Drupalについて
皆さんはCMSと聞いてどういったサービス名を思い浮かべるでしょうか。WordPress、Movable Typeなどを使われている方も多いと思います。ビジネスの場では業種に特化したCMSや行政向けなど、商用CMSもたくさん使われていますね。ECサイトもCMSの一種と言って良いでしょう。
本連載で取り上げるDrupalはご存知ない方も多いかもしれません。Drupalは国内ではまだ他のCMSのほどの知名度はありませんが、海外ではホワイトハウスをはじめとする各国政府サイト、ハーバード、オックスフォードといった世界トップレベルの大学、テスラモーターズなどのエンタープライズ企業のサイトで採用されるなど、大規模なサイトを中心に広く使われています。今まさに、皆さんがご覧になっているThink ITもDrupalで作られています。
DrupalはカスタマイズされたオリジナルCMSを作るためのフレームワークと考えてくいただくと理解が早まるでしょう。CMSに限らずRuby on Rails、Laravel、DjangoのようなWebアプリケーションフレームワークと同等の開発能力を持っています。 反面、あまりにシンプルなインストール直後の画面をご覧になると、パッケージを導入するとテンプレートを書き換えれば出来上がるタイプのCMSを想像されると少々戸惑うことになります。
Drupalの凄さはサードパーティ・モジュールのインストールと設定を行い、必要に応じて多少の開発を行うのみでも、フルスクラッチで作るようなオリジナルの仕様を満たすことが可能になるところです。多くのユーザーに利用されているモジュールは頻繁にメンテナンスされているケースが多いため、機能拡張やセキュリティなどの信頼性の面でも、フルスクラッチで作るより有利になることが多いでしょう。もちろん、コードでバリバリ開発することも可能です。しかも世界のDrupalコミュニティで共有されている開発手法や有力モジュールを使いこなしていけば、その設定を見るだけでどのように作られたかが一目瞭然となりますので、スクラッチで開発した場合にありがちなメンテナンス性に難がでたり、引き継ぎができないという問題も少なくなります。
Drupalは極めて高い拡張性や柔軟性を持ち、様々な事ができる反面、初心者にはどこから手を付けていけば良いのか分かりにくいという側面もあります。本連載では、初めてDrupalを使う初心者がつまづく可能性のある部分を極力排除しながら、インストールからサイト完成まで、一切のコードを書かずにGUI操作のみでDrupalの標準機能を一通り使った簡単なサイト制作を行います。最新版Drupal 8での進化も体感していただけるように、コアモジュールのみでの作成を企画しています。
まずは、実際に手を動かして、Drupalに慣れ親しんでいただければと思います。
最後まで連載をお読みいただくと、以下のようなサイトが完成します。
サンプルサイトのURL(http://demo.drupal8-getting-started.annai.co.jp/)
本連載がDrupal開発者として、最初の一歩を踏み出す方の手助けになれば幸いです。
Drupalで制作された有名サイト
Drupalは詳細な権限設定や多言語機能、柔軟な拡張機能のため大規模なサイトで利用されています。
ここでは国内、国外のDrupalで制作されたサイトをご紹介します。
海外のDrupalサイト
- ホワイトハウス(https://www.whitehouse.gov/)
- レディガガオフィシャルサイト(http://www.ladygaga.com/)
- オックスフォード大学(http://www.ox.ac.uk/)
- Johnson&Johnson(http://www.jnj.com/)
- ルーブル美術館(http://www.louvre.fr/jp)
- Docker (http://www.docker.com/)
日本語のDrupalサイト
- NTTコミュニケーションズ APIデベロッパーポータル(https://developer.ntt.com/)
- テスラモーターズ(https://www.tesla.com/jp/)
- アーバンデータチャレンジ データポータルサイト(http://udct-data.aigid.jp/)
- 政府CIOポータル(https://cio.go.jp/)
- Proface(シュナイダー)(http://jpn.proface.co.jp/)
- 阪神電気鉄道(株) 梅田MAG(http://umeda-mag.net/)
- Ubuntu Japanese Team (https://www.ubuntulinux.jp/)
- 小学館 (https://shogakukan.co.jp/)
- アニマックス (http://www.animax.co.jp/)
- Code IQ (https://codeiq.jp/)
今回制作するサンプルサイトの概要
本連載ではサンプルサイトとして富士山中にあると言われるDrupalグッズを扱う架空の会社、UNNAIのサイトを制作します。
サンプルサイトのURL(http://demo.drupal8-getting-started.annai.co.jp/)
サンプルサイトのサイトマップ
- トップページ
- 会社概要
- ニュース
- 製品紹介
- 採用情報
- お問い合わせ
サンプルサイトを作成する際に必要な画像などの素材はこちらからダウンロードできます。ご自由にお使いください。
ファイル置き場のURL(http://demo.drupal8-getting-started.annai.co.jp/download)
それでは、実際にDrupal 8のインストールからはじめていきたいと思います。
Drupal 8のインストール
本連載では、まずはDrupalに触ってみる事を最大の目的としています。そのため、初心者でも簡単なクリック操作のみでオンライン上にDrupalサイトを立ち上げる事ができるサービス、Pantheon(https://pantheon.io/)を利用します。
Pantheonは米国にサーバーがあるため、若干速度が重く感じるかもしれません。その場合は作成したサイトのデータ一式をダウンロードして、好きな環境で動かす事も可能です。
Pantheonにアカウントを作成する
1.Pantheon(https://pantheon.io/)にアクセスします。
2.右上の「CREATE ACCOUNT」をクリックします。

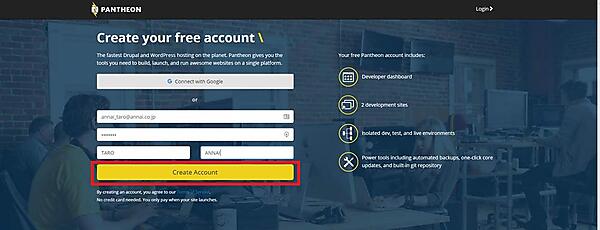
3.Emailとパスワード、First nameとLast nameを入力して「Create Account」をクリックします。

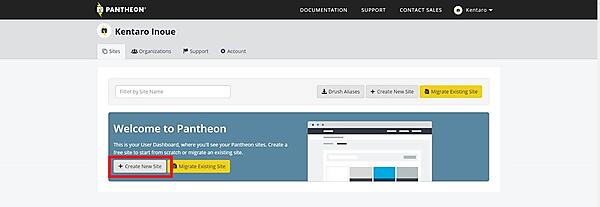
4.会員登録が完了するとログイン画面に遷移します。ここで「Create New Site」をクリックします。

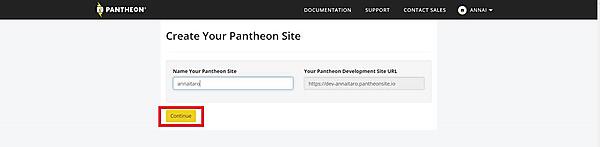
5.Name Your Pantheon Siteにサイト名を半角英数字で入力して、「Continue」をクリックします。ここで設定した名称がサイトのURLとして使われます。

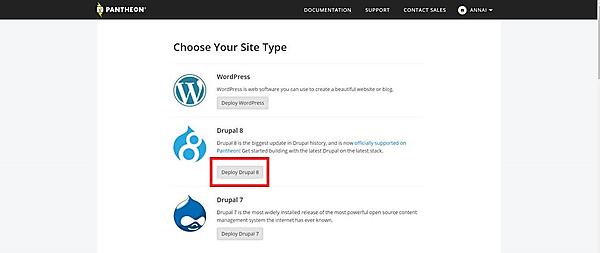
6.インストールするシステムを選択します。今回はDrupal 8をインストールしますので、「Deploy Drupal 8」をクリックします。

7.サーバーへDrupalのインストールが始まります。30秒ほどお待ちください。

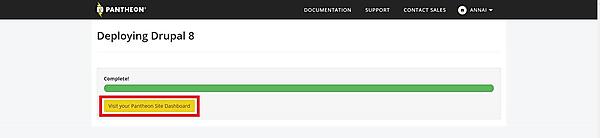
8.インストールが完了すると「Visit your Pantheon Site Dashboard」と表示されますので、クリックします。

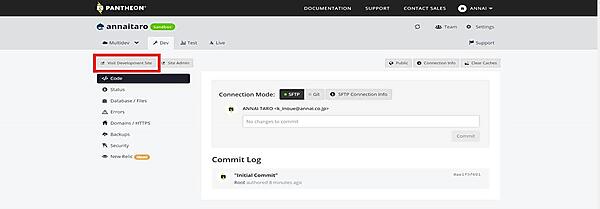
9.インストールが完了しました。画面左上の「Visit Development Site」をクリックして開発用サイトにアクセスします。

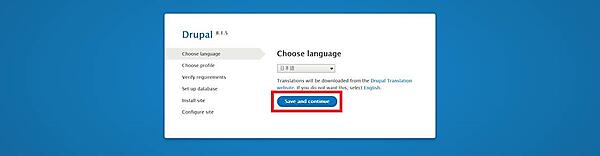
10.次にDrupalの設定を行います。Choose languageで日本語を選択して「Save and continue」をクリックします。

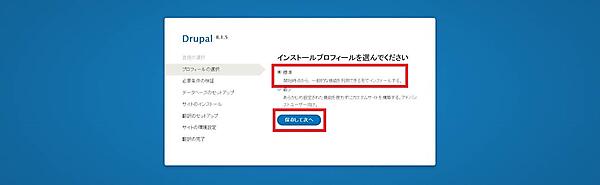
11.インストールプロフィールの選択画面で標準を選択し、「保存して次へ」を選択します。

12.Drupalのインストールが始まります。インストールが完了するまで1分程度かかります。

13.インストールが終わると翻訳のインポートが始まります。1分程度かかります。

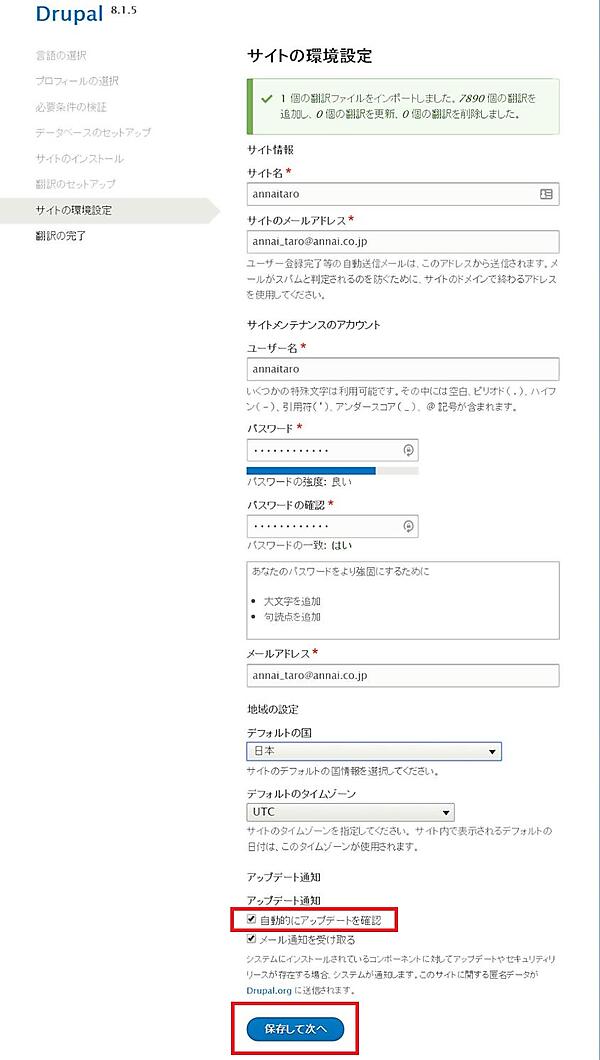
14.必要項目を入力して「保存して次へ」をクリックします。「自動的にアップデートを確認」にチェックを入れないと、URLからのモジュールインストールができないので必ずチェックをして保存してください。

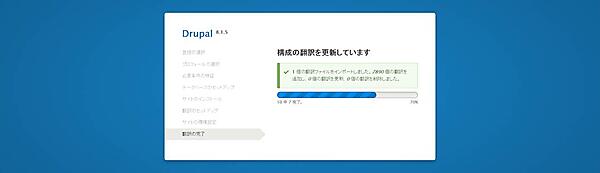
15.構成の翻訳の更新が始まります。1分程度かかります。

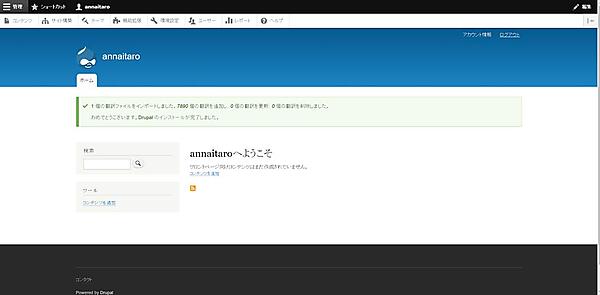
16.Drupalのインストールが完了しました。今表示されているこの画面がDrupalの画面です。

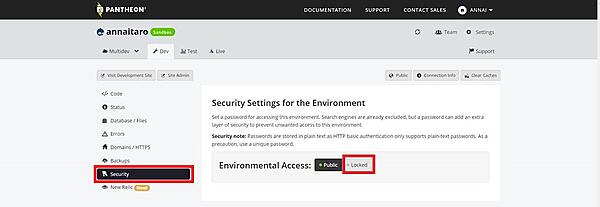
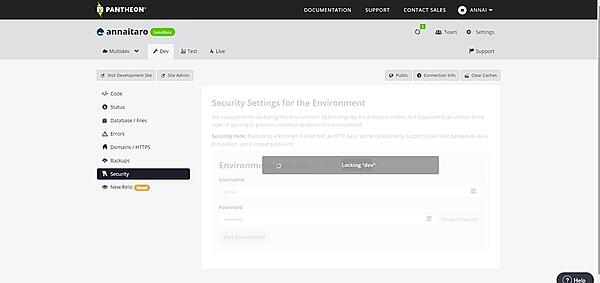
17.現在はサイトがインターネット上に一般公開されている状態です。今回は実験用サイトのため、Basic認証でアクセスを制限します。Pantheonの管理画面に戻り、左にあるメニューからSecurityを選びます。
デフォルトではPublic(公開)になっているので、「Locked」をクリックして、Locked(認証あり)に変更します。

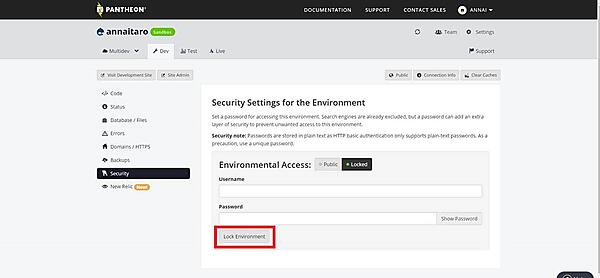
18.Basic認証の設定を行います。UsernameとPasswordを入力して「Lock Environment」をクリックします。

19.Basic認証の設定中です。30秒ほどで完了します。

20.Environmental Accessのタブが「Locked」に切り替わっていれば完了です。
再度、左上の「Visit Development Site」からサイトにアクセスしてください。

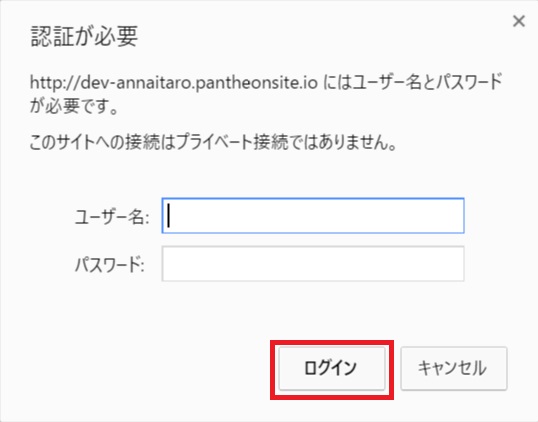
21.Basic認証がかかっているため、サイトにアクセスするためにはユーザー名とパスワードが求められます。先ほど設定したUsernameとPasswordを入力してログインします。

22.再びDrupalの画面が表示されました。これで、インストールとBasic認証の設定が完了しました。

今回、Pantheon上で制作するサイトはtar形式でダウンロードするかgitでクローンし、任意のサーバー上で稼働させる事も可能です。