第1回のサンプルでは、ビデオファイルを分離ストレージに保存していました。ビデオファイルはファイルサイズが大きいため、多くのファイルを保存していると、ストレージを圧迫する恐れがあります。そこで、今回はビデオファイルを専用サーバーに保存してみましょう。専用サーバーに保存するには、ASP.NETのファイルを用意し、専用サーバーに配置する必要があります。Windows Phoneから送ったビデオファイルを、サーバーで処理し保存させます。専用サーバーでのアクセス許可やIISの設定は各自が行ってください。
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
このサンプルは実機(現時点ではauのIS12T)でしか動作しません。エミュレーターでは、撮ったビデオ(専用サーバーに保存されている)の再生はできますが、ビデオを撮影することはできません。
実機にプログラムをデプロイし、表示される[開始]ボタンをタップすると矩形内に被写体が表示されます。この時点で既に動画撮影モードに入っています。[サーバーに保存終了]ボタンをタップすると専用サーバー内に「(撮影時の)年月日時間分秒.mp4」というファイル名で動画が保存されます。[一覧]ボタンをタップすると、保存した動画ファイルの一覧が表示されます。
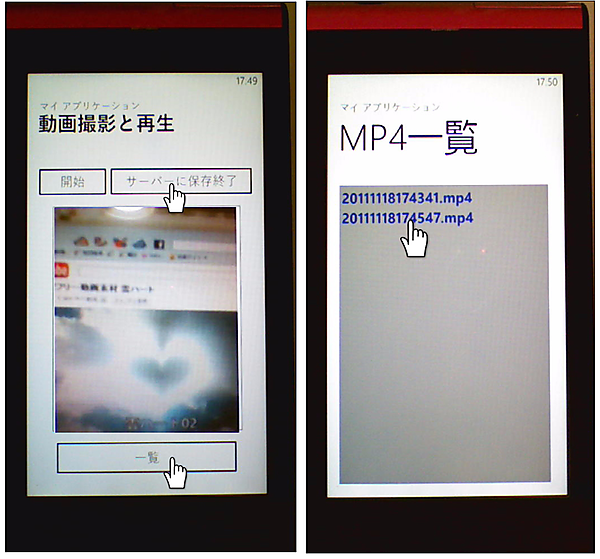
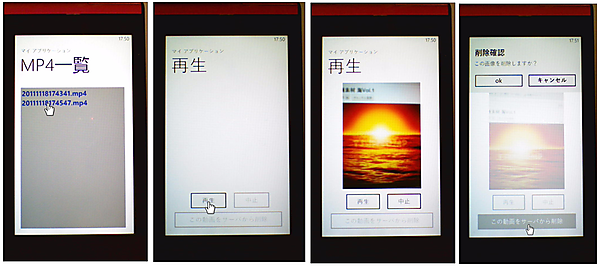
動画ファイルは大きいので、処理に時間がかかり、ファイル名の一覧表示に時間がかかります。ファイル名が表示されない場合は、一度Back(←)ボタンで、前に戻り、再度[一覧]ボタンをタップしてみてください(図1)。「MP4一覧」画面で任意のファイル名を選択すると、「再生」画面に遷移します。[再生]ボタンで動画が再生されますが、再生までに時間がかかりますので、そのままお待ちください。動画の再生が終了した時点、または、[中止]ボタンをタップした時点で、[この動画をサーバーから削除]ボタンの使用が可能になります。動画を削除したい場合は、このボタンから削除できます(図2)。
| 図1:動画を撮影し、専用サーバーに保存されたMP4のファイル名一覧が表示されている(クリックで拡大) |
| 図2:一覧から任意のファイル名を選択し、動画が再生されている。[この動画をサーバーから削除]ボタンで動画の削除ができる(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※このサンプルで使用しているYoutubeの動画は著作権フリーの動画です。実機(IS12T)で動かした再生と削除画面の動画はこちらです。
※動画の中のビデオの再生には時間がかかりますので、そのままお待ちください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_VideoSaveServer」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。VS2010メニューの[プロジェクト(P)/参照の追加(R)]と選択して、System.Xml.Linqを追加しておいてください。
MainPage.xamlの編集とコントロールの追加
x:NameがPageTitleというTextBlockのTextプロパティに「動画撮影と再生」と指定します。名前がPageTitleのTextBlockのStyleプロパティに指定されているPhoneTextTitle1Styleでは、文字サイズが大きすぎるので、PhoneTextTitle2Styleを指定します。文字サイズが小さくなって表示されます。これらのスタイルは下記URLの「Theme Resources for Windows Phone」で定義されています。{StaticResource}を使用して、これらのテーマリソースを参照します。
→参照:Theme Resources for Windows Phone(msdn)
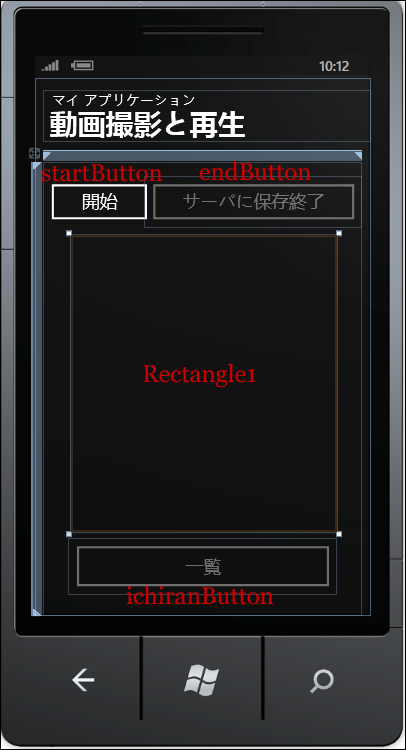
ツールボックスからButtonコントロールを3個、Rectangleコントロールを1個、図3のように配置します。
| 図3:各コントロールを配置した(クリックで拡大) |
endButtonとichiranButtonは最初の状態では、IsEnabledプロパティのチェックを外し、使用不可としておきます。
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(MainPage.xaml)
(1)名前がPageTitleのTextBlockのStyleプロパティに指定されているPhoneTextTitle1Styleでは、文字サイズが大きすぎるので、PhoneTextTitle2Styleを指定します。
(2)<Rectangle.RenderTransform>プロパティ要素内に、<CompositeTransform> 要素を配置します。CompositeTransformクラスは、1 つのオブジェクトに複数の異なる変換を適用することができるクラスです。CenterXとCenterYプロパティに、被写体の表示される<Rectangle>要素のWidthとHeightの約半分のサイズを指定します。CenterXプロパティでは、CompositeTransform で指定された、全ての変換の中心点の x 座標を設定します。CenterYプロパティでは、CompositeTransform で指定された、全ての変換の中心点の y 座標を設定します。回転を表すRotationに90を指定します。動画を縦向きで撮った画像もデフォルトでは横向きに表示されるため、90度回転して縦向きに表示されるようにしています。
<phone:PhoneApplicationPage
x:Class="WP71_VideoSaveServer.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True" Language="ja-JP">
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="動画撮影と再生" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle2Style}" FontWeight="Bold"/> ■(1)
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button Content="開始" Height="74" HorizontalAlignment="Left" Margin="0,21,0,0" Name="startButton" VerticalAlignment="Top" Width="160" />
<Button Content="サーバーに保存終了" Height="74" HorizontalAlignment="Right" Margin="0,21,0,0" Name="endButton" VerticalAlignment="Top" Width="311" IsEnabled="False" />
<Rectangle Height="380" HorizontalAlignment="Left" Margin="18,127,0,0" Name="Rectangle1" Stroke="Black" StrokeThickness="1" VerticalAlignment="Top" Width="424">
<Rectangle.RenderTransform> ■(2)
<CompositeTransform Rotation="90" CenterX="212" CenterY="190"/> ■(2)
</Rectangle.RenderTransform> ■(2)
</Rectangle>
<Button Content="一覧" Height="81" HorizontalAlignment="Left" Margin="36,538,0,0" Name="ichiranButton" VerticalAlignment="Top" Width="384" IsEnabled="False" />
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
「Windows Phone 縦向きのページ」(IchiranPage.xaml)の作成
VS2010メニューの[プロジェクト(P)/新しい項目の追加(W)]と選択し、「Windows Phone 縦向きのページ」を選択します。「名前(N)」にはIchiranPage.xamlと入力します
IchiranPage.xamlの編集とコントロールの配置
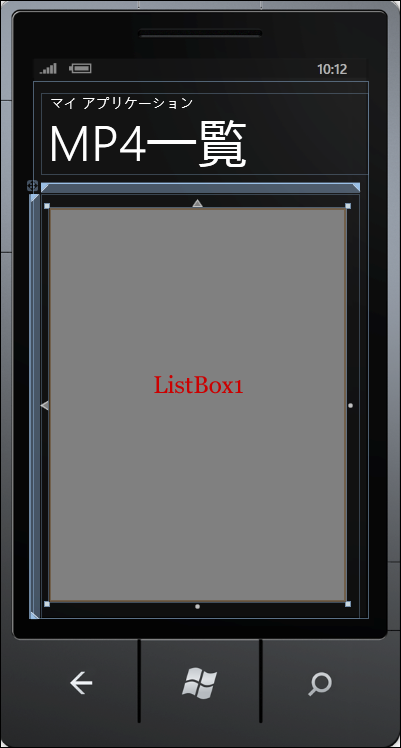
x:NameがPageTitleというTextBlockのTextプロパティに「MP4一覧」と指定します。ツールボックスからListBoxコントロールを1個配置します。ListBoxコントロールのプロパティの[ブラシ]パネルにあるBackgroundにGrayを指定し、背景色をグレーとします。ForegroundにはNavyを指定し、文字色を紺色に指定します。[テキスト]パネルにある文字サイズに、28を指定し太字とします(図4)。
| 図4:ListBoxコントロールを配置した(クリックで拡大) |
書き出されるXAMLコードは省略します。
「Windows Phone 縦向きのページ」(VideoPlayerPage.xaml)の作成
VS2010メニューの[プロジェクト(P)/新しい項目の追加(W)]と選択し、「Windows Phone 縦向きのページ」を選択します。「名前(N)」にはVideoPlayerPage.xamlと入力します
VideoPlayerPage.xamlの編集とコントロールの配置
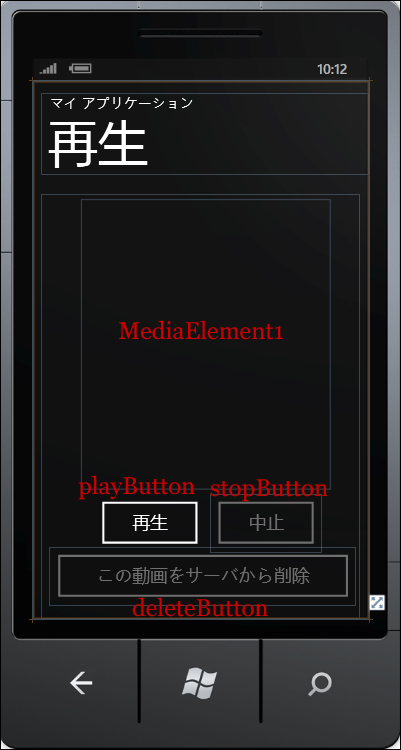
x:NameがPageTitleというTextBlockのTextプロパティに「再生」と指定します。ツールボックスからMediaElementコントロールを1個、Buttonコントロールを3個配置します(図5)。
| 図5:各コントロールを配置した(クリックで拡大) |
stopButtonとdeleteButtonは最初の状態では、IsEnabledのチェックを外し、使用不可としておきます。
書き出されるXAMLコードをリスト2のように編集します。
リスト2 編集されたXAMLコード(VideoPlayerPage.xaml)
(1)<MediaElement.RenderTransform>プロパティ要素内に、<CompositeTransform> 要素を配置します。CompositeTransformクラスは、1 つのオブジェクトに複数の異なる変換を適用することができるクラスです。CenterXとCenterYプロパティに、ビデオの表示される<MediaElement>要素のWidthとHeightの約半分のサイズを指定します。CenterXプロパティでは、CompositeTransform で指定された、全ての変換の中心点の x 座標を設定します。CenterYプロパティでは、CompositeTransform で指定された、全ての変換の中心点の y 座標を設定します。回転を表すRotationに90を指定します。ビデオはデフォルトでは横向きに再生されるため、90度回転して縦向きで再生されるようにしています。
<phone:PhoneApplicationPage
x:Class="WP71_VideoSaveServer.VideoPlayerPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True" Language="ja-JP">
<!--LayoutRoot は、全てのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel は、アプリケーション名とページ タイトルを格納します-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="マイ アプリケーション" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="再生" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<MediaElement Height="357" HorizontalAlignment="Left" Margin="29,36,0,0" Name="MediaElement1" VerticalAlignment="Top" Width="415">
<MediaElement.RenderTransform> ■(1)
<CompositeTransform Rotation="90" CenterX="207" CenterY="178"/> ■(1)
</MediaElement.RenderTransform> ■(1)
</MediaElement>
<Button Content="再生" Height="84" HorizontalAlignment="Left" Margin="75,428,0,0" Name="playButton" VerticalAlignment="Top" Width="160" />
<Button Content="中止" Height="84" HorizontalAlignment="Left" Margin="241,428,0,0" Name="stopButton" VerticalAlignment="Top" Width="160" IsEnabled="False" />
<Button Content="この動画をサーバーから削除" Height="84" HorizontalAlignment="Left" IsEnabled="False" Margin="12,504,0,0" Name="deleteButton" VerticalAlignment="Top" Width="438" />
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
- この記事のキーワード