基本的なアニメーションサンプル
基本的なアニメーションサンプル
これまでの情報をもとに簡単なアニメーションの作成方法をサンプルを用いて解説する前に、Flash Liteコンテンツを作成するための開発環境としては、Flash MXから作成することが可能です。ただし、古いバージョンのFlashの場合は、Adobeサイトより別途アップデータをインストールする必要があります。
Flash MXの場合は、アップデート(http://www.adobe.com/jp/devnet/devices/i-mode.html#resources)をインストールすることで、Flash Lite 1.0のコンテンツが作成できます。
Flash MX Professional 2004の場合は、アップデートの必要なくFlash Lite 1.0コンテンツが作成できます。また、アップデート(http://www.adobe.com/jp/support/flash/downloads.html#flashmx2004)をインストールすることで、Flash Lite 1.1のコンテンツが作成できます。
Flash Professional 8以上の場合は、アップデートの必要なくFlash Lite 1.1コンテンツが作成できます。
それでは、基本アニメーションの作成方法を解説するにあたり、まずはこちらからサンプルをダウンロード(http://www.thinkit.co.jp/images/article/144/1/14411.zip)してください(14411.zip/8.65 KB)。
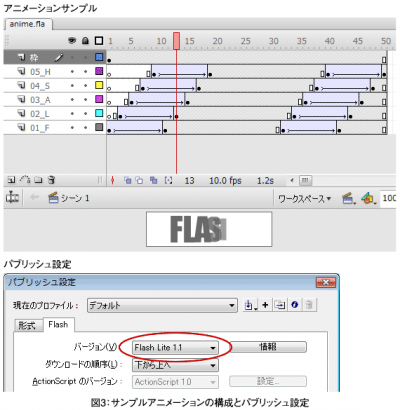
今回のサンプルでは、まずはFlash Lite 1.1の基本として、スクリプトを記述しないアニメーションのみの構成としました。アニメーションの内容は、「Flash」という文字が1文字ずつパラパラと現れ、そして消えていくループアニメーションとなります。サイズは「180×50px」、フレームレートは「10fps」で制作します。
Flash Lite 1.1でアニメーションのコンテンツを作る場合、基本的には通常のFlashコンテンツの作り方と大きく変わることはありません。シンボルを作成しインスタンスを配置して、モーショントゥイーンでアニメーションをつけていきます。
図3のように、それぞれ1文字ごとにシンボル化し、それらをレイヤーごと配置させます。そして、アルファ0から100へとトゥイーンさせていきます。その時に、タイムラインで開始フレームを1文字ごとにずらしていくと、パラパラと時間差で流れてくるアニメーションを作ることができます。
文字がすべて現れた後は、そのまましばらく文字を表示させておき、また適当なタイミングで、1文字ずつアルファを0にトゥイーンをかけていきます。
アニメーションが完成したら、パブリッシュを行います。その際にバージョンは「Flash Lite 1.1」に設定して書き出します。
以上で、サンプルは完成となります。
インライン再生について
さて、前述で説明したように、Flash Liteの再生方法は2通りの方法があります。
インタラクティブ再生であれば、FTPクライアントなどでswfファイルをサーバーへアップロードし、携帯から直接swfファイルへのURLを閲覧すれば、サンプルのswfファイルを携帯で閲覧できるようになります。
上記の場合、サイズを180x50pxで作成しているため、縦・横の比率が維持されたまま、携帯の画面サイズにフィットするよう拡大されて再生されると思います。インタラクティブ再生の場合は、携帯の画面サイズに合わせて自動的にFlash Liteコンテンツのサイズも調整されます。場合によっては文字が読みにくくなったり、画像がにじんだりするケースもあります。その場合は、再度調整などを加えていきましょう。
また、今回のサンプルではアニメーションのみでキーイベントがないため、インライン再生をさせても問題ありません。
その際にHTMLに記述するソースは下記の通りです。
HTMLの各項目の内容は下記になります。
・data:swfファイルへのパス
・width:横幅のサイズ
・height:高さのサイズ
・bgcolor:swfファイルの背景色
・loop:ループ再生させるかさせないかの設定(on/off)
・quality:画質の設定(high/medium/low)の3段階
HTMLにswfファイルを貼(は)り付ける場合は、各キャリアともほぼ共通で記述できます。若干、PC版でのFlash制作と異なる部分はあったと思いますが、基本的にはそう大きく変わることはありません。
次回は、いよいよ本格的にFlash Lite 1.1のスクリプトの解説をしていきます。
なお、本稿の執筆にあたって、以下を参考にしました。
「特集1:携帯電話サイト こと始めリファレンス」『Web Designing 2008年7月号』毎日コミュニケーションズ発行(発行年:2008)
- この記事のキーワード