rgba()は、colorやbackground-colorプロパティなどの値として、色の透明度を指定できるものなので、画像を透過させたい場合にはopacityプロパティを使います。
| 図1:透過の例(sample0.html)(クリックで拡大) |
透明度を変えて画像のロールオーバー表現
では基本を押さえたところで、早速次のサンプルコードをCSS3で装飾していきましょう。
[リスト02]HTMLソース(sample1.html)
<div id="sample1">
<h2>野生のリス</h2>
<a href="img/risu.jpg"><img src="img/risu.jpg" alt="リスの写真" /></a>
<p>北海道の森の中で、野生のリスを発見!!</p>
</div>
画像にはリンクが貼られていますが、このままでは味気ないので、画像の上にカーソルを乗せた時に、透過させるようにします。opacityプロパティを使って、ホバー時の画像の透明度を0.8(80%)に指定します。IEに対応させるには、IE独自のfilterプロパティを使います。詳しくは、本連載の第2回(http://thinkit.co.jp/story/2011/06/20/2168?page=0,1)を参照してください。
[リスト03]CSSソース(sample1.css)
#sample1 img {
width: 300px;
height: 200px;
}
#sample1 a:hover img {
opacity: 0.8;
filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80); /* for IE 4以上 */
-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=80); /* for IE 8以上 */
background: white;
}
ブラウザで表示すると次のようになります。CSS3だけで、とても簡単に画像のロールオーバー表現を実装できました。
| 図2:opacityを使った画像のロールオーバー表現(左:通常時、右:ホバー時)(sample1.html)(クリックで拡大) | |
テキストの背景色を透過させて画像を演出
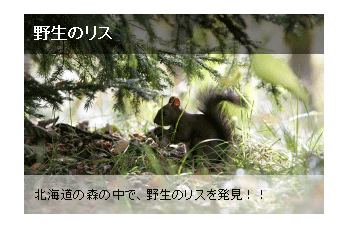
せっかくなので、rgba()を使って背景色に透明度を指定し、その上にテキストを乗せて見ましょう。図3のように、透明度を使った、ちょっと面白い画像表現ができます。
|
|
| 図3:画像の上に半透明の背景色を敷き文字を重ねる(sample1.html) |
[リスト04]透明度を利用した画像の表現(sample1.css)
#sample2 {
position: relative; /* 基点を設定 */
width: 300px;
height: 200px;
}
#sample2 img {
width: 300px;
height: 200px;
position: absolute; /* 親要素を基点に配置 */
top: 0;
left: 0;
z-index: 1; /* 一番下に配置 */
}
#sample2 a:hover img {
opacity: 0.8; /* 透明度80%を指定 */
filter: alpha(opacity=80); /* for IE */
background: white;
}
#sample2 h2 {
margin: 0;
padding: 10px;
width: 280px;
position: absolute; /* 親要素を基点に配置 */
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.5); /* 背景黒で透明度50% */
color: white;
z-index: 2; /* 画像の上に配置 */
font-size: 100%;
}
#sample2 p {
margin: 0;
padding: 10px;
width: 280px;
position: absolute; /* 親要素を基点に配置 */
bottom: 0;
left: 0;
background-color: rgba(255, 255, 255, 0.5); /* 背景白で透明度50% */
line-height: 1.5em;
color: black;
z-index: 3; /* 一番上に配置 */
font-size: 80%;
}
まずh2とp要素の背景色に、それぞれ透明度を設定します。これらをpositionプロパティで画像の上に配置します。配置のコツは、親要素(#sample2)に「position: relative;」を指定して子要素の基点を設定しておくことです。子要素には「position: absolute;」を指定することで、親要素を基点として配置できます。