TIPS 036:ストレージのデータをツールから確認する
TIPS 036:ストレージのデータをツールから確認する
ストレージのデータは、ブラウザのツールを利用して確認することもできます。開発に際しては、いちいちコードを記述するのではなく、ツールを活用することでストレージの内容を確認しながら作業することで、効率も高められるでしょう。
以下では、Chrome、Firefox、Safari、Opera環境での確認方法を紹介します。執筆時点では、Internet Explorerでストレージの内容を確認することはできません。
(1)Google Chrome(8以降)
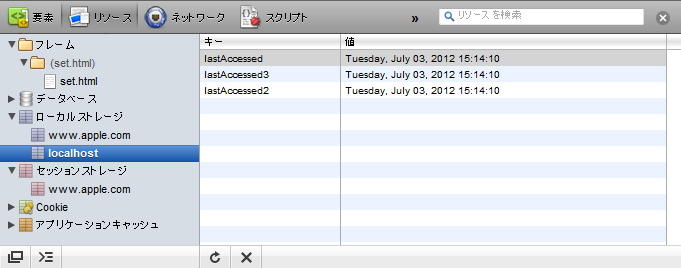
 (Google Chromeの設定)ボタンから[ツール]-[デベロッパーツール]を起動します。その[Resource]タブを開き、左ツリーから[Local Storage](または[Session Storage])-[<IPアドレス、またはlocalhost>]を選択してください。
(Google Chromeの設定)ボタンから[ツール]-[デベロッパーツール]を起動します。その[Resource]タブを開き、左ツリーから[Local Storage](または[Session Storage])-[<IPアドレス、またはlocalhost>]を選択してください。リストの該当する行で右クリックし、コンテキストメニューから[Edit][Delete]を選択することで、既存のデータを編集できます。また、何もない行でコンテキストメニューの[Add New]を選択すれば、新規のデータを追加することも可能です。
(2)Firefox
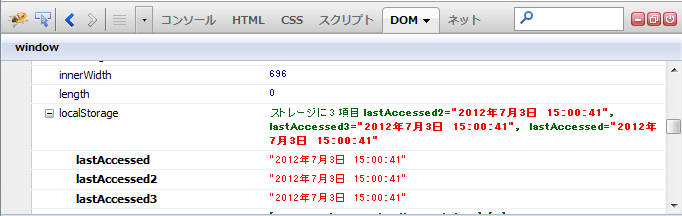
FirefoxではFirebugアドオンが必要です。Firebugを起動し、上のツールバーから[DOM]タブを開き、[window]の下にある[Local Storage](または[Session Storage])を選択してください。
リストの該当する行で右クリックし、コンテキストメニューから[プロパティを編集...][プロパティを削除]を選択することで、既存のデータを編集できます。
(3)Safari(5以降)
画面右上の[一般設定のメニュー]ボタンから[設定]をクリックして、[詳細]ダイアログを表示します。[詳細]タブを開き、[メニューバーに"開発"メニューを表示]にチェックを入れてダイアログを閉じます。画面右上の[現在のページのメニュー]ボタンから[開発]-[Web インスペクタを表示]をクリックします。[リソース]タブを開き、左ツリーから[Local Storage](または[Session Storage])-[<IPアドレス、またはlocalhost>]を選択してください。
リストの該当する行で右クリックし、コンテキストメニューから[編集][削除]を選択することで、既存のデータを編集できます。また、何もない行でコンテキストメニューの[新規を追加]を選択すれば、新規のデータを追加することも可能です。
(4)Opera(12以降)
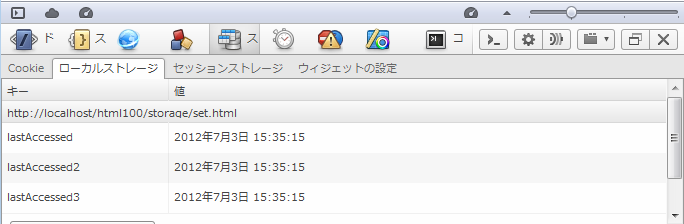
[表示]メニューから[開発者用ツール]-[Opera Dragonfly]を起動します。[ストレージ]タブを開き、そのタブの下のバーから[ローカル ストレージ](または[セッション ストレージ]を選択してください。
リストの該当する行で右クリックし、コンテキストメニューから[アイテムを編集][アイテムを削除]を選択することで、既存のデータを編集できます。また、何もない行でコンテキストメニューの[アイテムを追加]を選択すれば、新規のデータを追加することも可能です。
TIPS 037:ストレージからすべてのデータを取り出す
ストレージからすべてのデータを取り出すには、以下のようなコードを書きます。
[リスト03]ストレージ内のすべてのデータをリスト化するコード(length.html)
window.addEventListener('DOMContentLoaded',
function() {
if (localStorage) {
var storage = localStorage;
// ストレージの内容を列挙するshow関数を定義
var show = function() {
var str = '<table>';
// ストレージの内容を順番に取り出し、リストに整形(1)
for (var i = 0; i < storage.length; i++) {
// i番目のキーを取得(2)
var k = storage.key(i);
str += '<tr><th>' + k + '</th>';
// 指定されたキーの値を取得(3)
str += '<td>' + storage.getItem(k) + '</th></tr>';
}
str += '</table>';
// 整形したテーブルをページに反映
document.querySelector('#result').innerHTML = str;
};
// show関数を呼び出し
show();
...中略...
}
}
);
...中略...
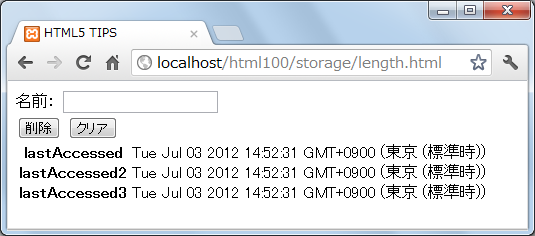
<table id="result"></table>

lengthプロパティ(1)は、ストレージに保存されているデータの個数を表します。ここでは、forブロックを利用して0~storage.length - 1個目のデータをストレージから取り出しています。
i番目のデータのキー(名前)を取得するにはkeyメソッドを利用します(2)。キー名が取得できてしまえば、あとはgetItemメソッドで値を取り出すだけです(3)。