複数のレイアウトを用意する
複数のレイアウトを用意する
前のページでは、大きさの指定をpxからspに変更すれば、画面の解像度に応じて自動的に拡大、縮小されると述べました。
しかし、大きさをspで指定しても、画面の縦横の切り替えに対応できません。この問題の解決には、横向きの画面用のレイアウトを別に用意する必要があります。
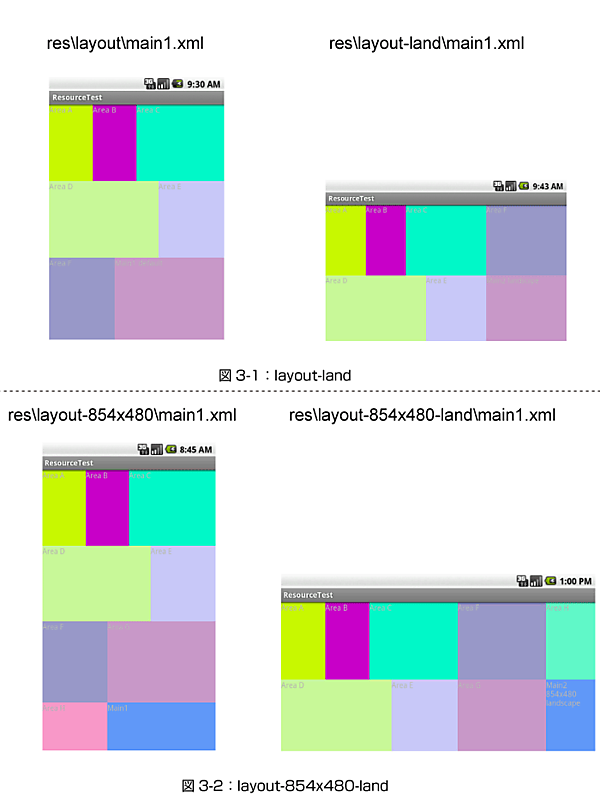
サンプルの/res_sample/layout-land/ディレクトリが、横向き画面用のレイアウトです。これを/res/へコピーしてください。
コピー後、もう一度サンプルを実行してください。図3-1のように、画面の向きが変わっても、正常に表示されていることが確認できます。
追加したディレクトリの中にあるmain2.xmlは、横向きの画面用に値を設定し直したレイアウトファイルです。"layout-land"でハイフンの後にある"land"が、リソースの修飾子です。修飾子"land"がついたリソースは、自動的にLandscape、つまり、画面が横向きのときに適用するという意味になります。
同様に、特定解像度に対応させるリソースも追加できます。
例えば、前のWVGAへの対応では、部品の大きさをsp単位で指定していても、WVGAとHVGAの縦横比の違いから、画面の一部が余ってしまっていました。
これを根本的に解決するには、WVGA専用に調整したリソースを別途用意する必要があります。
サンプル/res_sample/layout-854x480ディレクトリと、/res_sample/layout-854x480-landディレクトリを/res/へコピーしてください。それぞれのディレクトリのmain2.xmlは、WVGA用に表示内容を調整してあります。
この場合、追加したリソースディレクトリで"854x480"の部分が、画面の大きさがWVGA(854x480)の際に適用するリソースであることを表す修飾子です。
追加後にサンプルを再度実行すると、きちんと部品が表示されているのがわかります。また、縦横の切り替えに応じて表示内容も変わります。
まとめ
いかがでしたか?
ここまで、コード側で解像度を確認したり、レイアウトの切り替えを指示していない点に注目してください。 やったことは、/res/ディレクトリに、適切な修飾子をつけたリソースを追加しただけです。それだけで、後はリソースマネージャーが端末の種類や設定に応じて、自動的にリソースを切り替えてくれるのです。
Androidでは、リソースマネージャーを理解した上で適切に使えば、コードを一切書かなくても、さまざまな端末の解像度や向きにアプリを対応できます。
また、リソースマネージャーが管理しているのは画面のみならず、言語やメニュー、画像なども管理しているので、それらも同様、修飾子をつけることで、適宜環境に合わせて切り替えができます。
そこで次回は、ユーザーの設定に応じた表示言語の切り替えなど、画面以外のリソースの切り替えとその実例。また、トラックボール未搭載機種へ対応する為のリソースの用意について解説していきます。