TIPS 038:ストレージ上のデータを削除する
TIPS 038:ストレージ上のデータを削除する
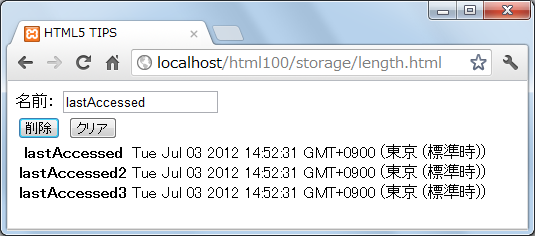
TIPS 037で作成したサンプルに、データの削除機能を追加してみましょう。
[リスト04]指定されたデータをストレージから削除するコード(length.html)
window.addEventListener('DOMContentLoaded',
function() {
if (localStorage) {
var storage = localStorage;
...中略...
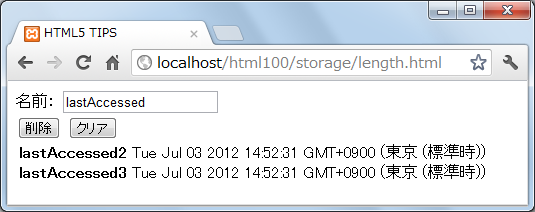
// [削除]ボタンクリックで該当するデータを削除
document.querySelector('#remove').addEventListener('click', function (e) {
var n = document.querySelector('#name');
// テキストボックスで指定されたキーを削除(1)
storage.removeItem(n.value);
show(); // テーブルを再描画
});
// [クリア]ボタンクリックですべてのデータを削除
document.querySelector('#clear').addEventListener('click', function (e) {
// データをクリア(2)
storage.clear();
show(); // テーブルを再描画
});
}
}
);
...中略...
<div class="container">
<label for="name">名前:</label>
<input id="name" type="text" value="" />
</div>
<div class="container">
<input id="remove" type="button" value="削除" />
<input id="clear" type="button" value="クリア" />
</div>
<table id="result"></table>
指定されたデータを削除するには、removeItemメソッドを利用します。
[構文]removeItemメソッド
- removeItem(名前)
すべてのデータをまとめてクリアするならば、clearメソッドを利用します。
[構文]clearメソッド
- clear()
ただし、冒頭述べたようにストレージはオリジン単位に管理されます。ひとつのオリジンで複数のアプリを運用している場合などに、誤って他のアプリで利用しているデータまで削除してしまわないように注意してください。
TIPS 039:ストレージにオブジェクトを出し入れする
現在のブラウザでストレージに保存できるのは、文字列だけです。仕様の上ではストレージにはオブジェクトも格納できることになっていますが、現時点でこれに対応しているブラウザはありませんので注意してください。
オブジェクトを指定してもエラーにはなりませんが、toStringメソッドで内部的に文字列化された結果、まったく意味のないものになってしまうのです。
そこで、オブジェクトをストレージに保存する場合には、以下のようなコードを書く必要があります。
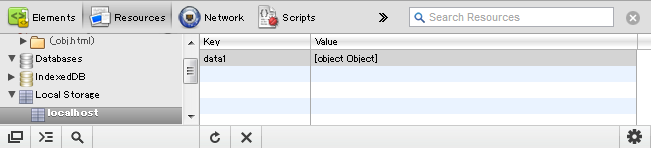
[リスト05]ストレージにオブジェクトを保存するためのコード(obj.html)
window.addEventListener('DOMContentLoaded',
function() {
if (localStorage) {
var storage = localStorage;
// オブジェクトを準備
var data1 = { name: '山田リオ', age: 5, favorite: 'ドラえもん' };
// ストレージに保存(1)
storage.setItem('data', JSON.stringify(data1));
// ストレージからデータを取得(2)
var data2 = JSON.parse(storage.getItem('data'));
// nameプロパティの内容を表示(3)
window.alert(data2.name);
}
}
);

JSON.stringifyメソッドを利用することで、オブジェクトをJSON(*)という文字列の形式に変換できます(1)。
[構文]stringifyメソッド
- JSON.stringify(オブジェクト)
*)JavaScript Object Notation。JavaScriptのオブジェクトを表すための記法。Ajax技術などでよく利用される。
例えばサンプルの例であれば、以下のような文字列が生成されます。
{"name":"山田リオ","age":5,"favorite":"ドラえもん"}
文字列にしてしまえば、あとはこれまでと同じくsetItemメソッドなどで保存が可能です。
ただし、getItemメソッドでデータを取り出した時には注意が必要です(2)。というのも、そのままでは文字列ですので、これをオブジェクトに再変換する必要があるのです。これを行うのが、JSON.parseメソッドです。
[構文]parseメソッド
- JSON.parse(文字列)
変換された結果、「data2.name」のようにオブジェクトとして配下のプロパティにもアクセスできることが確認できます(3)。
TIPS 040:ストレージの登録/更新/削除を監視する
ストレージで登録/更新/削除などなんらかの操作が行われた場合、storageというイベントが発生します。これを利用することで、ストレージの変化に対して処理を実行するようなコードを記述できます。
なお、storageイベントは現在のページからの操作では発生しない場合があるようです(あくまで自分とは別のところでストレージが操作されたことを検出するためのしくみだからです)。サンプルを確認する場合は、event.htmlを起動した状態で、set.htmlを実行してください。
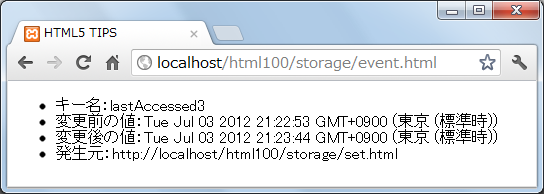
[リスト06]ストレージが変化した時にその結果を表示するコード(event.html)
window.addEventListener('DOMContentLoaded',
function() {
if (localStorage) {
// ストレージが変更された時に実行するコード
window.addEventListener('storage', function (e) {
// イベント発生時の情報をページに反映
document.querySelector('#key').innerHTML = e.key;
document.querySelector('#old').innerHTML = e.oldValue;
document.querySelector('#new').innerHTML = e.newValue;
document.querySelector('#url').innerHTML = e.url;
}, false);
}
}
);

storageイベントリスナの中では、イベントオブジェクトeを介して、以下のような情報にアクセスできます。
表5:イベントオブジェクトで取得できる情報
| プロパティ | 概要 |
|---|---|
| key | イベント発生の原因となったキー |
| newValue | 変更後の値(登録/更新時) |
| oldValue | 変更前の値(更新/削除時) |
| url | 発生元のURL |
| storageArea | ストレージの種類(sessionStorage/localStorageオブジェクト) |