はじめに
パソコンで最も使われる機能と言えばテキストを扱った処理でしょう。その中でもテキストエディタは文章やコードを書いたり、テキストファイルを開いたり、テキストファイルに保存したり、最も重要なソフトウェアの1つと言えます。最も売れているソフトウェアはOfficeシリーズではないでしょうか。もちろんソフトウェアだけの話で、OSの売り上げは除いて。
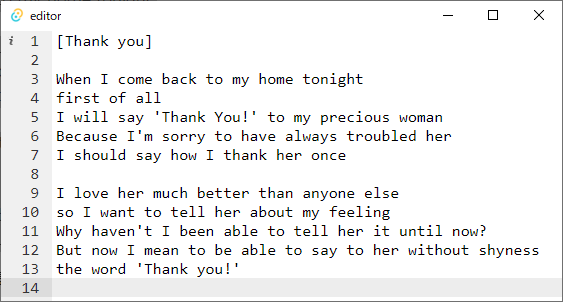
テキストエディタを1から作るとなると大変ですが、今回はそのテキストエディタを図1のように「Ace」ライブラリを使って簡単に開発します。Aceはテキストエディタの機能をまとめたJavaScriptライブラリで、Rustクレートではありせん。「JavaScriptでは処理が遅いのでは?」と心配されるかもしれませんが、心配するほど遅くはありません。それに処理速度を必要とするファイルの読み書きはRustで行うので問題ありません。
「Visual Studio Code」の構造自体もJavaScriptでテキストエディタUIを構成しているように、JavaScriptでも高度なテキストエディタの機能まで実装できてしまいます。大昔のJavaScriptと言えばWebブラウザで計算ゲームぐらいしか作れないと思われていたのが、今では信じられない話です。
プロジェクトの設定
今回は追加で必要なクレートはありません。クレートはデフォルトのTAURI関連のクレートのみです。第6回のようにJavaScriptでファイルダイアログを扱うので、第5回のようなファイルダイアログの追加クレートは不要です。
新たに「メニューバー」の機能を使いますが、これはTAURIの機能に含まれているため追加クレートの必要はありません。
プロジェクトの作成
第1回~第2回のRustやTAURIの設定が済んでいる前提で話を進めます。適当なフォルダをカレントディレクトリにして、次のコマンドを実行し「editor」などという名前でプロジェクトを新規作成します。作成した「editor」フォルダをカレントディレクトリにします。
・TAURIプロジェクトの作成コマンド$ cargo create-tauri-app editorTAURIの設定
TAURIの設定ファイル「src-tauri」→「tauri.conf.json」で"tauri"の"dialog"の"all"、"open"、"save"を「true」にしてファイルダイアログへのアクセスを許可します。これでTAURIでファイルを開いたり保存したりするダイアログが使えるようになります。
また「$ cargo-tauri build」でリリースビルドする際には、"identifier"をユニークな(一意の)値に変更しなければいけません。
・「src-tauri」→「tauri.conf.json」に記述{
"build": {
"beforeDevCommand": "",
"beforeBuildCommand": "",
"devPath": "../src",
"distDir": "../src",
"withGlobalTauri": true
},
"package": {
"productName": "editor",
"version": "0.0.0"
},
"tauri": {
"allowlist": {
"all": false,
"dialog": {
"all": true,
"open": true,
"save": true
},
"shell": {
"all": false,
"open": true
}
},
"bundle": {
"active": true,
"icon": [
"icons/32x32.png",
"icons/128x128.png",
"icons/128x128@2x.png",
"icons/icon.icns",
"icons/icon.ico"
],
"identifier": "com.roxiga.editor.tauri",
"targets": "all"
},(後略)Rustの設定
このテキストエディタのバックエンドのRustにおいて、「Cargo.toml」ファイルで「tauri」クレートの「features」をファイルダイアログも使えるように["dialog-all"]に変更します。TAURIデフォルトのクレートは初期設定のままですが、第2回のTAURIのバージョンによってはこのサンプルとtauriクレートなどのバージョンが異なる可能性もあります。
・「src-tauri」→「Cargo.toml」ファイルに追記[package]
name = "editor"
version = "0.0.0"
description = "A Tauri App"
authors = ["you"]
license = ""
repository = ""
edition = "2021"
[build-dependencies]
tauri-build = { version = "1.5", features = [] }
[dependencies]
tauri = { version = "1.5", features = ["dialog-all"] } # ダイアログも使えるように
serde = { version = "1.0", features = ["derive"] }
serde_json = "1.0"
[features]
custom-protocol = ["tauri/custom-protocol"]「Ace」の設定
それでは、JavaScriptライブラリ「ace.js」をWebページに組み込んでみましょう。「CDN(Contents Delivery Network)」でインターネット上のJavaScriptライブラリに直リンクします。もちろんダウンロードしたAceライブラリファイルを使っても良いです。
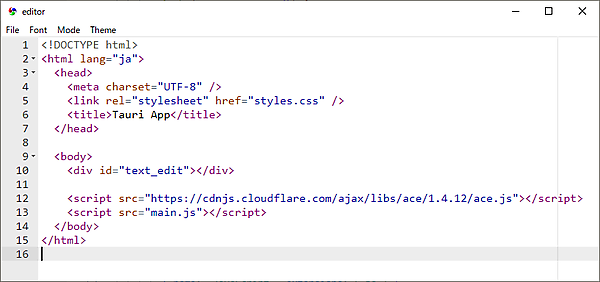
次の「index.html」「main.js」「styles.css」ファイルをコーディング後「$ cargo-tauri dev」でデバッグして実行するとメニューバーもない、文字を入力するだけのテキストエディタができますが(図2)、ほとんど完成図に近いです。デフォルトのTAURIテンプレートよりシンプルなコードで記述できました。
HTMLファイルにAceを配置
HTMLファイルにはAceのテキストエディタUIを配置する「div」タグと「ace.js」ファイル、「main.js」ファイルを読み込むだけでほぼ大丈夫です。今回のHTMLファイルではこれ以降変更はありません。
テキストエディタのUIで行番号などはAceのUIに含まれているので、クライアント領域はAceさえ表示すればほぼ大丈夫です。後でコーディングしますがスタイルシートでAceのUIを幅高さ100%いっぱいにします。
・「src」→「index.html」ファイルのサンプルコード<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="styles.css" />
<title>Tauri App</title>
</head>
<body>
<div id="text_edit"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ace/1.4.12/ace.js"></script>
<script src="main.js"></script>
</body>
</html>【サンプルコードの解説】
「#text_edit」セレクタをAceのタグとして配置します。
「script」タグでCDNのace.jsを読み込みます。
JavaScriptファイルでAceをセット
「ace」の「edit」関数でAceエディターのインスタンスを生成して取得できます。今後ほとんどのAceエディタの機能はこのインスタンスを入れた「editor」変数を使います。ファイル形式を「setMode」メソッドでHTMLモードにセットしていますが、このモード次第でプログラムコードの変数や関数などの文字列がプログラミング言語に合わせて色分けされて装飾(シンタックスハイライト・構文強調)されます。
・「src」→「main.js」ファイルのサンプルコードconst { invoke } = window.__TAURI__.tauri;
//Aceエディターインスタンスを入れる変数
let editor;
//全てのDOMが読み込まれた時
window.addEventListener("DOMContentLoaded", () => {
//Aceエディターインスタンスを取得
editor = ace.edit('text_edit');
//フォーカス
editor.focus();
//フォントサイズを16pxに
editor.setFontSize(16);
//HTMLモードに
editor.session.setMode('ace/mode/html');
});【サンプルコードの解説】
index.htmlファイルの全てのDOMが読み込まれたら(DOMContentLoaded)、Aceエディターを設定します。
aceのedit関数に#text_editセレクタ(なぜか「id」記号が不要らしい)を渡してインスタンスを生成し「editor」変数に代入します。
focusメソッドでキャレット(カーソル)をフォーカスし、フォントサイズを16pxに、ファイル形式がHTMLモードにセットします。
CSSでテキストエディタの装飾
今回のCSSは本当にシンプルです。ウィンドウのクライアント領域全体を100%使ってAceのテキストエディタを配置する装飾だけです。htmlタグとbodyタグで高さを100%にしないと他のタグで高さ100%が反映されないので注意しましょう。
・「src」→「styles.css」ファイルのサンプルコードhtml,
body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
#text_edit{
width: 100%;
height: 100%;
}【サンプルコードの解説】
htmlタグとbodyタグを隙間なしに幅高さ100%にセットします。
#text_editセレクタを幅高さ100%にセットします。
- この記事のキーワード