Viewsの作成
Viewsの作成
1.先ほど作成した「新着情報(コンテンツ)」画面へ移動し、ディスプレイセクションの「追加」メニューから「ページを追加」をクリックします。

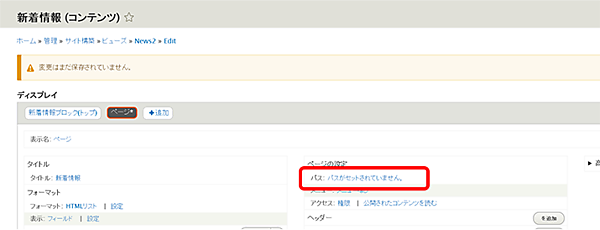
2.「ページの設定」セクションの「パスがセットされていません。」をクリックします。

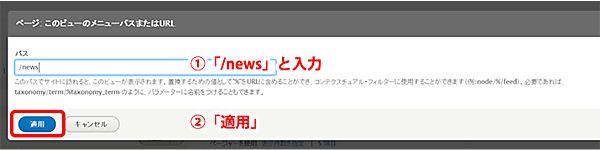
3.「ページ:このビューのメニューパスまたはURL」ウィンドウが開くので、「パス」に「/news」と入力し、「適用」ボタンをクリックします。その後設定を確定するために「保存」ボタンをクリックしましょう。 ここで設定した「パス」がページのURLとして使われます。ページを作る場合は「パス」を設定しないと保存ができません。

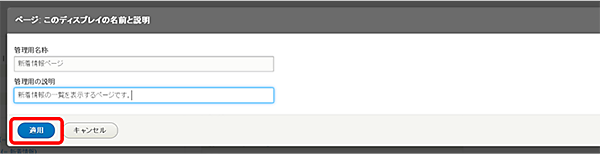
4.このビューの「表示名」を変更します。「表示名」の「ページ」をクリックして、「ページ:このディスプレイの名前と説明」ウィンドウ「新着情報ページ」と入力し、「適用」ボタンをクリックします。その後、「保存ボタン]をクリックして設定を確定します。


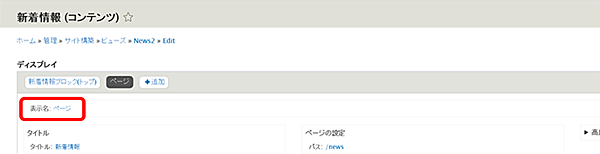
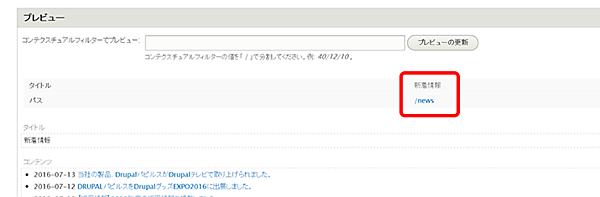
5.この時点でプレビューを確認してみましょう。「パス」に先ほど設定した「/news」が設定されている以外は、「新着情報ブロック(トップ)」を作成した時と同じ表示になっています。実際にサイト上でどのように見えているのかも確認してみましょう。「新着情報」の「/news」をクリックしてください。

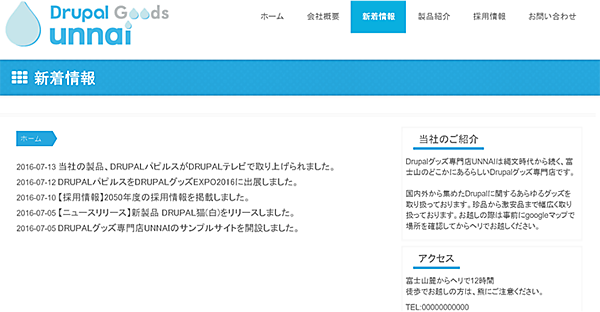
/newsページを確認してみると、以下のようにページが既に作成されていることが確認できます。また、「新着情報ブロック(トップ)」と同じ表示形式が適用されていることも確認できます。

特に設定することなく、ブロックと同様の表示形式が適用されているのは、初期状態ではブロックの設定がそのまま複製された状態だからです。表示形式を変更するためには、ここから変更する必要があります。
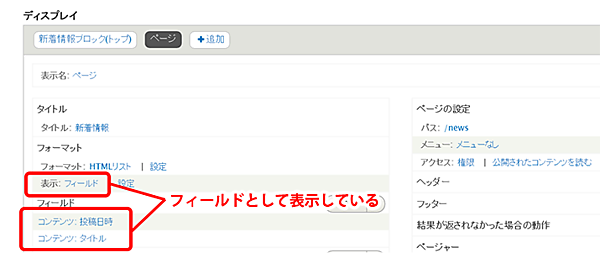
「新着情報ブロック(トップ)」ビューを作成した際は、以下のように「投稿日時」「タイトル」を「フィールド」として表示させていました。今回のページ作成では「フィールド」を個別に設定するのではなく、コンテンツ単位で表示する別の方法を試してみます。

6.「フォーマット」セクションの「表示」の「フィールド」をクリックします。

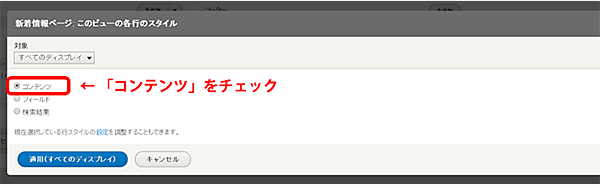
7.「新着情報ページ:このビューの各行のスタイル」ウィンドウの「コンテンツ」を選択します。

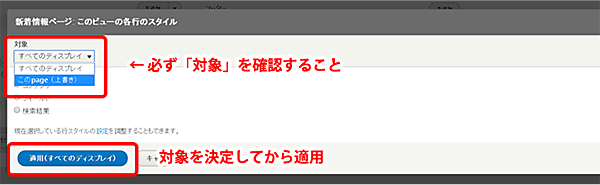
8.ウィンドウ上部にある「対象」セクションの「このpage(上書き)」を選択し、「適用」します。 「すべてのディスプレイ」が選択されている、この「新着情報ページ」だけではなく、先ほど作成した「新着情報ブロック(トップ)」にも同様の変更が適用されてしまいます。
※Viewsの設定変更をする時に注意すること
Viewsの設定を変更する際には、かならず「対象」の項目を確認して、目的とするビューだけに変更が適用されるように注意してください。
「対象」が「すべてのディスプレイ」になっていて、他のビューの設定が知らぬ間に変更されてしまうというのは、初心者の方がやってしまいがちなミスですので注意してください。

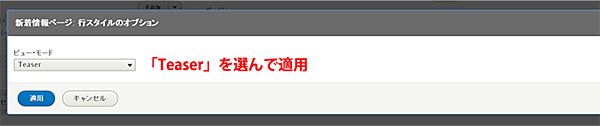
9.「新着情報ページ:行のスタイルオプション」ウィンドウが開きます。ドロップダウンメニューから「Teaser(概要文)」を選択して「適用」ボタンをクリックしたら、「保存」ボタンをクリックして設定を確定しておきます。「ビューモード」が何をしめすか、「ビューモード」によって表示がどのように変わるのかについては、のちに設定を変更しながら動きを確認していきます。

10.フォーマットの「表示」がフィールドから「コンテンツ」/「Teaser(概要文)」に変更されました。 フィールドには「選択されたスタイルまたは行フォーマットはフィールドを使用していません。」と表示されています。

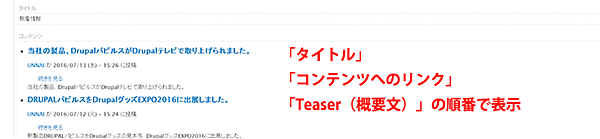
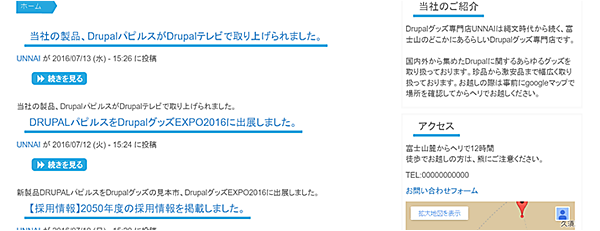
この状態でプレビューと/newsページを確認してみます。フィールドが「タイトル」「コンテンツへのリンク」「Teaser(概要文)」の順番で表示されています。


この順番を以下のように「Teaser(概要文)」と「コンテンツへのリンク」の順番を入れ替える必要があります。

「新着情報ブロック(トップ)」を作成した際にはViews上でフィールドの順番を入れ替えましたが、今回はコンテンツ自体の表示を変更する必要があるため、Viewsの設定画面では変更ができません。 そのため、Viewsの設定をこれで完了し、コンテンツの「ビューモード」を設定していきましょう。































