作成した「Viewsブロック」をトップページに配置する
作成した「Viewsブロック」をトップページに配置する
Viewsで作成した「新着情報ブロック」をトップページに配置します。Drupalでは、コンテンツの一部やコード、メニュー等を「ブロック」という入れ物に入れて配置することでサイトを構築します。「ブロック」についての詳しい説明はあとで行いますが、今回は「Views」で作成したブロックがどのようにサイト上で見えるのかを確認してみましょう。
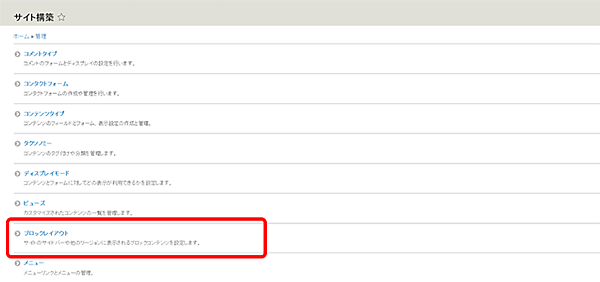
1.管理者メニューの「サイト構築」をクリックして、「サイト構築」画面から「ブロックレイアウト」をクリックします。

2.「ブロックレイアウト」の設定画面です。このページでブロックを配置します。ブロックの配置はテーマ毎に設定するので、必ず現在適用されているテーマである「Paxton」が選択されていることを確認します。

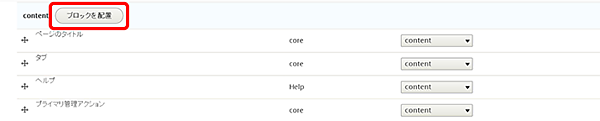
3.下にスクロールして「content」リージョンの「ブロックを配置」ボタンをクリックします。

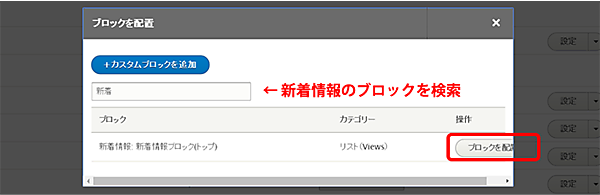
4.「ブロックを配置」ウィンドウが開きます。配置可能なブロックが一覧で表示されますので、検索フォームに「新着」と入力します。先ほど「新着情報ブロック(トップ)」と名付けた「Viewsブロック」がフィルタリングされます。「ブロックを配置」ボタンをクリックします。

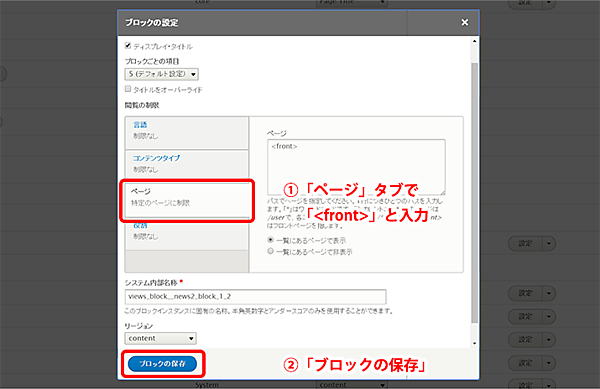
5.「ブロックの設定」画面が表示されます。今回はTOPページにのみ表示させたいので、「ページ」タブをクリックして「

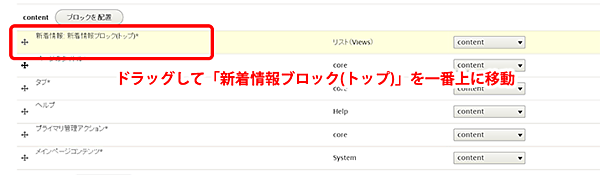
6.「新着情報ブロック(トップ)」ブロックを「コンテンツ」リージョンの一番上にドラッグして移動します。

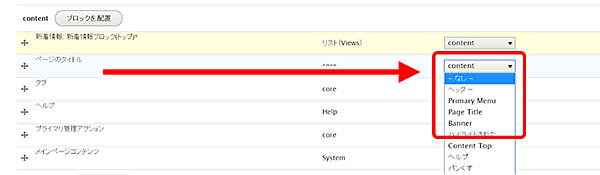
7.「ページのタイトル」ブロックと「タブ」ブロックの右側のドロップダウンメニューから「-なし-」を選択します。「-なし-」に設定することで、どこのリージョンにも配置されなくなります。 
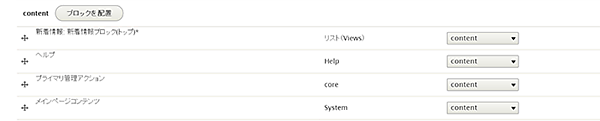
8.「content」リージョンに以下のブロックが配置されているのを確認してページ下の「ブロックの保存」ボタンをクリックします。
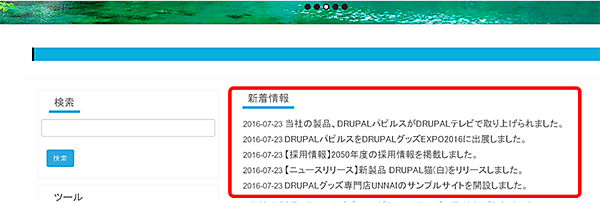
保存した後、「トップページ」で今配置したViewsがどのように表示されているかを確認してみましょう。

9.トップページに「新着情報」の一覧ブロックが表示されるようになりました。

Viewsが出力するSQLクエリーを確認してみる
Viewsを使うことで一切のコードを書かずにコンテンツの一覧リストを作ることができました。この機能を実装するためには、実際どのくらいコードを書く必要があるのでしょうか。Viewsが自動的に行っている処理を表示して確認してみましょう。
管理者メニューの「サイト構築」から「ビューズ」をクリックし、「ビューズ」画面の「設定」タブをクリックします。

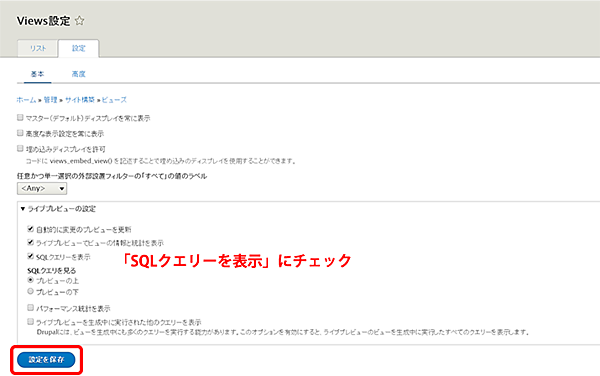
「SQLクエリーを表示」にチェックを入れ「設定を保存」ボタンをクリックします。

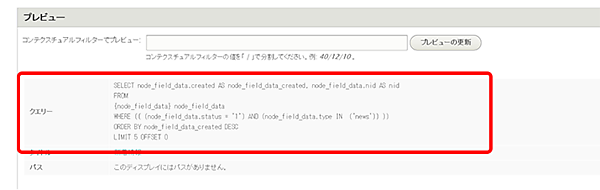
「ビューズ」のページに戻り、「新着情報」の「編集」をクリックし、設定画面のプレビューを確認します。
このViewsを表示するために必要なSQLクエリーが表示されます。

開発者の方なら「これくらいSQLを書いた方が早いのでは?」と思われるかもしれません。
しかし、SQLを発行するモジュールのソースコードと、それを表示するためのテンプレートファイルは別々になりますので、両者で整合性を取りながら開発する必要があります (もちろん、テンプレートに直接SQLを埋めるなんてことはしていませんよね?)。
テーブル名やカラム名を間違うといった単純なミスで調査に時間がかかったり、文字列のエスケープが必要になったり、人によってSQLの書き方に癖があり引きつぎが難しい、ということもあるでしょう。
また、Drupalはコンテンツタイプ(モデル)のインターフェースを極力統一するためにテーブルが非常に細かく正規化されており、大規模なサイトになればテーブル数が1,000を超えることもあります。
今回はシンプルな例なので簡単なSQLですが、ユーザーの権限をチェックしたり、ユーザーが入力したキーワードで絞り込むなどの機能を入れていくと、もっと複雑になるでしょう。例えば、標準で定義されているコンテンツ一覧 (/admin/content)では以下のようなSQLが発行されます。
SELECT node_field_data.langcode AS node_field_data_langcode, users_field_data_node_field_data.langcode AS users_field_data_node_field_data_langcode, node_field_data.nid AS nid, users_field_data_node_field_data.uid AS users_field_data_node_field_data_uid
FROM
{node_field_data} node_field_data
INNER JOIN {users_field_data} users_field_data_node_field_data ON node_field_data.uid = users_field_data_node_field_data.uid
WHERE (( (node_field_data.status = 1 OR (node_field_data.uid = 5 AND 5 <> 0 AND 1 = 1) OR 1 = 1) AND (node_field_data.status = '1') AND (node_field_data.type IN ('product')) AND (node_field_data.title LIKE '%Drupal%' ESCAPE '\\') AND (node_field_data.langcode IN ('ja')) ))
ORDER BY node_field_data.changed DESC
LIMIT 50 OFFSET 0
ここまで大きくなってくると、「自動生成した方が効率がよい」と誰もが思うでしょう。 Viewsを使うと、前述したような問題を抱えることなく簡単に「任意の条件で抽出したデータの集合(データの一覧)」が作成できます。 その結果、開発者は煩雑なSQLの組み立てやデザインの考慮、セキュリティ対策などから解放され、本質的に実現したいロジックの組み立てのみに集中できます。
これはDrupalならではの強みと言えます。
「Viewsページ」で「新着情報」ページを作成する
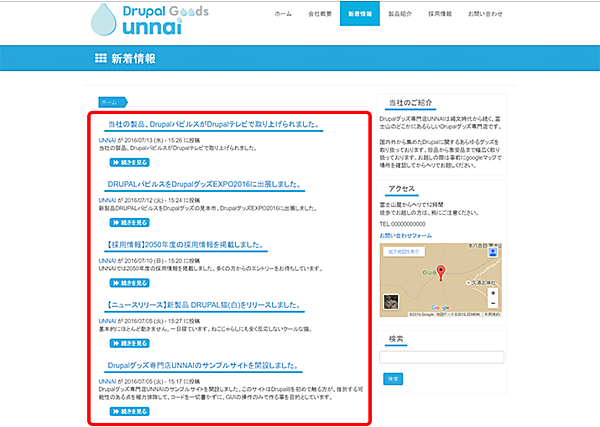
次に「新着情報」ページを作成します。サンプルサイトのこちらのページです。
これから作成するViewsの確認
「Viewsブロック」を作成した時と同様に、このViewsが何を表示しているのかを明確にしましょう。タイトル、概要、コンテンツへのリンクの3つのフィールドが表示されています。

仕様を表にすると以下の通りになります。この仕様を満たすViewsを作成していきます。
| コンテンツタイプ | 表示形式 | 表示フィールド | 表示件数 | 表示順 | フォーマット |
| 新着情報 | ページ | ・タイトル(リンク付) ・本文(概要を表示) ・コンテンツへのリンク | 5件 | 投稿日時が新しい順 | HTMLリスト |
































