前回の前編では「Windows Phone Pivot Application」の作成方法と、ImageComment.xaml、PersonalInfoDetails.xamlのデザインとコードの追加修正をメインに解説しました。
後編では、myFavoriteSite.xaml(お気に入りのページをブラウザで表示するページ)の作成と、XAMLコードの追加修正、およびロジックコードを解説します。ロジックコードの解説がメインになりますので、嫌にならずに(苦笑)ついてきてください。予習の意味で前編を再読してから後編を読まれることをお勧めします。
サンプルは以下よりダウンロードできます(前編と同じファイル)。
→ 「ピボットページを作成する」のサンプルファイル(4.6MB)
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
Windows Phone Portrait Page(myFavoriteSite.xaml)の追加
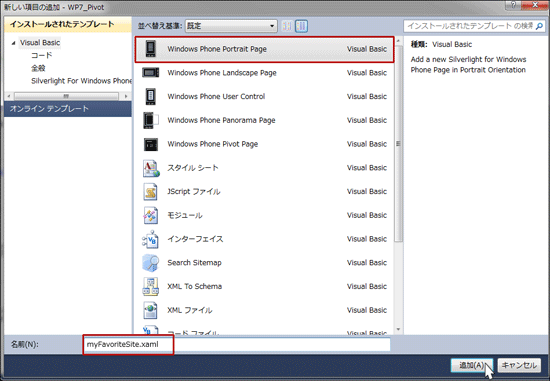
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone Portrait Page」を追加します。「名前(N)」には、myFavoriteSite.xamlと指定します(図1)。ブラウザ内にお気に入りのサイトを表示するページです。
| 図1:「Windows Phone Portrait Page」を追加する(クリックで拡大) |
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(myFavoriteSite.xaml)
(1)前編の図2のようにエミュレーターを横に倒した場合、画像もそれに伴って横向きに表示されるようにするには、PhoneApplicationPageを選択し、表示されるプロパティウィンドウの[その他]パネルにあるSupportedOrientationsプロパティに、PortraitOrLandscapeを指定します。
(2)x:NameがPageTitleというTextBlockのTextプロパティを削除します。プログラムから「サイト名」を表示させます。
(3)2行目にツールボックスからButtonコントロールを配置し、Contentプロパティに「Topに戻る」と指定します。
(4)3行目にツールボックスからWebBrowserコントロールを配置します。
このサンプルでは、直接関係はないのですが、WebBrowserコントロールでは、プロパティウィンドウの[共通]パネルにあるIsScriptEnabledにデフォルトでチェックが付いておらず(False)、JavaScriptが無効となっています。このままだと、JavaScriptを使用したページに入った場合、うまく表示できない不具合が発生します。IsScriptEnabledにチェックを付けてTrueにしておく必要があります。
<phone:PhoneApplicationPage
x:Class="WP7_Pivot.myFavoritSite"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="PortraitOrLandscape" Orientation="Portrait" ■(1)
mc:Ignorable="d" d:DesignHeight="768" d:DesignWidth="480"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/> ■(2)
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid Grid.Row="1">
<Button Content="Topに戻る" x:Name="Button1"/> ■(3)
</Grid>
<Grid x:Name="ContentPanel" Grid.Row="2" Margin="12,0,12,0">
<phone:WebBrowser Height="597" HorizontalAlignment="Stretch" Margin="13,21,0,0" Name="WebBrowser1" VerticalAlignment="Top" Width="Auto" IsEnabled="True" IsScriptEnabled="True" /> ■(4)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
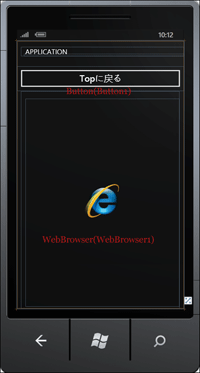
リスト1を設定して表示されるエミュレーターのデザイン画面は図2のようになります。
| 図2:リスト1を設定して表示されるmyFavoriteSite.xamlのデザイン画面(クリックで拡大) |
クラスファイルの作成
XML文書ファイル(photo_etc.xmlとsampleData.xmlとmyFavoriteSite.xml)ファイルを読み込み、XElementを返すクラスを作成します。VS2010のメニューから「プロジェクト(P)/クラスの追加(C)」と選択しても、表示される「新しい項目の追加」テンプレート内には、クラスと名の付くテンプレートは見当たりません。ここでは「コードファイル」を選択します。「名前(N)」にはReadXmldoc.vbと指定し、[追加(A)]ボタンをクリックします。この現象は、Windows Phone Developer Tools 7.1 Betaで発生する現象です。
今回のサンプルは、Windows Phone Developer Tools 7.1 Betaで作成していますが、現在リリースされている、Windows Phone SDK 7.1 Beta2では、VS2010メニューから「クラスの追加(C)」を選択すると、クラスのテンプレートがきちんと表示されますので、最新バージョンのWindows Phone SDK 7.1 Beta2を下記URIよりダウンロードして、インストールしてください。
→参照:Windows Phone SDK 7.1 Beta2
インストール方法はこの連載の第1回と同じですので、そちらを参考にしてください。
表示されるコード画面内に、リスト2のコードを記述します。
リスト2 (ReadXmldoc.vb)
Option Strict On
LINQ to XMLを利用するためSystem.Xml.Linq名前空間をインポートしておきます。
Imports System.Xml.Linq
ReadXmldocというクラスを定義します。ReadXmldocは「コードファイル」に付けた名称と同じです。
このReadXmldocクラス内に、XElement型のphoto関数とpersonalInfo関数とfavoriteSite関数を作成します。
XElement.LoadメソッドでXML文書ファイル(photo_etc.xmlまたはsampleData.xmlまたはmyFavoriteSite.xml)を読み込み、読み込んだXElement型のxmldocまたはpersonalInfoDocまたはsiteDocを戻り値とします。
Public Class ReadXmldoc
Function photo() As XElement
Dim xmldoc As XElement = XElement.Load("photo_etc.xml")
Return xmldoc
End Function
Function personalInfo() As XElement
Dim personalInfoDoc As XElement = XElement.Load("sampleData.xml")
Return personalInfoDoc
End Function
Function favoriteSite() As XElement
Dim siteDoc As XElement = XElement.Load("myFavoriteSite.xml")
Return siteDoc
End Function
End Class
ソリューションエクスプローラー内のMainPage.xamlを展開し、表示されるMainPage.xaml.vbをダブルクリックしてリスト3のロジックコードを記述します。
- この記事のキーワード