前回はサイトの多言化のための設定を行い、実際にメニューとブロックの設定を行いました。翻訳言語として英語を追加して、URLで表示言語を切り替えられるように設定しました。今回は、Views、タクソノミー、コンテンツ、フィールドなど、残りの部分を翻訳します。
CMSの多言語化は本来、非常に手間のかかる作業です。Drupalの多言語化においては、コンテンツ、管理画面インターフェース、中間コンテンツ(コンテンツタイプ、フィールドラベルやオプション項目、メニュー、ブロック、タクソノミー、Views、パンくず、Panelsなど)の3種類の要素の翻訳を考える必要があります。
Drupal 7で標準で提供されていたのは、コンテンツと管理画面インターフェースのみで、中間コンテンツに関してはさまざまなモジュールやノウハウを駆使して実装する必要があり、大きな開発工数が掛かっていました。Drupal 8では機能が大幅に改善され、非常に楽に多言語化を行えるようになりました。多言語サイトをこれから構築される場合にはDrupal 8の導入をお勧めします。
サンプルサイト http://demo.drupal8-getting-started.annai.co.jp 素材集 http://demo.drupal8-getting-started.annai.co.jp/download
サイトに翻訳文を追加する
今回はViewsへの翻訳文の追加から始めます。
Viewsを翻訳する
Viewsを翻訳します。ここでは、トップページの「製品紹介」ブロックと「製品紹介」ページを例にとって翻訳します。
Viewsブロックを翻訳する。
1.トップページの「製品紹介」ブロックの「鉛筆マーク」から「ビューを翻訳」をクリックします。

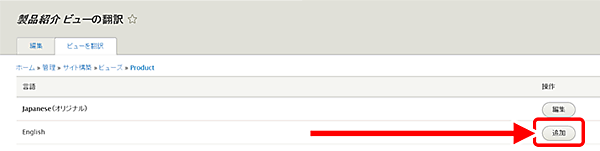
2.「製品紹介 ビューの翻訳」画面の「English」の「追加」ボタンをクリックします。

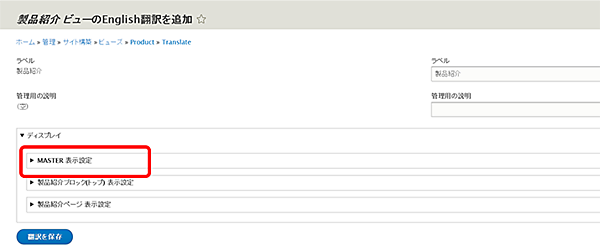
3.「製品紹介 ビューのEnglish翻訳を追加」画面です。ここでは、Viewsのディスプレイごとの翻訳を行います。
まずは、「MASTER 表示設定」から翻訳を追加します。「MASTER 表示設定」メニューをクリックします。
※「MASTER表示設定」では、すべてのディスプレイに共通する項目に対して翻訳文を追加できます。「MASTER表示設定」に翻訳文を追加しても反映されない場合には、それぞれのディスプレイに対して個別に翻訳文を追加する必要があります。

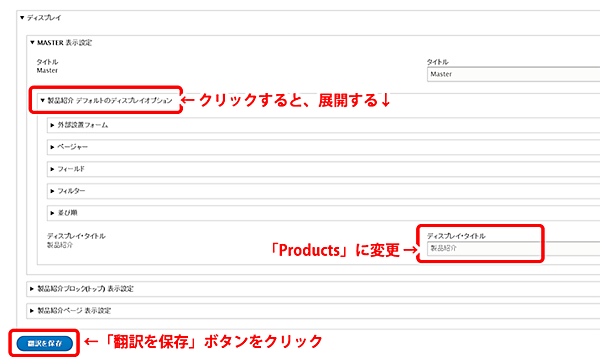
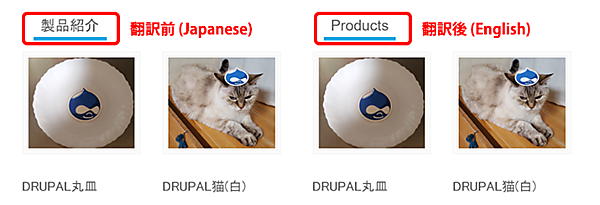
4.ドロップダウンメニューが開き、項目が展開されます。「製品紹介 デフォルトのディスプレイオプション」メニューをクリックすると、以下の図のようにさらに項目が開きます。「ディスプレイ・タイトル」に「製品紹介」と表示されているので、これを「Products」に変更して、「翻訳を保存」ボタンをクリックします。

5.トップページで「製品紹介ブロック」を確認します。言語を切り替えると、ブロックのタイトル表示言語が以下のように切り替わります。

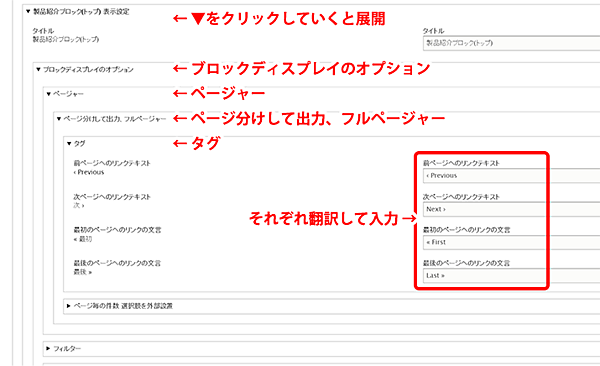
6.次にページャーを翻訳します。「製品紹介 ビューのEnglish翻訳を追加」画面に戻り、「製品紹介ブロック(トップ)」メニューを展開し、以下のように「タグ」の項目を表示させます。

各項目に翻訳文を表の通りに入力し、「翻訳を保存」ボタンをクリックします。設定を保存後、トップページで表示を確認します。
| 日本語名称 | 前ページへの リンクテキスト | 次ページへの リンクテキスト | 最初のページへの リンクの文言 | 最後のページヘの リンクの文言 |
| 英語名称 | ‹ Previous | Next › | « First | Last » |
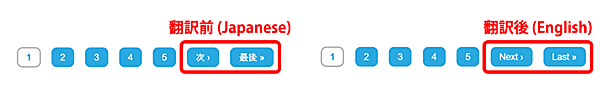
7.トップページの「製品紹介ブロック」のページャーを確認します。言語を切り替えると、ページャーの表示言語が以下のように切り替わります。

これで「製品紹介ブロック」の翻訳は完了です。まだ製品名や説明文が翻訳されていませんが、Viewsはコンテンツを表示しているに過ぎないので、製品名や説明文を翻訳するには元のコンテンツを編集する必要があります。今、追加した翻訳はあくまでViewsのインターフェイスの翻訳です。

Viewsページを翻訳する
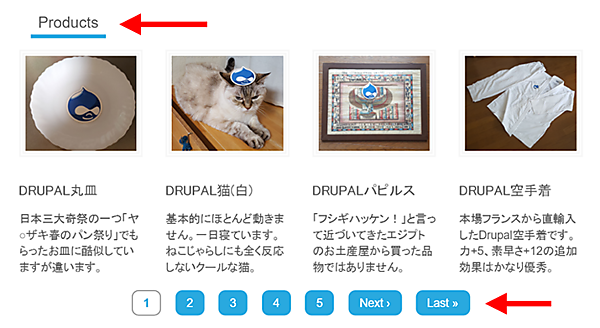
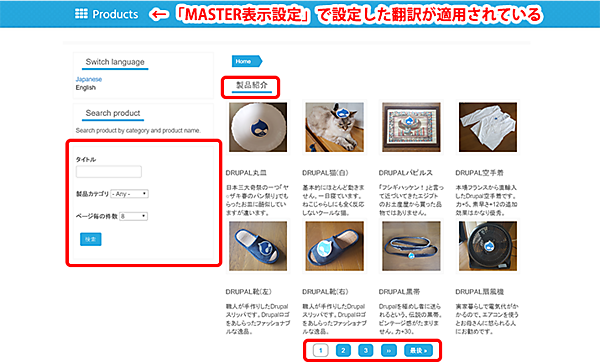
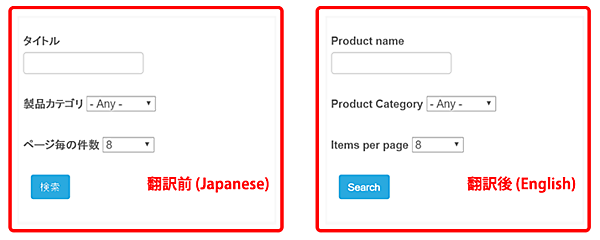
次に製品紹介ページのViewの翻訳を行います。製品紹介ページをご覧ください。赤枠で囲まれている、検索フォームと、製品紹介一覧のタイトルとページャーが今回の翻訳対象となります。
ページのタイトルはすでに「Products」と翻訳されています。これは、先ほどの「MASTER表示設定」で設定した翻訳が適用されているためです。

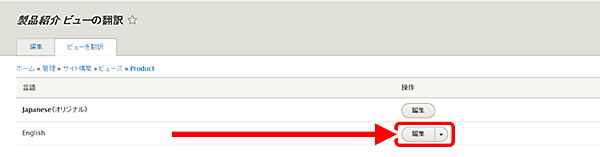
1.「製品紹介」ページの製品紹介の一覧右上の「鉛筆マーク」から、「ビューを翻訳」をクリックします。

2.「製品紹介ビューの翻訳」画面で「English」の「編集」ボタンをクリックします。

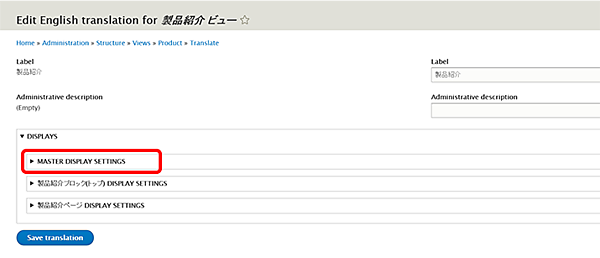
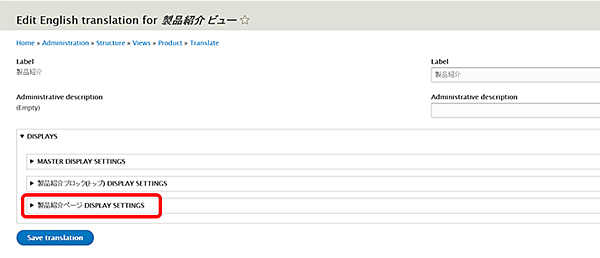
3.「Edit English translation for 製品紹介 ビュー」画面の「MASTER DISPLAY SETTINGS」メニューをクリックして展開します。

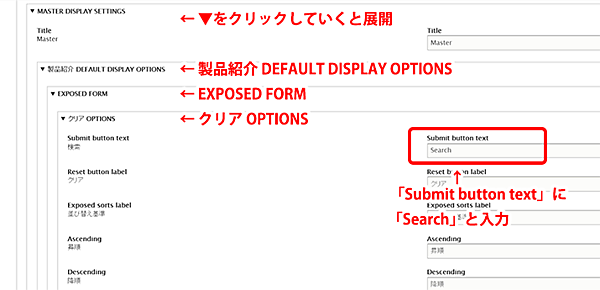
以下の図のように、「Submit button text」に「Search」と入力します。

3.「製品紹介 ビューのEnglish翻訳を編集」画面の「製品紹介ページ 表示設定」メニューをクリックして展開します。

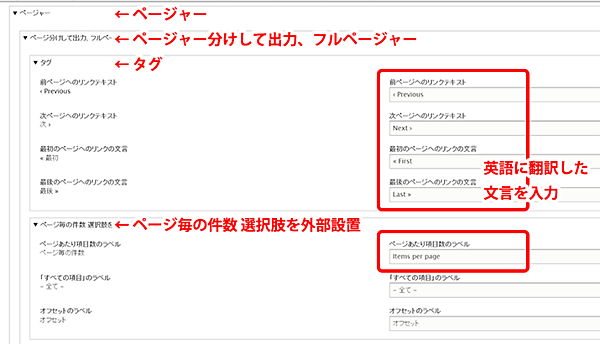
以下のように「タグ」と「ページ毎の件数 選択肢を外部設置」の項目を表示させます。「最初のページへのリンクの文言」に「« First」、「最後のページヘのリンクの文言 」に「Last»」と入力します。
「ページ毎の件数 選択肢を外部設置」の「ページあたり項目数のラベル」には、「Items per page」と入力します。

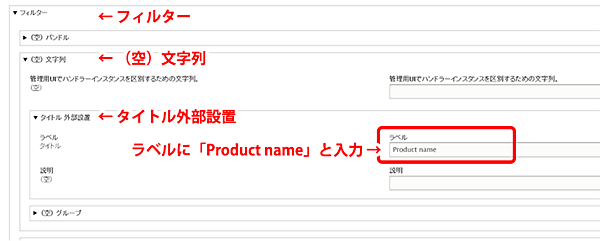
4.次に「外部設置フィルター」の翻訳文を追加します。「フィルター」メニューをクリックして展開し、以下のように「タイトル 外部設置」の項目を表示させます。「ラベル」に「Product name」と入力します。

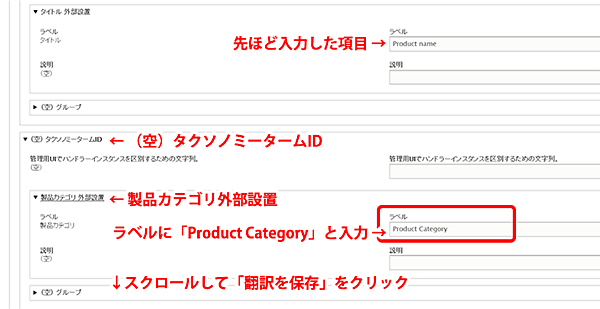
5.「製品カテゴリ外部設置」の項目を展開し、「ラベル」に「Product Category」と入力します。入力後、「翻訳を保存」ボタンをクリックします。

6.製品紹介ページの検索フォームを確認します。言語を切り替えると、検索ボックスの表示言語が以下のように切り替わります。これで、Viewsページと外部設置フィルターの翻訳が翻訳されました。

今回は製品紹介のViewsを翻訳しましたが、トップページの新着情報ブロックと、新着情報ページについても同様に翻訳を行ってください。
今回のまとめ
表示言語を英語の状態で、製品紹介ページの検索フォームの「product category」のドロップダウンメニューをクリックします。現状では製品カテゴリのタクソノミータームが日本語のまま表示されています。次にタクソノミータームを翻訳します。

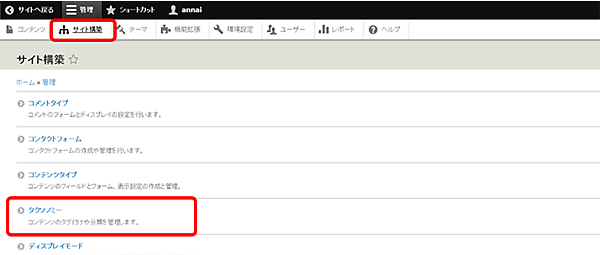
1.管理者メニューの「サイト構築」をクリックし、「サイト構築」画面の「タクソノミー」リンクをクリックします。

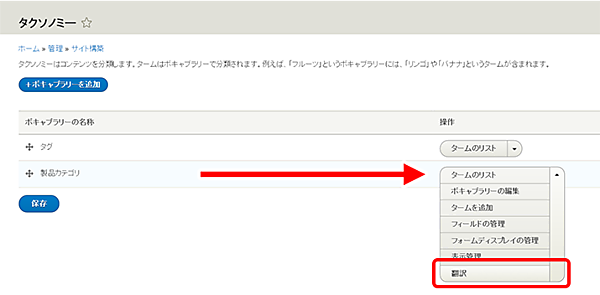
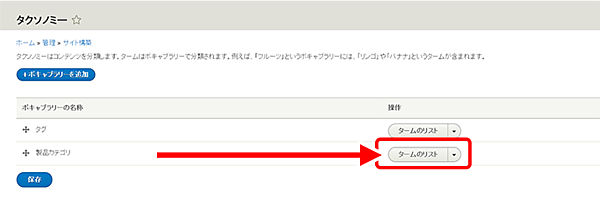
2.「タクソノミー」画面の「製品カテゴリ」ボキャブラリーの「タームのリスト」ボタン横の矢印をクリックし、ドロップダウンメニューの「翻訳」をクリックします

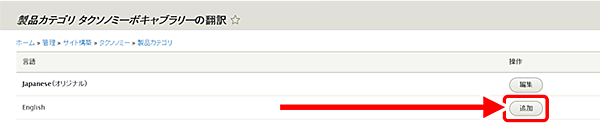
3.「製品カテゴリ タクソノミーボキャブラリーの翻訳」画面の「English」の「追加」ボタンをクリックします。

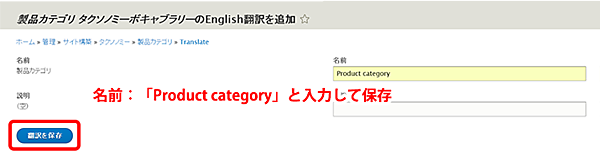
4.「製品カテゴリ タクソノミーボキャブラリーのEnglish翻訳を追加」画面の、「名前」に「Product category」と入力し「翻訳を保存」をクリックします。

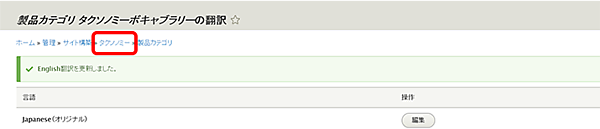
5.ボキャブラリーに翻訳が追加されました。パンくずリストの「タクソノミー」リンクをクリックします。

6.「製品カテゴリ」の「タームのリスト」ボタンをクリックします。

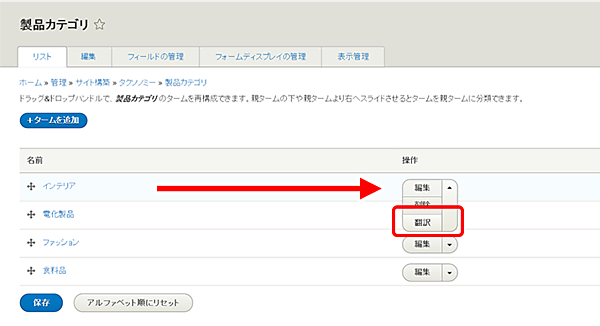
7.「インテリア」タームの「編集」ボタン横の矢印をクリックします。ドロップダウンメニューから「翻訳」をクリックします。

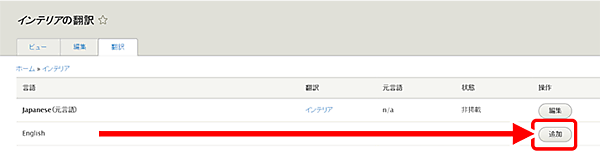
8.「インテリアの翻訳」画面です。「English」の「追加」ボタンをクリックします。

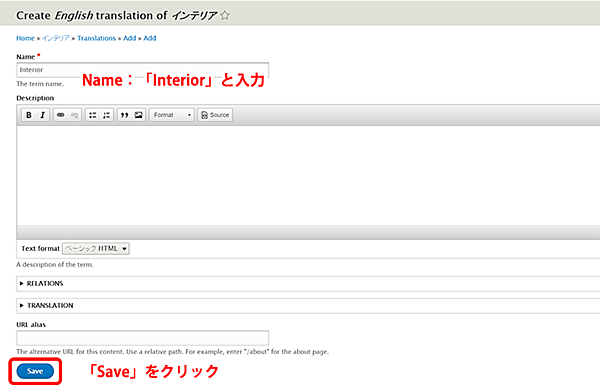
9.「Create English translation of インテリア」画面の、「Name」フィールドに「Interior」と入力して「Save」ボタンをクリックします。

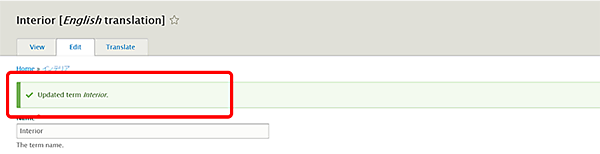
「Updated term Interior.」メッセージが表示され、翻訳文が保存されます。

10.他のタームについても以下の表の通りに、同様に翻訳文を追加します。「タグ」ボキャブラリーと、その「ターム」についても同様に翻訳文を追加します。
製品カテゴリ(Product category)
| 日本語名称 | インテリア | 電化製品 | ファッション | 食料品 |
| 英語名称 | Interior | Electric appliance | Fashion | Food |
タグ(Tag)
| 日本語名称 | お知らせ | ニュースリリース | 採用情報 | 新製品 |
| 英語名称 | News | News release | Recruit | New Product |
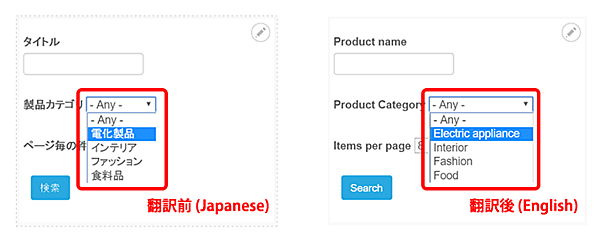
11.「製品紹介ページ」の検索ブロックの「製品カテゴリ」のタクソノミータームを確認します。言語を切り替えると、タームが以下のように切り替わります。

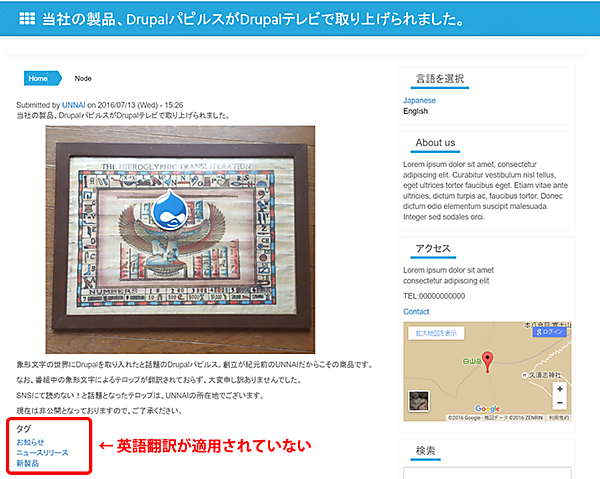
※トップページの「新着情報」ブロックで表示されている記事をクリックします。

表示言語を英語に切り替えて、表示を確認します。このページでは、「タグ」ボキャブラリーのタームには翻訳が適用されていません。これは、このページのコンテンツ自体がまだ翻訳されていないため、ページ内のフィールドとして表示されているタームも日本語のまま表示されているのが原因です。次に行う、コンテンツの翻訳でタームも英語表示されるようになります。