前回はViewsを使って、新着情報を「ブロック」と「ページ」の2つの方法で表示しました。引き続き、Viewsを使って製品紹介の一覧を作成していきます。Viewsを使うとコンテンツのリストを作る以外にも、テーブルやグリッドのように表示形式を変更したり、ソートや検索などの機能追加も簡単に実装できます。今回はAJAXページャーや検索機能の実装を行っていきます。
サンプルサイト http://demo.drupal8-getting-started.annai.co.jp
素材集 http://demo.drupal8-getting-started.annai.co.jp/download
Viewsで「製品紹介」コンテンツを表示する
「Viewsブロック」でトップページの「製品紹介」の一覧を作成する
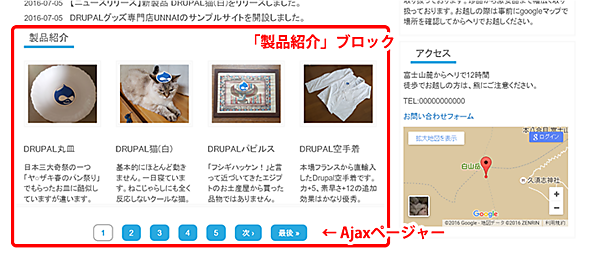
では、最初にトップページの「製品紹介」ブロックを作成していきます。まず、このViewsが何を表示しているのかを明確にしましょう。コンテンツタイプ「製品紹介」のコンテンツの「タイトル」と「概要文」を新しい順に4件表示して「ブロック」として出力しています。また、その下にはAJAXページャーが実装されて、クリックすると画面遷移なしでコンテンツが切り替わります。

仕様を表にすると以下の通りになります。この仕様を満たすViewsを作成していきます。
| コンテンツタイプ | 表示形式 | 表示フィールド | 表示件数 | 表示順 | フォーマット |
| 製品紹介 | ブロック | ・製品画像 ・タイトル(リンク付) ・概要文 |
4件 AJAXページャー実装 |
投稿日時が新しい順 | グリッド |
Viewsの作成
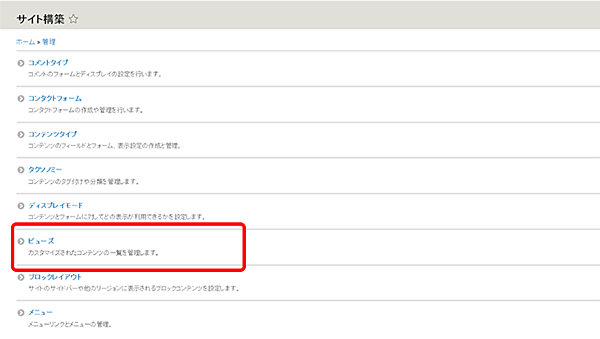
1.管理者メニューの「サイト構築」から「ビューズ」をクリックします。

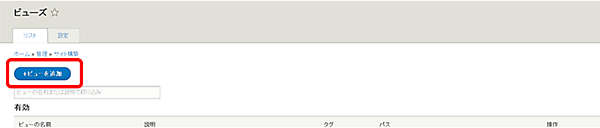
2.「ビューズ」画面で「ビューを追加」ボタンをクリックします。

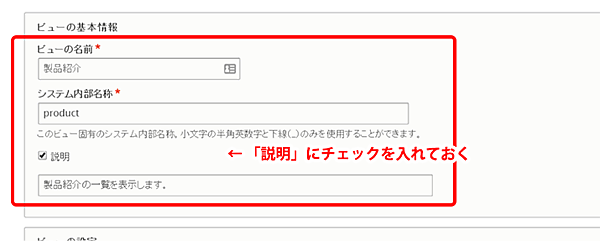
3.「ビューの追加」ページに項目を入力します。 「ビューの名前」に「製品紹介」、「システム内部名称」に「product」、「説明」に「製品紹介の一覧を表示します。」と入力します。

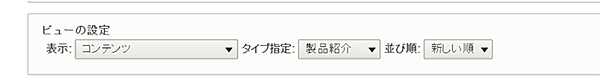
4.「ビューの設定」セクションでは「表示」に「コンテンツ」、「タイプ指定」に「製品紹介」、「並び順」に「新しい順」と入力します。

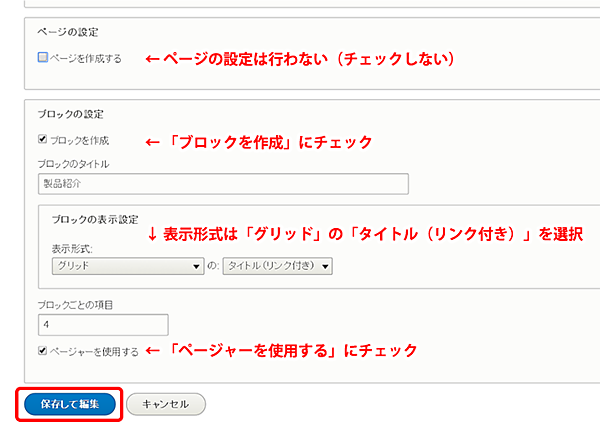
5.「ページの設定」と「ブロックの設定」セクションです。 今回は「ブロック」を作成するので「ブロックを作成」チェックボックスにチェックを入れます。「ブロックのタイトル」には「製品紹介」、「表示形式」に「グリッド」「タイトル(リンク付き)」、「ブロックごとの項目」に「4」と入力した後「ページャーを使用する」にチェックを入れて「保存して編集」ボタンをクリックします。

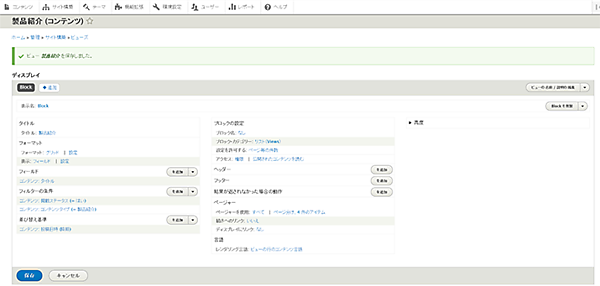
6.製品紹介のビューが保存され、ビューの設定画面が表示されます。


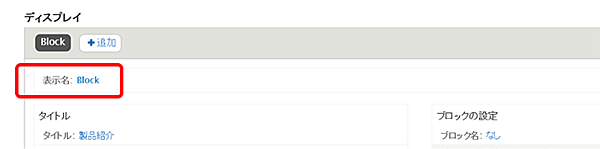
7.「表示名」の横にある「Block」をクリックします。

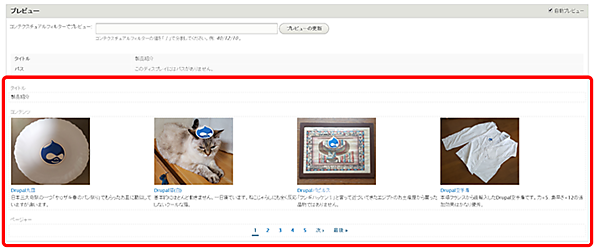
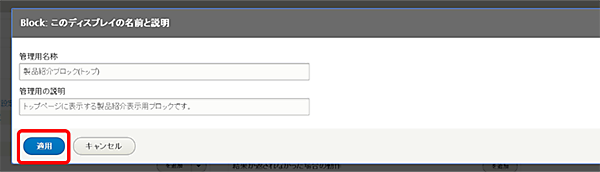
8.「管理用名称」に「製品紹介ブロック(トップ)」、「管理用の説明」に「トップページに表示する製品紹介表示用ブロックです。」と入力し「適用」「保存」ボタンをクリックし、設定画面下のプレビューを確認します。

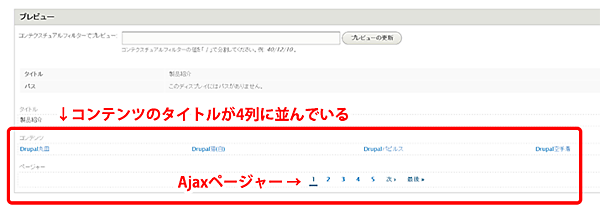
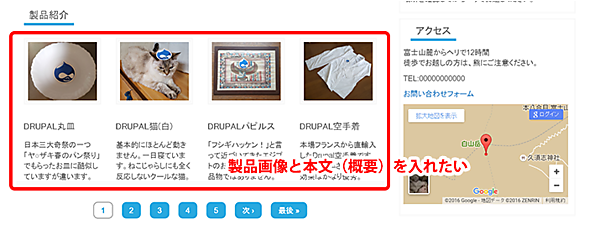
9.プレビューの内容と、実際に作りたい「Viewsブロック」の内容を比べてみましょう。 プレビューには「タイトル」が横並びに4件並んでいます。また、その下にはページャーが表示されています。これに「製品画像」と「本文(概要)」を追加すると、目的とする「Viewsブロック」ができます。


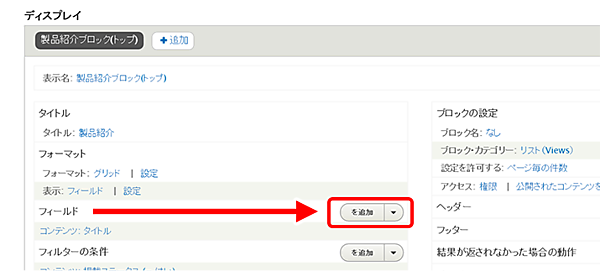
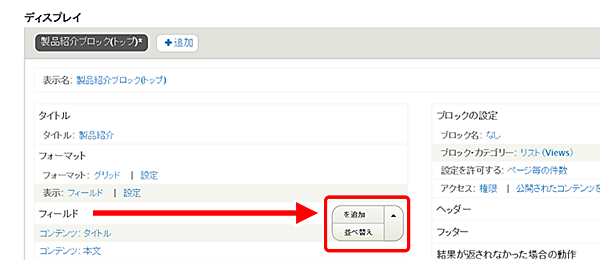
10.設定画面の「フィールド」の項目を確認すると、「コンテンツ:タイトル」と表示されています。この項目に「製品画像」と「本文(概要)」を追加します。フィールド横の「を追加」ボタンをクリックします。

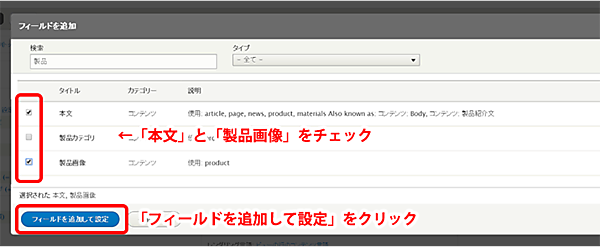
13.「フィールドを追加」ウィンドウから「本文」と「製品画像」にチェックを入れ「フィールドを追加して設定」ボタンをクリックします。

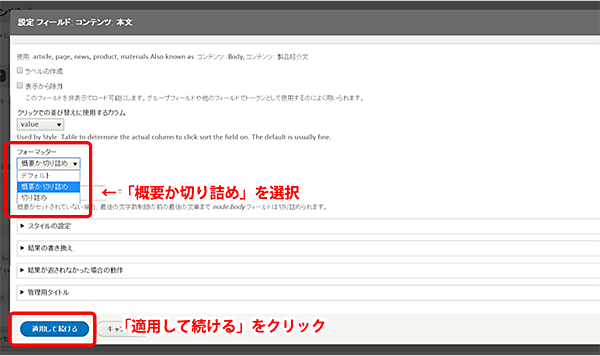
14.「本文」フィールドの設定ウィンドウが表示されます。「フォーマッター」で「概要か切り詰め」を選択し、「適用して続ける」ボタンをクリックします。

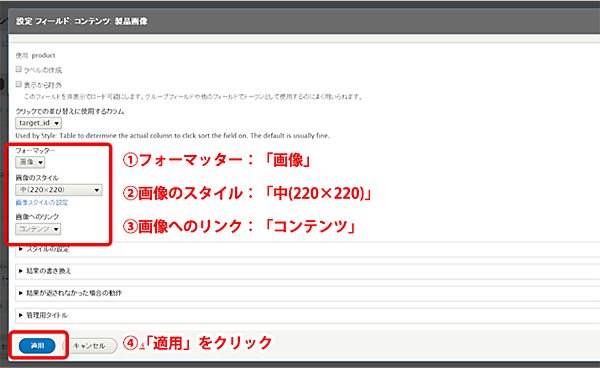
15.続いて「製品画像」フィールドの設定ウィンドウが表示されます。「フォーマッター」に「画像」、「画像のスタイル」に「中(220×220)」、「画像へのリンク」に「コンテンツ」を選択して「適用」ボタンをクリックします。

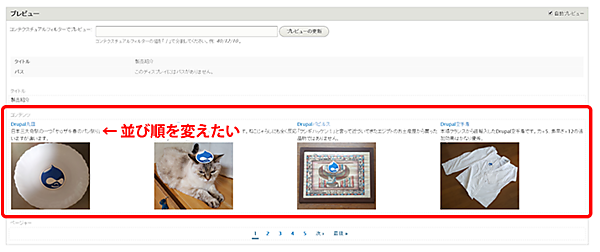
16.プレビュー画面を見ると、以下のように表示されています。目的とする表示にするためには、並び順を上から「製品画像」「タイトル」「本文」の順番に設定する必要があります。

17.フィールドの「を追加」ボタンから「並び替え」をクリックします。

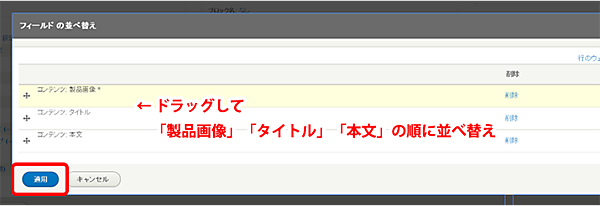
18.「フィールドの並べ替え」ウィンドウで「製品画像」「タイトル」「本文」の順に並び替え「適用」「保存」をクリックします。

19.プレビューで「製品画像」「タイトル」「本文」の順番にフィールドが並んでいるのを確認します。
この状態でブロックをトップページに配置してみます。