応用編!Ajaxで表計算機能
グリッドデータの登録、更新、削除
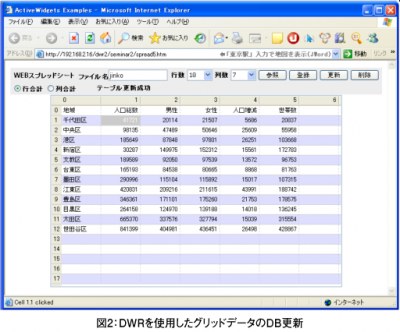
図2は「更新」ボタンをクリックして、表示されている東京都区人口を更新した後の画面です。前回紹介した参照も含め、登録、更新、削除処理では、DWRがサーバーとの通信で使用され、DWRサーブレット、JavaBeans経由でデータベースにアクセスします。
この画面で最初に登録、更新、削除ボタンをクリックした時のイベント処理から確認していきます。
リスト3はイベントリスナの設定です。ボタンクリックのイベントリスナは、initOnLoad関数内のsetListenerで行われています。このsetListenerは筆者が作成した関数ですが、第一引数のID値「mod」を属性に持つノードで、第二引数のマウスクリック(click)イベントを検知した時に、第三引数のmodGrid関数を呼び出します。
ここで、第一引数で指定されるノードは、リスト4のように各ボタンの上位ノード(TDタグ)になっており、下位ノードでのイベントを上位ノードで検知することになります。
このサンプルで使用されているイベントリスナ方式(DOMイベントモデル)のイベント処理では、発生したイベントはノード間を伝搬することができ、通常下位ノードから上位ノードに伝搬する「バブリングフェーズ」が使用されます。
このサンプルではバブリングでのイベント伝搬を利用し、リスト4に記述されている登録、更新、削除ボタンのクリックで発生したイベントを上位のTDタグで検知しています。
このようなイベントリスナの設定により、各ボタンクリックからmodGrid関数が呼び出されますが、modGridはリスト5のように、登録、更新、削除すべてのサーバーアクセス処理を行っています。
リスト5のmodGrid関数では、最初の2行でサーバーへの送信データ(テーブル名、行数、列数)を配列parmsにセットし、次のgetid(e)でクリックされたボタンのID値が変数eidに返されます。
getid(e)は筆者が作成した関数で、イベントオブジェクトeを引数にとり、イベント発生ノードのID属性値を返します。リスト5のように、登録、更新、削除の各処理要求はgetidから返されたeidを使用して判断・実行されます。
つまりこのサンプルではeidには登録、更新、削除の各ボタンノードのID値がセットされており、eidで処理を切り分けることができます。
このように切り分けて処理される、登録、更新、削除のDWRによるサーバー通信は、Ajax標準の非同期通信処理に比べて大変シンプルです。
リスト5の登録、更新処理ではこの2種類のテーブルアクセスをそれぞれ分けて行い、削除処理では両方まとめて行っていますが、DWRでのサーバーアクセスはすべて1行コードで行われています。またサーバーアクセスのレスポンス、つまり処理ステータスの表示は共通のmodStat関数を使っており、これも1行のコードで処理されています。
なお、上記の2種類のテーブルアクセスとは、テーブル名と行数、列数などから構成される「ヘッダー情報テーブル」と、グリッドの各セルデータを格納する「セル情報テーブル」を指します。
サーバー側処理プログラム
サーバー側ではDWR-Servlet経由で受け取ったリクエストデータを使用し、ヘッダー情報テーブル(table_hdr)とセル情報テーブル(table_dtl)の2つのテーブルを更新します。
リスト6とリスト7がそれぞれの更新メソッドですが、特にリスト7のセルデータ更新でDWRを使用した場合の特徴を見ることができます。
グリッドデータは、クライアントからJavaScriptの二次元配列としてサーバーに送信されリスト7のupdGridメソッドを、Javaでの二次元配列(String[][] cdat)として問題なく受け取り、更新データとして使用します。
つまりDWRが配列データの言語間の違いを吸収・変換しているのです。DWRではこのほかにも、主要なデータ型を自動変換する機能を持っており、ストレスを感じさせないサーバープログラミングを可能にしています。
サーバー側のプログラミングについては、本連載では詳しく触れませんが、「第2回:DWRでAjaxプログラムをかんたん作成!(http://www.thinkit.co.jp/article/136/2/)」で見てきたDWRを使用する場合の以下のサーバー側処理手順は、ここでも当然行われています。
- 作成したJavaBeansのdwr.xml登録
- DWRデバッグ画面での動作確認の手順、
それでは最後に、グリッド表示データを使用した簡単な表計算機能について紹介しましょう。