はじめに
本記事では、注目を集めるNode.jsを使ったWebアプリ開発と作成したアプリケーションを、国産PaaSの1つで筆者が開発に携わっている「eXcale」を利用して公開する方法を解説していきます。
eXcale概要
昨今、各種クラウドサービスの中でもPaaSは話題性や注目度が高く非常に盛り上がりを見せています。米国の代表的なPaaSとしてForce.com/Heroku(Salesforce)やWindows Azure(Microsoft)、国内でも2012年に入って各社から相次いでサービスが開始されています。
eXcaleはTIS株式会社が2012年10月よりβサービスとして開始したプラットフォームサービスで、開発者はアプリケーションを公開するためのサーバやネットワークを考えることなくインターネット上にアプリケーションを簡単・迅速に公開することが可能です。eXcaleの特徴として現時点では以下のようなものが挙げられます。
- Ruby、Java、PHP、Node.jsに対応
- 負荷に応じたオートスケールと負荷分散
- Gitおよびファイルアップロードによるデプロイ
特に特徴的と言えるのがオートスケールです。特別な設定をしなくてもアプリケーションの負荷に応じて、"自動"でスケールアウトさせることが可能です。また負荷が下がれば自動でゆるやかにスケールインしていきます。立ち上げたばかりのサービスやキャンペーンなどで必要なリソース量が読めない場合に有効で、手動ではないので負荷増から実際にスケールアウトするまでのタイムラグが非常に短いです。現在はβサービスとして提供されており、全て無償で利用することが可能です。
eXcaleのアカウント開設
まずはeXcaleにサインアップしましょう。サインアップ(https://www.excale.net/signup)の画面でメールアドレスを登録します。すると登録したメールアドレスに確認メールが届きますので、メール内リンクからサインアップを完了させてください。
eXcaleでのアプリケーション作成
先ほど作成したアカウントでeXcaleにログインします。サインイン(https://www.excale.net/signin)の画面で先ほど登録したメールアドレスとパスワードでログインしてください。ログインに成功すれば「アプリケーション一覧」が表示されます。
最初にログインした時点ではまだ何もアプリケーションはありませんのでeXcale上にアプリケーションを作成します。「アプリケーション一覧」の「作成」ボタンをクリックし、アプリケーション名と使用したい言語を選んで「作成」ボタンをクリックしてください。ここでは開発言語にNode.jsを選択します。
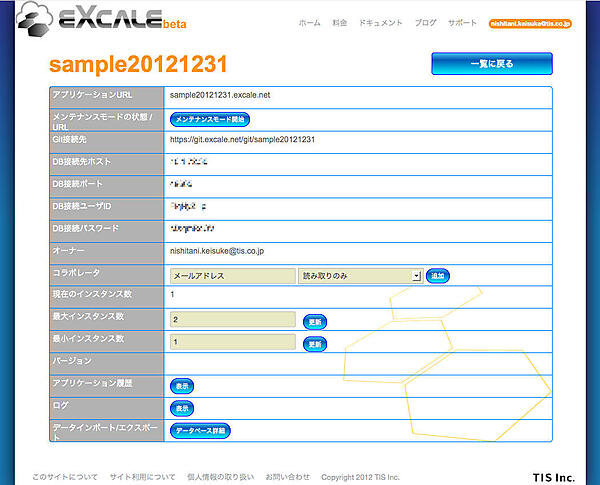
先ほどの「アプリケーション一覧」に戻ると作成したアプリケーション名が表示されているはずです。「詳細」から作成したアプリケーションのURL、Gitリポジトリ、DBの接続情報などが確認できます。
アプリケーションの作成直後はサンプルアプリが稼働していますので確認してみます。ブラウザから先ほどの「詳細」ページにあるアプリケーションURLにアクセスしてみてください。以下のHello World画面が表示されればアプリケーションの作成は成功です。
「No Such App!」の画面が表示された場合はまだ作成が完了していないので少し待って後にリロードしてみてください。