今回紹介するのは、画面の一部を指でホールドして虫眼鏡のように拡大させるサンプルです。応用編として、カメラ上でズーム機能を使うサンプルも解説しますので、最後までお付き合いください。
画像をズーム機能で拡大表示する
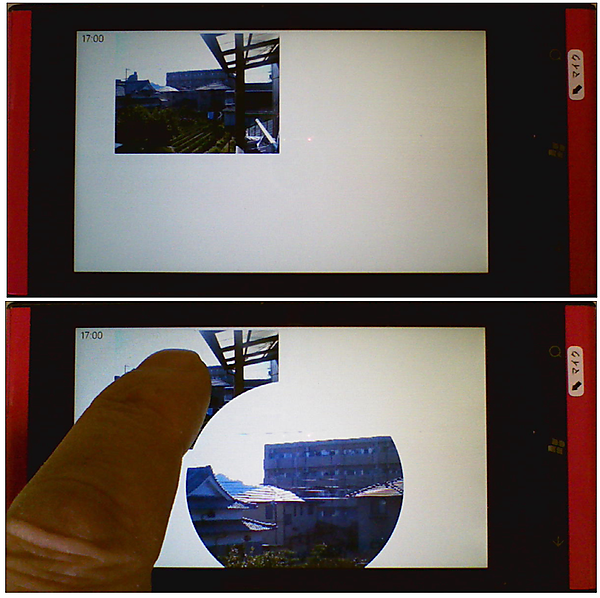
はじめに、「画像をズーム機能で拡大表示する」サンプルの動作を、下記に解説します。
- まず実機を横向きにします。
- プログラムを実機にデプロイすると、1枚の画像が表示されています。
- 画像の上をホールドすると、その部分が拡大されて円の中に表示されます。
- 指でホールドした周辺の風景が拡大して表示されます(図1)。
この処理は、前回でも紹介したThe Kanji on The Imageに使用しています。写真を撮影して、文字を使った装飾アイテムを画面上に自由に配置できるアプリです。

|
図1:画像をホールドした場所が拡大して表示されている(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちら
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。
次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_ ZoomLens」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
ソリューションエクスプローラー内にImageというフォルダを作って、PNG画像を一枚追加しておきます(サンプルファイルには追加画像が入っています)。
MainPage.xamlの編集とコントロールの追加
ツールボックスからImageコントロールを2個配置します(Image1とzoomImage)。
2個のImageコントロールのSourceプロパティにはImageフォルダ内の画像を指定します。なお前面に配置されるImageコントロール(名前はzoomImage)は非表示としておきます。
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(MainPage.xaml)
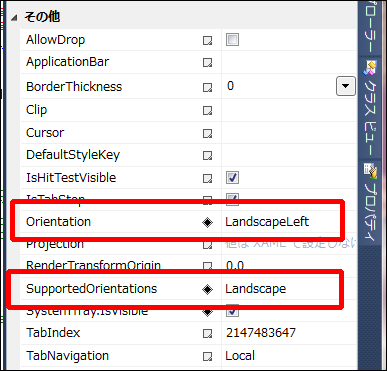
(1)エミュレーターを横向きで表示するため、SupportedOrientationsにLandscape、OrientationにLandscapeLeftと指定しています。これらはPhoneApplicationPageのプロパティから設定できます(図2)。
(2)x:NameがzoomImageの、プロパティ要素内に、
ScaleTransformクラスは、2-D x-y 座標系内のオブジェクトをスケーリングするクラスです。ScaleXプロパティではx軸のスケール・ファクター、ScaleYプロパティではy軸のスケール・ファクターを設定します。
プロパティ要素内に
RadiusXとRadiusYに70を指定して円形にします。
プロパティ要素では、Imageのコンテンツの、アウトラインの定義に使用するジオメトリを設定できます。
このzoomImageは、VisibilityにCollapsedを指定して非表示としておきます。
 |
図2:PhoneApplicationPageのプロパティから、SupportedOrientationsとOrientationプロパティを設定している(クリックで拡大) |
<phone:PhoneApplicationPage
x:Class="WP71_ZoomLens.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="728" d:DesignHeight="480"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Landscape" Orientation="LandscapeLeft"
shell:SystemTray.IsVisible="True"> ■(1)
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel">
<Image Height="240" HorizontalAlignment="Left" Name="Image1" Stretch="Fill" VerticalAlignment="Top" Width="320" Source="/WP71_ZoomLens;component/Image/beranda.jpg" Margin="6,6,0,0" />
<Image Height="240" HorizontalAlignment="Left" Name="zoomImage" Stretch="Fill" VerticalAlignment="Top" Width="320" Source="/WP71_ZoomLens;component/Image/beranda.jpg" Visibility="Collapsed"> ■(2)
<Image.RenderTransform> ■(2)
<ScaleTransform ScaleX="3" ScaleY="3"/> ■(2)
</Image.RenderTransform> ■(2)
<Image.Clip> ■(2)
<EllipseGeometry x:Name="lens" RadiusX="70" RadiusY="70" Center="0.5,0.5"/> ■(2)
</Image.Clip> ■(2)
</Image> ■(2)
</Grid>
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
~コード略~
</phone:PhoneApplicationPage>
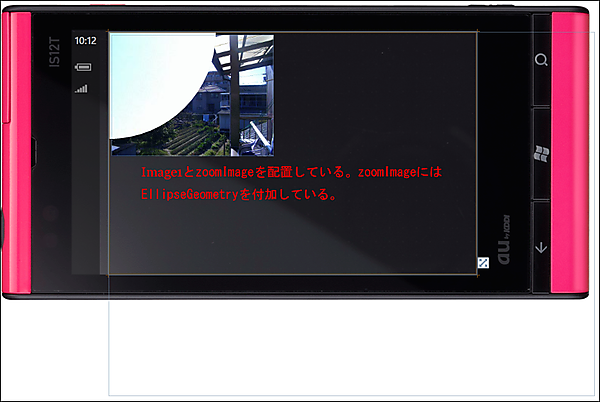
レイアウトは図3のようになります。zoomImageは非表示ですが、どのように配置されているかを見るためキャプチャでは表示させています。

|
図3:Imageコントロールを3個配置し、前面のzoomImageにはEllipseGeometry を付加している(クリックで拡大) |
次に、MainPage.xamlを展開して表示されるMainPage.xaml.vbをダブルクリックして、リスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainPage.xaml.vb)
Option Strict On
Partial Public Class MainPage
Inherits PhoneApplicationPage
' コンストラクター
Public Sub New()
InitializeComponent()
End Sub
Image1コントロール上でホールドされた時の処理
zoomImageコントロールを表示します。
Image1のホールドされたX座標位置を変数xに格納します。同様に、Y座標位置を変数yに格納します。このxとyの値の位置に、拡大画像(レンズ)を表示するLensPositionプロシージャを実行します。
Private Sub Image1_Hold(sender As Object, e As System.Windows.Input.GestureEventArgs) Handles Image1.Hold
zoomImage.Visibility = Windows.Visibility.Visible
Dim x As Double = e.GetPosition(Image1).X
Dim y As Double = e.GetPosition(Image1).Y
LensPosition(x, y)
End Sub
Image1コントロールから指が離れた時の処理
zoomImageを非表示にします。
Private Sub Image1_MouseLeftButtonUp(sender As Object, e As System.Windows.Input.MouseButtonEventArgs) Handles Image1.MouseLeftButtonUp
zoomImage.Visibility = Windows.Visibility.Collapsed
End Sub
Image1のホールドされた部分を拡大表示する処理
引数x,y変数の値で初期化されたPointを、lensという名前を持つEllipseGeometryのCenterプロパティに指定します。
Private Sub LensPosition(x As Double, y As Double)
lens.Center = New Point(x, y)
End Sub
Image1の上で指を移動させた時の処理
Image1のホールドされたX座標位置を変数xに格納します。同様にY座標位置を変数yに格納します。このxとyの位置に拡大画像(レンズ)を表示するLensPositionプロシージャを実行します。
Private Sub Image1_MouseMove(sender As Object, e As System.Windows.Input.MouseEventArgs) Handles Image1.MouseMove
Dim x As Double = e.GetPosition(Image1).X
Dim y As Double = e.GetPosition(Image1).Y
LensPosition(x, y)
End Sub
End Class
- この記事のキーワード































