Plotrの設定と動作環境
最終回となる今回はグリッドデータを使用したグラフ表示サンプルを紹介します。Ajaxライブラリにはグラフ表示をサポートするものもいくつかありますが、ここでは「Plotr」を使用します。Plotrはグラフ表示専用のライブラリで、二次元で棒グラフ、折線グラフ、円グラフを描画することができます。
Plotrの各ブラウザの動作環境は以下の通りです。
・Firefox 1.5以上
・Safari 2.0以上
・Opera 9.0以上
・Internet Explorer 6.0以上(エミュレートモード)
PlotrはPlotrの公式サイト(http://solutoire.com/plotr/)から入手でき、解凍すれば使用することができます。原稿執筆時点(2008年7月)の最新バージョンはPlotr 0.3.0です。
Plotrの使用ではPrototype.jsの1.5.1以上、およびExplorerCanvas(excanvas.js)が必要ですが、これらのJSファイルはすべてPlotrのダウンロードファイル内に含まれています。
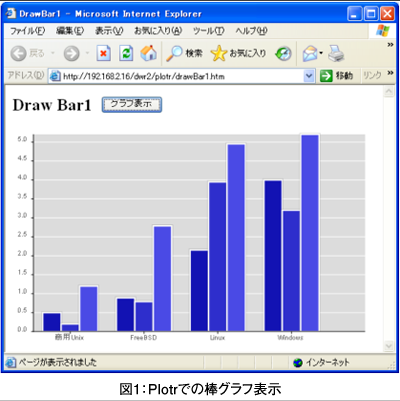
Plotrではcanvasタグを使用してグラフ描画を行っています。canvasタグはFirefoxや、Safari、Opera 9などではサポートされていますが、Internet Explorer 6とInternet Explorer 7ではサポートされていません。よってInternet Explorerでエミュレートするためにexcanvas.jsが必要です。エミュレートモードでの表示になるため、描画スピードはそれほど速くはありませんが、描画イメージは図1のように、業務システムなどでの使用に適合する標準的なものです。
Plotrでのグラフ表示プログラミング
それでは早速、Plotrを使用したグラフ表示サンプルから見ていきましょう。
図1はPlotrでの棒グラフ表示例で、「グラフ表示」ボタンをクリックすることで表示されます。このグラフ表示のプログラムについて、XHTMLでのタグ記述とJavaScriptでのプログラム記述に分けて見ていきます。
今回もサンプルファイル(http://www.thinkit.co.jp/images/article/136/4/13641.zip)(13641.zip/2.81 KB)をダウンロードできるようにしているので、ぜひダウンロードしてコードを確認しながら、読んでみてください。サンプルファイルを解凍すると、リスト1~10までのファイルがありますので、以降の説明ではそれを利用しながら解説していきます。
リスト1は、XHTMLを使用したタグ記述です。HTMLでもグラフ表示はできますが、AjaxのUI表現ではDOM(Document Object Model)が使用されることもありため、XML書式に準拠しているXHTMLの使用が推奨されます。
リスト1を例に、Plotrでグラフ表示を行うためのポイントを2つ紹介します。
1つ目が以下のように、scriptタグでprototype.js およびplotr.js、excanvas.jsの3つのJSファイルを指定していることです。prototype.jsはPlotr内部から使用されるので、プログラム記述では使用しない場合でも、必ず指定してください。
2つ目が、以下のようにdivタグの子ノードにグラフ表示エリアのcanvasタグを指定し、canvasタグにはプログラムからグラフ表示ボックスを指定するためのID属性、および表示ボックスのサイズを指定します。
以上がXHTML記述でのポイントですが、次はJavaScriptの記述について見ていきます。
- この記事のキーワード