さまざまなリソース切り替え設定

コード側の対応
それでは、コード側(MainActivity)を見ていきましょう。
端末にトラックボールがある場合、ユーザーがトラックボールを操作するとonTrackballEventが呼ばれるので、通常は onTrackballEventをオーバーライドすることでイベントを処理します。
コードでは、トラックボールが押された場合にshowToastメソッドを実行しています(44行目)。showToastメソッドは、画面に execute(または実行)と表示します(59行目)。
<code>
public class MainActivity extends Activity {
/*
* (non-Javadoc)
* @see android.app.Activity#onTrackballEvent(android.view.MotionEvent)
*/
@Override
public boolean onTrackballEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
// 画面に実行(execute)と表示する
showToast();
break;
}
return super.onTrackballEvent(event);
}
/**
* 画面に実行(execute)と表示する
*/
private void showToast() {
Toast.makeText(this, R.string.execute, Toast.LENGTH_LONG).show();
}
}
</code>
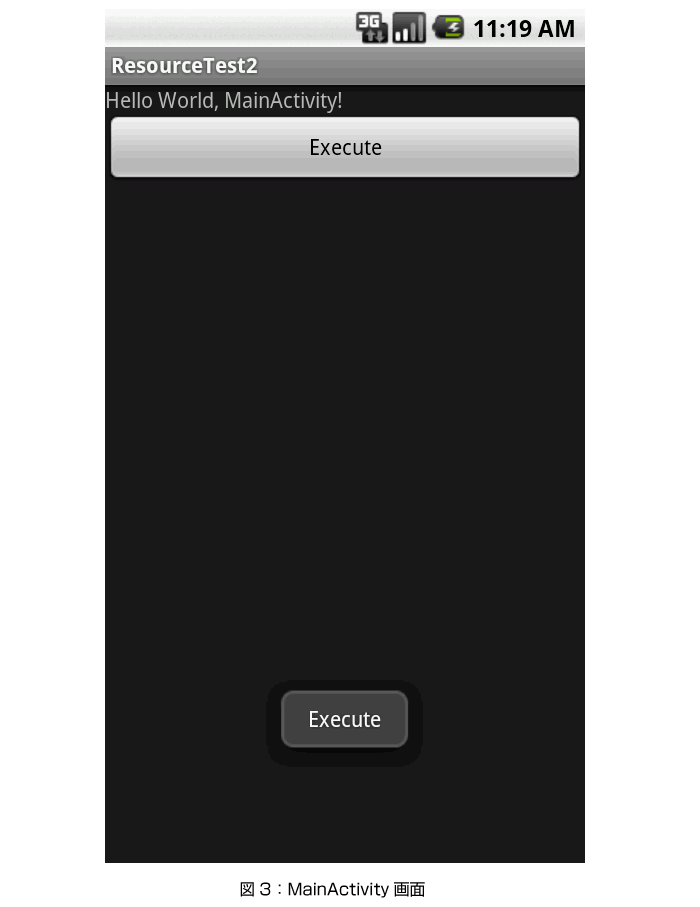
トラックボールが無い場合は当然、onTrackballEventが呼ばれることはありません。その代わり、nonav修飾子のついたリソースが選択されるので、画面にボタンを表示します。
繰り返しますが、今回の対応では、このボタンを押すことで、トラックボールが押された場合と同じ挙動(showToastの呼び出し)を予定しています。
ボタンが押されたときの処理は、サンプル・プロジェクト「MainActivity」の23行目から36行目で指定しています。現在はコメント・アウトされているので、コメントを外して有効にしてください。
ボタンが押されたときの処理の定義は、2段階で行います。
最初に、表示されたボタンのオブジェクトを取得して、次に、取得したオブジェクトがクリックされた時に実行されるリスナー「OnClickListener」を設定します。
コードでは、ボタン・オブジェクトの取得はfindViewByIdで行っています(25行目)。次に、取得したオブジェクトに OnClickListenerを設定しています(29行目から34行目)。
<code>
public class MainActivity extends Activity {
View mBtnExecute = null;
/*
* (non-Javadoc)
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 表示中のレイアウトから、ボタンIDと一致するオブジェクトを取得
mBtnExecute = findViewById(R.id.btn_execute);
// nullであれば、ボタンが存在しない
if(mBtnExecute != null) {
mBtnExecute.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
// 画面に実行(execute)と表示する
showToast();
}
});
}
}
}
</code>
そして、OnClickListenerでは、showToast()メソッドを実行しています(32行目)。
ボタン・オブジェクトを取得した直後のif文に注目してください(28行目)。ここでオブジェクトがnullでないかを判定しています。
これは、findViewByIdでオブジェクトを取得する際に、表示した画面中に指定したIDに対応するオブジェクトがなかった場合はnullを返すためです。
従って、トラックボールに対応した端末でbtn_executeのIDを持ったオブジェクトが存在しない場合は、戻り値がnullとなるためif文内は実行されず、OnClickListenerは設定されません。
このようにして、複数のレイアウト・リソースが切り替わる場合でも、表示しているレイアウトに含まれる画面の部品の有無に応じて、柔軟にコードを書くことができます。
まとめ
いかがでしたか。
今回は、ユーザー環境に応じた言語の設定と、トラックボールが無い端末で画面の操作系を変える方法について解説しました。
3回目にしてようやくコードを触りましたが、環境に応じて画面を構成する部品が増えたり減ったりしても、if文1つで容易に判断できることを理解していただけたと思います。
これまで見てきたように、個々の端末の特徴に合わせて調整したリソースを用意し、適切な修飾子を付ければ、切り替えはリソース・マネージャに任せることができます。
今後、さまざまな端末の登場が予想されますが、恐れることはありません。
開発者として、画面の大きさや操作系に応じて、構成や操作系の向上に注力すればよいのです。
次回は、端末に搭載されているセンサーの有無や、位置情報の取得方法が異なる点を想定したコードの書き方について解説します。
今回よりもさらにコード(プログラム)寄りの話になる予定です。
それでは次回、最終回でお会いしましょう。