コンテンツの「ビューモード」を編集する
今回のまとめ
Drupalでは1つのコンテンツをさまざまな形で表示できます。それぞれの表示形式を「ビューモード」と呼びます。Drupalには標準で「Default(標準)」と「Teaser(概要)」の2つのビューモードがあります。また、独自のビューモードを作成することも可能です。実際にサンプルサイトで2つのビューモードの違いを確認してみましょう。

「Default(標準)」も「Teaser(概要)」も新着情報の同じコンテンツを表示しています。「Default(標準)」では上から順番に「タイトル」「本文」「タクソノミー」の3つのフィールドが表示されており、「Teaser(概要)」では、「タイトル」「概要分」「コンテンツへのリンク」が表示されています。 このようにDrupalにおいては、同じコンテンツをさまざまな見せ方(ビューモード)で表示できます。この機能を利用して、新着情報コンテンツの一覧ページを作成します。
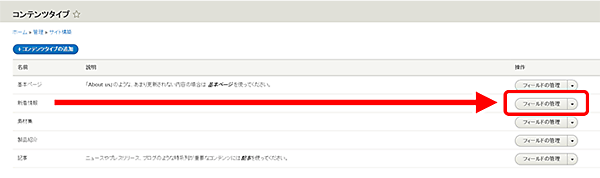
1.管理者メニューの「サイト構築」をクリックして、「コンテンツ管理」画面から、「新着情報」にある「フィールドの管理」クリックします。

2.「フィールドの管理」画面で、「表示管理」タブをクリックします。

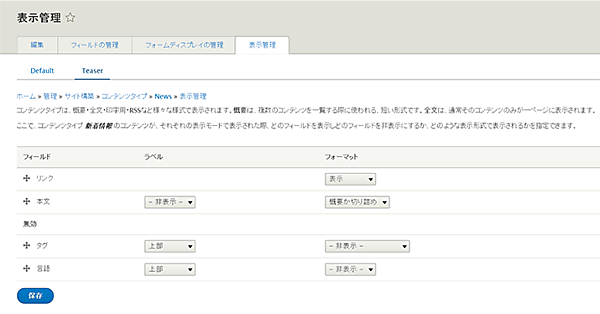
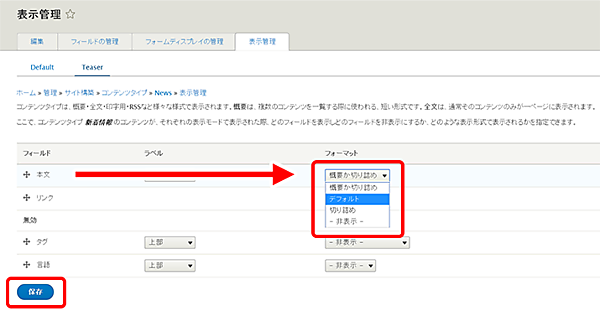
3.「表示管理」画面で、「Teaser」をクリックします。

4.「Teaser(概要)」のビューモードの設定画面です。このページで表示したいフィールドを選択し、順番に並び替えることでコンテンツの表示方式を変更できます。

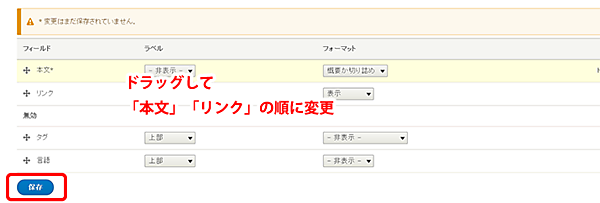
フィールドの並び順を以下のように「本文」と「リンク」を入れ替えて、本文を一番上に変更して「保存」ボタンをクリックします。

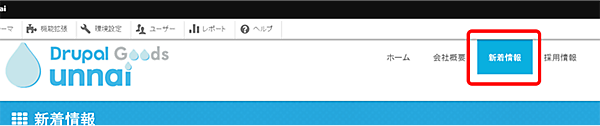
5./newsページを確認します。「Teaser(概要)」の下に「コンテンツへのリンク(続きを見る)」が表示されているのが確認できます。これで新着情報ページが作成できました。

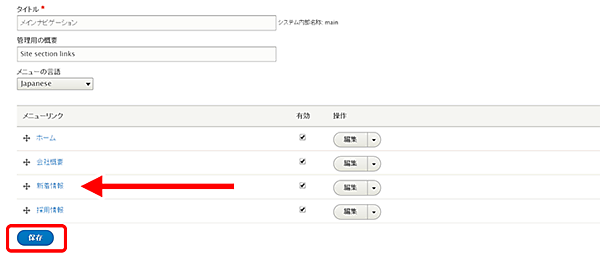
6.次に「/newsページ」をメインナビゲーションメニューに登録します。 管理者メニューの「サイト構築」をクリックし、「サイト構築」画面から「メニュー」をクリックします。「メニュー」画面が表示されますので、「メインナビゲーション」の「メニューの編集」をクリックし、「メインナビゲーションの編集」の編集画面から「+リンクの追加」より「新着情報」という名前でメニューを登録していきます。 これでメインメニューに「新着情報」ページへのリンクが作成されました。


実験的にビューモードの設定を変更して、コンテンツがどのように見えるのかを確かめてみましょう。
先ほどの「Teaser」の表示管理ページで「本文」フィールドのフォーマットを「デフォルト」に設定し、/newsページの表示を確認してみてください。

以下の通り、「概要文」だけが表示された状態から、本文全体が表示されるようになりました。
このように、フィールドの設定をビューモードごとに変えることで、1つのコンテンツをさまざまな形式で表示することが可能です。

今回は「新着情報」ページを、Viewsを使ってコンテンツの「Teaser(概要)」ビューモードを並べることで作成しました。もちろん、最初に作成したブロックと同様にフィールドを追加して作成することも可能です。フィールドとして表示するか、コンテンツとして表示するかは、時と場合に応じて使い分ける必要があります。
「Display suite」モジュール(拡張機能)を導入すると、フィールドの詳細なレイアウト配置やclassの追加など、ビューモードのページで詳細な設定も可能になります。
今回のまとめ
今回はDrupalの目玉機能「Views」を使って「新着情報」の一覧を表示するブロックとページを作成しました。 Viewsを使うとコードを書かずにかなりのことができるというのを実感して頂けたのではなでしょうか。今回使用した機能は、Viewsの機能のほんの一部に過ぎません。
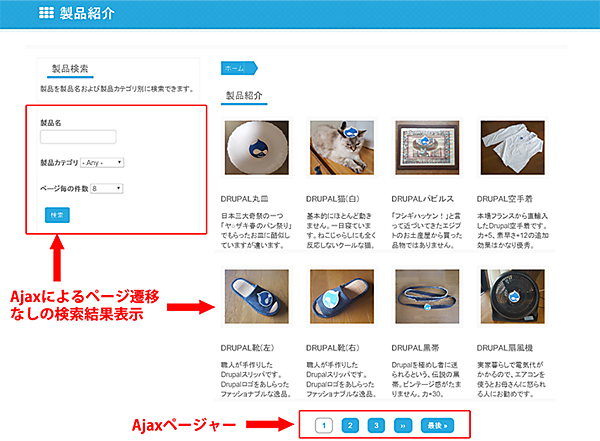
サンプルサイトの「製品紹介ページ」をご覧ください。製品の検索機能とページャー機能が実装されています。どちらもAjaxにより、ページ遷移なしで製品を表示する機能を備えています。Viewsを使うとこれらの機能も簡単に実装できます。次回はこれらの機能をViewsを使って実装していきます。
次回の配信予定日は来週です。ぜひ、次回もご期待ください。