今回は、カメラで撮影中に任意の場所をダブルタップすることで、好きな装飾アイテムを追加できるようにするサンプルを紹介します。前回のフレーム処理と同様に写真をデコることができるので、カメラ系アプリに有効です。このサンプルの動作内容は以下の通りです。
- プログラムを実機にデプロイすると、カメラが表示され、その下に漢字の装飾アイテムが表示されています。
- 任意のアイテムを選んでからカメラ内をダブルタップすると、その位置に表示されます。何個でも配置できます。
- 配置された画像はドラッグが可能です。また画像をタップすると45度ずつ回転します。
- 適当な位置に画像を配置して「カメラ」アイコンをタップするとシャッターが切られ、アイテム付きの写真が撮れます。×アイコンで配置した漢字の画像を全部消去できます。
- 画像が保存されると「データ一覧」のフォルダアイコンが使用可能となり、データを一覧することができます。
- 一覧データで画像をタップするとコンテキストメニューが表示されます。「データの削除」をタップするとデータが削除されます。
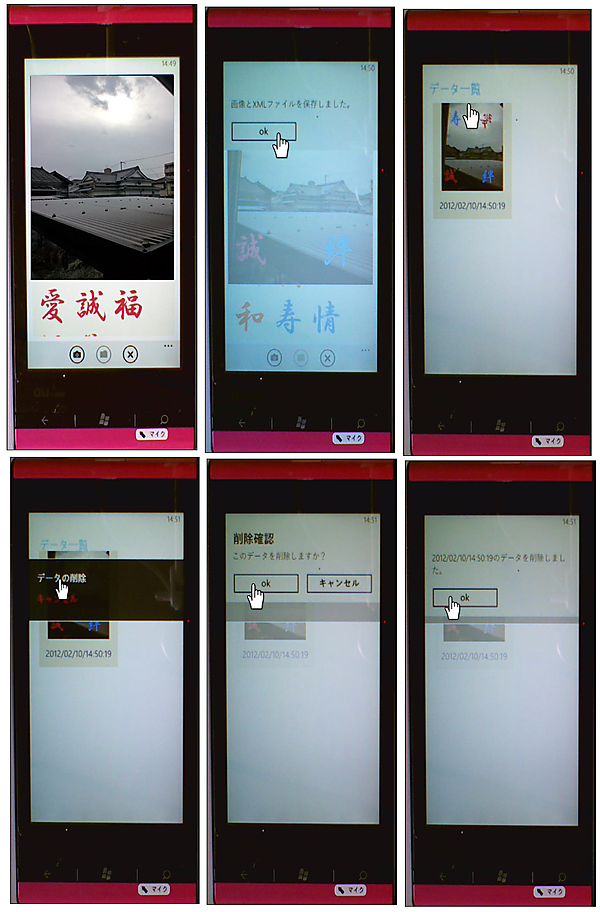
ここまでの流れについては図1を参照してください。
この処理はMarketplaceに上げているDoublePicturesというアプリに使用しています。DoublePicturesは、撮影した写真に100以上のアイコンを使って装飾することのできるアプリです。
(*)このサンプルはエミュレーターでも動作はしますが、実機での動作確認を原則とします。

|
図1:起動画面(上段左)。カメラ内に漢字画像を配置し、「カメラ」アイコンで写真を撮る(上段中)。「フォルダ」アイコンで写した画像の一覧(上段右)。任意の画像をタップするとコンテキストメニューが表示される(下段右)。メニュー内の「データの削除」をタップすると、任意の画像が削除される(下段中、下段右)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちら
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。
(ここでは「WP71_ AddingIconCameraFrame」という名前を付けています。Windows Phoneのバージョンは7.1を選択します)。
ソリューションエクスプローラー内にImageというフォルダを作り、装飾アイテムとして使う10枚の漢字画像を追加しておきます。
次に、Iconsというフォルダを作り、C:\Program Files\Microsoft SDKs\Windows Phone\v7.1\Icons\darkにある、appbar.feature.camera.rest.pngとappbar.folder.rest.pngとappbar.cancel.rest.pngの3つの画像を追加しておきます。名前はcamera.pngとfolder.png、clear.pngに変更しておきます。これら3つの画像は、プロパティから「ビルドアクション」にコンテンツを指定してください。デフォルトのResourceのままでは画像は表示されませんので、注意してください。また、リスト1のkanji.xmlファイルも作成して追加しておきます。ダウンロードされたサンプルファイルには、これらのファイルは追加済です。
画像を追加したら、VS2010メニューの「プロジェクト(P) > 参照の追加(R)」と選択して、Microsoft.Phone.Controls.ToolkitとSystem.Xml.Linqを追加しておいてください。また、Visual Studio 2010からExpression Blendのビヘイビアを使うため、Microsoft.Expression.InteractionsとSystem.Windows.Interactivityも追加しておきます。
もし、「参照の追加」で、.NETタブ内にMicrosoft.Expression.InteractionsやSystem.Windows.Interactivityが見当たらない場合は、「参照」タブから、C:\Program Files\Microsoft SDKs\Expression\Blend\Windows Phone\v7.1\Librariesフォルダ内にある、Microsoft.Expression.Interactions.dllとSystem.Windows.Interactivit.dllを追加して使用します
リスト1 XML文書ファイル(kanji.xml)
<?xml version="1.0" encoding="utf-8" ?>
<kanji>
<image>kanji01.png</image>
<image>kanji02.png</image>
<image>kanji03.png</image>
<image>kanji04.png</image>
<image>kanji05.png</image>
<image>kanji06.png</image>
<image>kanji07.png</image>
<image>kanji08.png</image>
<image>kanji09.png</image>
<image>kanji10.png</image>
</kanji>
MainPage.xamlの編集とコントロールの追加
ContentPanelという名前の
ツールボックスからInkPresenterコントロールを配置し、その子要素としてRectangle(Rectangle1)コントロール1個とImage(dummyImage)コントロールを1個配置します。これらのコントロールの下の方にListBox(ListBox1)コントロールも1個配置します。書き出されるXAMLコードをリスト2のように編集します。
リスト2 編集されたXAMLコード(MainPage.xaml)
(1)
(2)ListBoxだけでは画像は縦 1 列に表示されてしまいますので、複数行に渡って表示されるよう、 WrapPanelListBoxというキーの
→参照:Windows Phone Toolkit - Nov 2011 (7.1 SDK)
(3)次に、定義したテンプレートを、ListBox1のItemTemplateとItemsPanelプロパティで指定します。
(4)
(5)
(6)
(7)
<phone:PhoneApplicationPage
x:Class="WP71_AddingIconCameraFrame.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:toolkit="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Toolkit"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="696"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<phone:PhoneApplicationPage.Resources> ■(1)
<DataTemplate x:Key="ListBoxTemplate">
<Image Width="100" Height="100" Source="{Binding image}" Margin="10" Stretch="Fill"/> ■(1)
</DataTemplate> ■(1)
<ItemsPanelTemplate x:Key="WrapPanelListBox"> ■(2)
<toolkit:WrapPanel Width="444"/> ■(2)
</ItemsPanelTemplate> ■(2)
</phone:PhoneApplicationPage.Resources> ■(1)
<!--LayoutRoot は、すべてのページ コンテンツが配置されるルート グリッドです-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<!--ContentPanel - 追加コンテンツをここに入力します-->
<Canvas x:Name="ContentPanel" Width="447" Margin="16,12,16,160" >
<InkPresenter x:Name="InkPresenter1"> ■(4)
<Rectangle Height="445" Name="Rectangle1" Stroke="Black" StrokeThickness="1" Width="526" Canvas.Left="444" Canvas.Top="1"> ■(5)
<Rectangle.RenderTransform> ■(5)
<CompositeTransform Rotation="90" CenterX="0.5" CenterY="0.5" /> ■(5)
</Rectangle.RenderTransform> ■(5)
<Rectangle.Fill> ■(5)
<VideoBrush x:Name="myVideoBrush" /> ■(5)
</Rectangle.Fill> ■(5)
</Rectangle> ■(5)
<Image Canvas.Left="448" Canvas.Top="0" Height="455" Name="dummyImage" Stretch="Fill" Width="528"> ■(6)
<Image.RenderTransform> ■(6)
<CompositeTransform Rotation="90" CenterX="0.5" CenterY="0.5"/> ■(6)
</Image.RenderTransform> ■(6)
</Image> ■(6)
</InkPresenter> ■(4)
</Canvas>
<ListBox Height="142" HorizontalAlignment="Left" Margin="17,542,0,0" Name="ListBox1" VerticalAlignment="Top" Width="447" ItemTemplate="{StaticResource ListBoxTemplate}" ItemsPanel="{StaticResource WrapPanelListBox}" Background="Beige" /> ■(3)
</Grid>
<!--ApplicationBar の使用法を示すサンプル コード-->
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Icons/camera.png" Text="シャッター" Click="CameraGo"/> ■(7)
<shell:ApplicationBarIconButton IconUri="/Icons/folder.png" Text="データ一覧" Click="ListGo"/> ■(7)
<shell:ApplicationBarIconButton IconUri="/Icons/clear.png" Text="アイコンクリア" Click="ClearGo"/> ■(7)
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
</phone:PhoneApplicationPage>
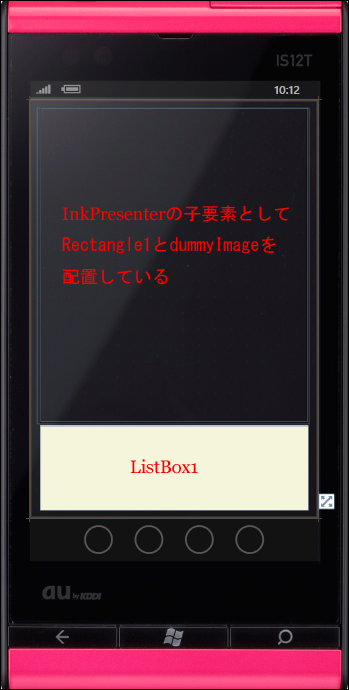
レイアウト図は図2のようになります。
 |
図2:各コントロールを配置した(クリックで拡大) |
- この記事のキーワード





































