今回は、指定した時刻にスケジュールを起動させることができるリマインダーサンプルと、カスタムサウンドが使えるアラームサンプルの、2つを紹介します。
リマインダーを使う
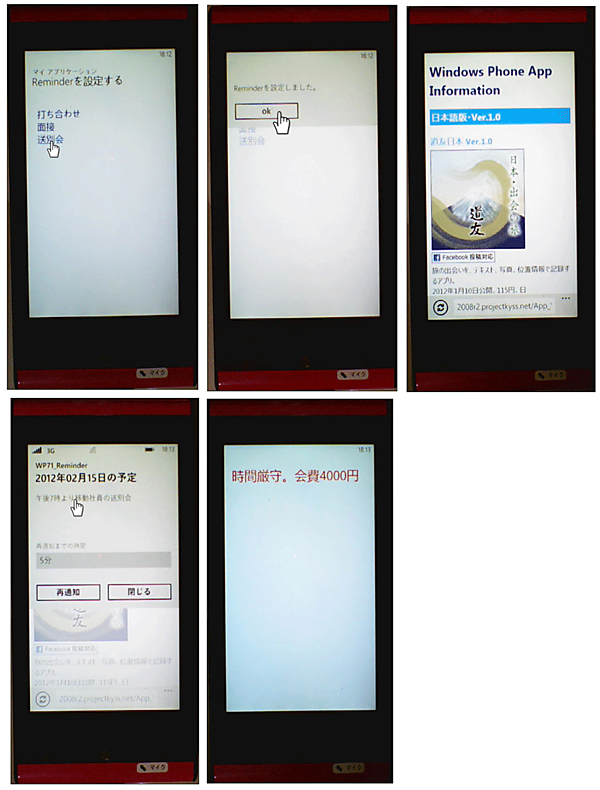
はじめに解説するリマインダーでは、指定した時刻にスケジュールやダイアログを起動させることができます。また、週1回、月1回など、定期的なスケジュールでの起動も可能です。サンプルの動作は下記の通りです。
サンプルを起動して、リストボックスに表示されたスケジュールを選択し、リマインダーにセットします。
その後、何か別なアプリを操作していると、1分後に音が鳴ってダイアログが起動し、スケジュールを通知してくれます。
スケジュールの箇所をタップすると、指定されていたページに遷移します(図1)(※リマインダーがバックグラウンドで動いている必要があります)。
リマインダーの設定画面のままで1分経過するとダイアログは起動しますが、タップしても指定されたページには遷移しません(図1)。
リマインダーはメインのページ上にダイアログが起動するだけですので、バックグラウンドで動いてない場合は、ダイアログが消えてメインのページが表示されるだけになります。
図1:リマインダーを設定すると、指定した時刻にスケジュールを通知してくれる(クリックで拡大)
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちら
VIDEO
(*)実際には音が鳴ってスケジュールを知らせてくれますが、動画では音は録音されておりません。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_ Reminder」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択してSystem.Xml.Linqを追加しておいてください。また、リスト1のXML文書ファイル(Reminder.xml)も作成しておいてください。ダウンロードされたサンプルファイルには、これらのファイルは追加済みです。
リスト1 XML文書ファイル(Reminder.xml)
<?xml version="1.0" encoding="utf-8" ?>
<plan>
<info>
<title>打ち合わせ</title>
<contents>午後1時よりXML株式会社で打ち合わせ。</contents>
<comment>資料作成を忘れないこと</comment>
</info>
<info>
<title>面接</title>
<contents>午後3時より募集人員の面接</contents>
<comment>よく人物を見て選ぶこと</comment>
</info>
<info>
<title>送別会</title>
<contents>午後7時より移動社員の送別会</contents>
<comment>時間厳守。会費4000円</comment>
</info>
</plan>
MainPage.xamlの編集とコントロールの追加
LayoutRootという名前を持つ要素のBackground(背景色)プロパティにWhiteを指定して、背景を白にします。
すると、ApplicationTitleやPageTitleという名前を持つTextBlockの文字が見えなくなりますので、Foreground(文字色)にBlackを指定します。PageTitleのTextプロパティには「Reminderを設定する」と指定します。
TextBlockのStyleプロパティに指定されているPhoneTextTitle1Styleでは、文字サイズが大きすぎるので、PhoneTextTitle2Styleを指定して文字サイズを小さくします。これらのスタイルは下記URLの「Theme Resources for Windows Phone」で定義されています。Theme Resources for Windows Phone(msdn)
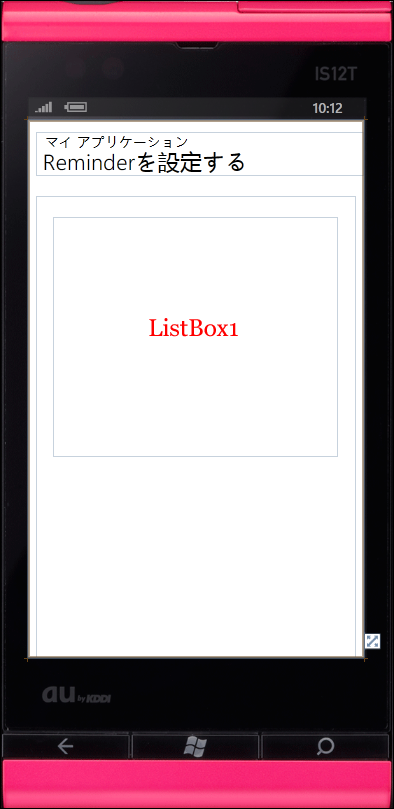
ツールボックスからListBoxコントロールを1個配置します。ListBoxのForeground(文字色)にはNavyを指定します(図2)。
図2:ListBoxコントロールを配置した(クリックで拡大)
書き出されるXAMLコードは省略します。
次に、MainPage.xamlを展開して表示されるMainPage.xaml.vbをダブルクリックして、リスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainPage.xaml.vb)
Option Strict On
Imports System.Xml.Linq
Windows Phoneのスケジューラ機能へのアクセスを提供し、アラーム、通知、およびバックグラウンドエージェントが含まれるMicrosoft.Phone.Scheduler名前空間をインポートします。
Imports Microsoft.Phone.Scheduler
Partial Public Class MainPage
Inherits PhoneApplicationPage
' コンストラクター
Public Sub New()
InitializeComponent()
End Sub
XML要素を表すメンバ変数xmldocを宣言しておきます。
Dim xmldoc As XElement
ページがアクティブになった時に呼び出されるメソッド
XElement.LoadメソッドでXML文書ファイル(Reminder.xml)を読み込みます。
次に、文字列型の新しいインスタンスであるリストオブジェクトtitleListを作成します。
Descendantsメソッドで、子孫要素であるすべての 要素のコレクションに対して、各要素を変数resultに格納しながら、要素の値を、titleListオブジェクトにAddメソッドで追加していきます。
ListBoxのItemsSourceプロパティにtitleListオブジェクトを指定します。これで、Reminder.xmlの
要素の内容テキストが、ListBox内に一覧で表示されます。
<pre class="brush: plain" type="syntaxhighlighter"><code class="hilightjs"> Protected Overrides Sub OnNavigatedTo(e As System.Windows.Navigation.NavigationEventArgs)
xmldoc = XElement.Load("reminder.xml")
Dim titleList As New List(Of String)
For Each result In From c In xmldoc.Descendants("info") Select c
titleList.Add(result.Element("title").Value)
Next
ListBox1.ItemsSource = titleList
MyBase.OnNavigatedTo(e)
End Sub
</code></pre>
<h4>ListBoxから任意の項目が選択された時の処理</h4>
<p>Reminderを設定した旨のメッセージを表示します。</p>
<p>ListBoxから、選択された項目のインデックスをmyIndex変数に格納しておきます。</p>
<p>読み込んだXML文書のmyIndexに該当する、<info>要素の子要素<comment>の値を取得し、変数commentに格納します。この場合、Uri.EscapeDataStringを使って取得した<comment>要素の内容をエスケープしておく必要があります。</comment></comment></info></p>
<p>ScheduledActionService.Findメソッドで、指定した名前のScheduledAction(この場合reminderSample)が見つかった場合は、RemoverメソッドでScheduledActionを削除します。</p>
<p>reminderSampleというScheduledActionで初期化された、新しいReminderのインスタンス、myReminderオブジェクトを作成します。</p>
<p>myReminderオブジェクトのプロパティを設定していきます。</p>
<p>Titleプロパティに現在の「何年何月何日の予定」と指定します。Contentプロパティには、読み込んだXML文書ファイル(Reminder.xml)のmyIndexに該当する、<info>要素の子要素<contents>の、内容テキストを指定します。</contents></info></p>
<p>BeginTimeには、アクションのスケジュールが開始する時刻を設定します。サンプルでは、1分を指定しているため、アプリが起動して1分後に通知が表示されます。</p>
<p>ExpirationTimeには、アクションのスケジュールが期限切れになる時刻を設定します。サンプルでは2分後を指定しています。</p>
<p>NavigationUriには、通知から起動された場合に、アプリケーションに渡されるナビゲーション URI を設定します。このサンプルでは、これから作成するMessagePage.xamlに遷移します。その際、引数naiyouにcomment変数の値を渡します。</p>
<p>RecurrenceTypeには、通知の繰り返しの種類を設定します。このサンプルでは、RecurrenceInterval.Noneと指定して、通知の繰り返しを「なし」としています。<br>
None以外に、「毎日繰り返す」Daily、「毎週繰り返す」Weekly、「毎月繰り返す」Monthly、「各月末に繰り返す」EndOfMonth、「毎年繰り返す」Yearlyなどがあります。</p>
<p>ScheduledActionService.Addメソッドで、スケジュールされたアクション(myReminder)をオペレーティング システムに登録します。</p>
<pre class="brush: plain" type="syntaxhighlighter"><code class="hilightjs"> Private Sub ListBox1_SelectionChanged(sender As Object, e As System.Windows.Controls.SelectionChangedEventArgs) Handles ListBox1.SelectionChanged
MessageBox.Show("Reminderを設定しました。")
Dim myIndex As Integer = ListBox1.SelectedIndex
Dim comment As String = Uri.EscapeDataString(xmldoc.Descendants("info")(myIndex).Element("comment").Value)
If ScheduledActionService.Find("reminderSample") Is Nothing = False Then
ScheduledActionService.Remove("reminderSample")
End If
Dim myReminder As New Reminder("reminderSample")
With myReminder
.Title = DateTime.Now.ToString("yyyy年MM月dd日") & "の予定"
.Content = xmldoc.Descendants("info")(myIndex).Element("contents").Value
.BeginTime = DateTime.Now.AddMinutes(1)
.ExpirationTime = DateTime.Now.AddMinutes(2)
.NavigationUri = New Uri("/MessagePage.xaml?naiyou=" & comment, UriKind.Relative)
.RecurrenceType = RecurrenceInterval.None
End With
ScheduledActionService.Add(myReminder)
End Sub
End Class
</code></pre>
<h3>「Windows Phone 縦向きのページ」(MessagePage.xaml)の作成</h3>
<p>VS2010メニューから「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Windows Phone 縦向きのページ」を選択します。「名前(N)」にはMessagePage.xamlと入力します。</p>
<h3>MessagePage.xamlの編集とコントロールの追加</h3>
<p>ツールボックスからTextBlockコントロールを1個配置します。プロパティの[ブラシ]パネルにあるForegroundにRedを指定し、文字色を赤にします。[テキスト]パネルにある文字サイズを40、文字の回り込みを指定するTextWrappingにWrapと指定します(図3)。</p>
<table cellspacing="10" style="width: 636px;">
<tbody>
<tr>
<td width="204"><a href="/sites/default/files/articles/359703.png" target="_blank"> <picture>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/359703.png.avif 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/359703.png.avif 2x" media="(max-width: 480px)" type="image/avif" width="480" height="483"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/359703.png.avif 1x" media="(min-width: 480px)" type="image/avif" width="600" height="604"/>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/359703.png.webp 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/359703.png.webp 2x" media="(max-width: 480px)" type="image/webp" width="480" height="483"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/359703.png.webp 1x" media="(min-width: 480px)" type="image/webp" width="600" height="604"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/359703.png 1x" media="(min-width: 480px)" type="image/png" width="600" height="604"/>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/359703.png 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/359703.png 2x" media="(max-width: 480px)" type="image/png" width="480" height="483"/>
<img style="width:200px;" class="picturize-processed picturize-automatic picturize lazyload-auto lazyload-processed" width="600" height="604" src="/sites/default/files/styles/picturize_base/public/articles/359703.png" alt=" " loading="lazy" typeof="foaf:Image" decoding="async">
</picture>
</a></td>
<td><strong><span style="font-size: 12px;color: rgb(255, 140, 0);">図3:TextBlockコントロールを配置し、プロパティを設定した(クリックで拡大)</span></strong></td>
</tr>
</tbody>
</table>
<p>書き出されるXAMLコードは省略します。</p>
<p>次に、MessagePage.xamlを展開して表示される、MessagePage.xaml.vbをダブルクリックして、リスト3のコードを記述します。</p>
<h3>ロジックコードを記述する</h3>
<h4>リスト3 (MessagePage.xaml.vb)</h4>
<pre class="brush: plain" type="syntaxhighlighter"><code class="hilightjs">Option Strict On
Partial Public Class MessagePage
Inherits PhoneApplicationPage
Public Sub New()
InitializeComponent()
End Sub
</code></pre>
<h4>ページがアクティブになった時に呼び出されるメソッド</h4>
<p>MainPage.xamlから渡された文字データを受け取ります。文字データはNavigationContextのQueryStringにDictionary として提供されます。</p>
<p>ContainsKeyメソッドで、指定したキー(この場合naiyou)が Dictionary に格納されているかどうかを判断します。格納されている場合は、送信時のキーワード(この場合naiyou)を基に渡された文字列情報の値(myParam(“naiyou”))を取得し、TextBlockにその値を表示します。</p>
<pre class="brush: plain" type="syntaxhighlighter"><code class="hilightjs"> Protected Overrides Sub OnNavigatedTo(e As System.Windows.Navigation.NavigationEventArgs)
Dim myParam As IDictionary(Of String, String) = NavigationContext.QueryString
If myParam.ContainsKey("naiyou") = True Then
TextBlock1.Text = myParam("naiyou")
End If
MyBase.OnNavigatedTo(e)
End Sub
End Class
</code></pre>
<!--pagebreak-->
<p>リマインダーアプリの解説は以上です。次ページからはアラームアプリを解説していきます。</p>
<h2>アラームを使う</h2>
<p>次に、アラームのサンプルを解説します。指定した時間でのスケジュールやダイアログの起動、定期的なスケジュールを指定できる点はリマインダーと同じですが、アラームでは起動時に再生されるカスタムサウンドファイルを指定することができます。サンプル動作は下記の通りです。</p>
<p>このサンプルでは、リストボックスに表示されたスケジュールを選択し、アラームにセットします。</p>
<p>その後、何か別なアプリを操作していると、1分後にサウンド(wmaファイル)が鳴ってダイアログが起動し、スケジュールを通知してくれます(図4)。</p>
<table cellspacing="10" style="width: 636px;">
<tbody>
<tr>
<td width="204"><a href="/sites/default/files/articles/359704.png" target="_blank"> <picture>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/359704.png.avif 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/359704.png.avif 2x" media="(max-width: 480px)" type="image/avif" width="480" height="624"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/359704.png.avif 1x" media="(min-width: 480px)" type="image/avif" width="600" height="780"/>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/359704.png.webp 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/359704.png.webp 2x" media="(max-width: 480px)" type="image/webp" width="480" height="624"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/359704.png.webp 1x" media="(min-width: 480px)" type="image/webp" width="600" height="780"/>
<source srcset="/sites/default/files/styles/picturize_normal_1x/public/articles/359704.png 1x" media="(min-width: 480px)" type="image/png" width="600" height="780"/>
<source srcset="/sites/default/files/styles/picturize_mobile_1x/public/articles/359704.png 1x, /sites/default/files/styles/picturize_mobile_2x/public/articles/359704.png 2x" media="(max-width: 480px)" type="image/png" width="480" height="624"/>
<img style="width:200px;" class="picturize-processed picturize-automatic picturize lazyload-auto lazyload-processed" width="600" height="780" src="/sites/default/files/styles/picturize_base/public/articles/359704.png" alt=" " loading="lazy" typeof="foaf:Image" decoding="async">
</picture>
</a></td>
<td><strong><span style="font-size: 12px;color: rgb(255, 140, 0);">図4:アラームを設定すると、指定した時刻にサウンドが鳴ってスケジュールを通知してくれる(クリックで拡大)</span></strong></td>
</tr>
</tbody>
</table>
<p>サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。</p>
<h4>実機(IS12T)で動かした動画はこちら</h4>
<p><iframe allowfullscreen="" frameborder="0" height="420" src="http://www.youtube.com/embed/YrXgWtO4iwI?rel=0" width="560"></iframe></p>
<p style="font-size:12px; color:#000000; background-color:#F5F5F5; border: 1px solid #999999; padding: 5px; margin: 10px 0; text-indent:0;">(*)アラームと同時に実際にはサウンドが流れています。この動画ではサウンドは記録されておりません。</p>
<h3>プロジェクトの作成</h3>
<p>VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。</p>
<p>次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_ Alarm」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。</p>
<p>VS2010メニューの「プロジェクト(P)/参照の追加(R)」と選択してSystem.Xml.Linqを追加しておいてください。また、リスト4のXML文書ファイル(Alarm.xml)も作成しておいてください。</p>
<p>ソリューションエクスプローラ内にWMAというフォルダを作成して、3つのサウンドファイルを置いています。ダウンロードされたサンプルファイルには、これらのファイルは追加済みです。</p>
<h4>リスト4 XML文書ファイル(Alarm.xml)</h4>
<pre class="brush: plain" type="syntaxhighlighter"><code class="hilightjs"><?xml version="1.0" encoding="utf-8" ?>
<アラーム>
<情報>
<タイトル>起床</タイトル>
<内容>起床時間だよぉーー</内容>
<音>Ring01.wma</音>
</情報>
<情報>
<タイトル>アルバイト</タイトル>
<内容>アルバイトの時間だよぉーー</内容>
<音>Ring02.wma</音>
</情報>
<情報>
<タイトル>デート</タイトル>
<内容>デートの時間だよぉーー</内容>
<音>Ring03.wma</音>
</情報>
</アラーム>
</code></pre>
<h3>MainPage.xamlの編集とコントロールの追加</h3>
<p>LayoutRootという名前を持つ<grid>要素のBackground(背景色)プロパティにWhiteを指定して、背景を白にします。すると、ApplicationTitleやPageTitleという名前を持つTextBlockの文字が見えなくなりますので、Foreground(文字色)にBlackを指定します。</grid></p>
<p>PageTitleのTextプロパティには「アラームの設定」と指定します。TextBlockのStyleプロパティに指定されているPhoneTextTitle1Styleでは、文字サイズが大きすぎるので、PhoneTextTitle2Styleを指定します。</p>
<p>ツールボックスからListBoxコントロールを1個配置します。ListBoxのForeground(文字色)にはNavyを指定します(図5)。</p>
<table cellspacing="10" style="width: 636px;">
<tbody>
<tr>
<td width="204"><a href="/sites/default/files/articles/359705.png" target="_blank"><img alt=" " src="/sites/default/files/articles/359705.png" style="width:200px;" loading="lazy" decoding="async" class=" lazyload-auto lazyload-processed"></a></td>
<td><strong><span style="font-size: 12px;color: rgb(255, 140, 0);">図5:ListBoxコントロールを配置する(クリックで拡大)</span></strong></td>
</tr>
</tbody>
</table>
<p>書き出されるXAMLコードは省略します。</p>
<!--pagebreak-->
<p>次に、MainPage.xamlを展開して表示される、MainPage.xaml.vbをダブルクリックしてリスト5のコードを記述します。</p>
<h3>ロジックコードを記述する</h3>
<h4>リスト5 (MainPage.xaml.vb)</h4>
<pre class="brush: plain" type="syntaxhighlighter"><code class="hilightjs">Option Strict On
Imports System.Xml.Linq
</code></pre>
<p>Windows Phoneのスケジューラ機能へのアクセスを提供し、アラーム、通知、およびバックグラウンドエージェントが含まれるMicrosoft.Phone.Scheduler名前空間をインポートします。</p>
<pre class="brush: plain" type="syntaxhighlighter"><code class="hilightjs">Imports Microsoft.Phone.Scheduler
Partial Public Class MainPage
Inherits PhoneApplicationPage
' コンストラクター
Public Sub New()
InitializeComponent()
End Sub
Dim xmldoc As XElement
</code></pre>
<h4>ページがアクティブになった時に呼び出されるメソッド</h4>
<p>XElement.LoadメソッドでXML文書ファイル(Alarm.xml)を読み込みます。</p>
<p>文字列型の新しいインスタンスであるリストオブジェクトtitleListを作成します。Descendantsメソッドで、子孫要素であるすべての 要素のコレクションに対して、各要素を変数resultに格納しながら、要素の値をtitleListオブジェクトにAddメソッドで追加していきます。</p>
<p>ListBoxのItemsSourceプロパティにtitleListオブジェクトを指定します。これでAlarm.xmlの 要素の内容テキストが、ListBox内に一覧で表示されます。</p>
<pre class="brush: plain" type="syntaxhighlighter"><code class="hilightjs"> Protected Overrides Sub OnNavigatedTo(e As System.Windows.Navigation.NavigationEventArgs)
xmldoc = XElement.Load("Alarm.xml")
Dim titleList As New List(Of String)
For Each result In From c In xmldoc.Descendants("情報") Select c
titleList.Add(result.Element("タイトル").Value)
Next
ListBox1.ItemsSource = titleList
MyBase.OnNavigatedTo(e)
End Sub
</code></pre>
<h4>ListBoxから任意の項目が選択された時の処理</h4>
<p>アラームを設定した旨のメッセージを表示します。</p>
<p>ListBoxより選択された項目のインデックスをmyIndex変数に格納しておきます。</p>
<p>ScheduledActionService.Findメソッドで、指定した名前のScheduledAction(この場合AlarmSample)が見つかった場合は、RemoverメソッドでScheduledActionを削除します。</p>
<p>AlarmSampleというScheduledActionで初期化された、新しいAlarmのインスタンス、myAlarmオブジェクトを作成します。</p>
<p>myAlarmオブジェクトのプロパティを設定していきます。</p>
<p>Contentプロパティには読み込んだXML文書ファイル(Alarm.xml)のmyIndexに該当する要素の子要素の内容テキストを指定します。</p>
<p>BeginTimeには、アクションのスケジュールが開始する時刻を設定します。このサンプルでは1分を指定しているため、アプリが起動して1分後に通知が表示されます。</p>
<p>SoundにはAlarmが起動した時に再生されるサウンドファイルを指定します。myIndexに該当する要素の子要素に記述されているサウンドファイルをWMAフォルダと連結して指定します。</p>
<p>RecurrenceTypeには、通知の繰り返しの種類を設定します。このサンプルでは、RecurrenceInterval.Noneと指定して、通知の繰り返しを「なし」としています。None以外に、「毎日繰り返す」Daily、「毎週繰り返す」Weekly、「毎月繰り返す」Monthly、「各月末に繰り返す」EndOfMonth、「毎年繰り返す」Yearlyなどがあります。</p>
<p>ScheduledActionService.Addメソッドで、スケジュールされたアクション(myAlarm)をオペレーティング システムに登録します。</p>
<pre class="brush: plain" type="syntaxhighlighter"><code class="hilightjs"> Private Sub ListBox1_SelectionChanged(sender As Object, e As System.Windows.Controls.SelectionChangedEventArgs) Handles ListBox1.SelectionChanged
MessageBox.Show("アラームを設定しました。")
Dim myIndex As Integer = ListBox1.SelectedIndex
If ScheduledActionService.Find("AlarmSample") Is Nothing = False Then
ScheduledActionService.Remove("AlarmSample")
End If
Dim myAlarm As New Alarm("AlarmSample")
With myAlarm
.Content = xmldoc.Descendants("情報")(myIndex).Element("内容").Value
.BeginTime = DateTime.Now.AddMinutes(1)
.Sound = New Uri("WMA/" & xmldoc.Descendants("情報")(myIndex).Element("音").Value, UriKind.Relative)
.RecurrenceType = RecurrenceInterval.None
End With
ScheduledActionService.Add(myAlarm)
End Sub
End Class
</code></pre>
<p>今回のサンプルは以上で終了です。</p>
<h4>【参照リンク】</h4>
<p>PROJECT KySSでは現在、16個のWindows PhoneアプリをMarketplaceに公開しています。試用版もありますので、興味のある方はお試しください。<br>
→参照:<a href="http://2008r2.projectkyss.net/App_WP.htm" target="_blank" rel="noopener">Windows Phone App Information(PROJECT KySS)</a></p>
<div class="next_page_link" id="next_page_link_auto"><a href="/story/2012/06/25/3597?page=1" class="btn --next-prev next_page_link_auto_bancho_common">アラームを使う</a></div>