「Alexa、明日の天気を教えて」
「○○町の明日の天気は晴れ、降水確率は、・・・」
Alexaって本当に便利ですね。
日本語の音声を高精度で聞き取って、尋ねたことにすばやく応えてくれる有能なアシスタントです。Amazon Echo、Echo Dotの一般販売が始まり、これらのデバイスで利用できるAmazonの音声サービスAlexa(アレクサ)が日本でも身近なものになってきました。
そんなAlexaにできることを増やすのが「スキル」と呼ばれるアプリケーションです。スキルはサードパーティーが開発することができ、Alexaに新たな返答のパターンを追加したり、他のサービスから情報を取得させたりすることができます。また自社のサービスと連携させて、ユーザーに音声インターフェースを提供するというようなことも、Alexaのスキルを開発することで簡単に実現できてしまいます。
この連載ではAlexaのスキルの開発方法について、実際にコード例を示しながら伝えていきたいと思います。第1回では、以下の4つについて学ぶことにします。
- スキルのアーキテクチャ
- スキル開発の流れ
- スキル開発に必要な環境
- サンプルを基にして実際にスキルを作って試す
実際にスキルを作って動かしてみることで、開発の流れをつかむことが目標です。それではさっそく始めましょう。
スキルのアーキテクチャ
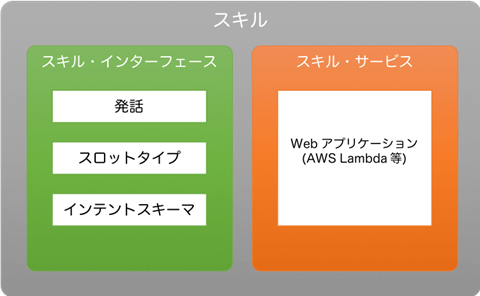
Alexaのスキルは次の図に示すように、大きく2つの要素で構成されています。
1. スキル・インターフェース
スキル・インターフェースは、音声入力を受け付けてプログラムで処理できる形に変換する役割と、返答の内容を音声に変換する役割を担っています。この部分の動作は、Alexa Skills Kit(ASK)開発者コンソールと呼ばれるWebサイトを通じて設定します。開発者コンソールは、Alexaコンソールや、開発者ポータルとも呼ばれています。
スキル・インターフェースを構成する要素
- 発話:スキルとどのような言葉で対話できるかを定義する情報
- スロットタイプ:場所や数値など、ユーザーによる入力の種別
- インテントスキーマ:スキルの機能を定義する情報
スロットタイプについては、次回以降の記事で取り扱います。
2. スキル・サービス
スキル・サービスは、実際の処理内容や返答内容を決める部分です。その実態はJSON形式の入出力を持つWebアプリケーションで、スキル・インターフェースからはHTTPSでアクセスされます。
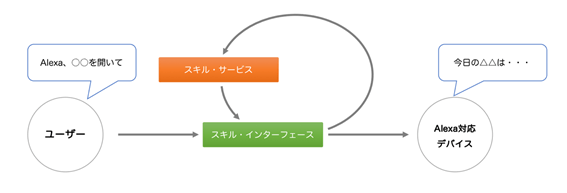
これにAmazon Echoに代表されるAlexa対応デバイスが加わり、Alexaと実世界との橋渡しを行います。これらの関係は次の図のようになります。
ユーザーによるリクエストは、以下のような流れで処理されます。
ユーザーの発話がスキル・インターフェースに入力される
↓
スキル・インターフェースが発話内容を解析し、スキル・サービスの中の対応する機能を呼び出す
↓
スキル・サービスが実際の処理を行い、返答内容をJSON形式でスキル・インターフェースに返す
↓
スキル・インターフェースが返答内容をAlexa対応デバイスに通知する
↓
Alexa対応デバイスが返答内容を音声に変えて発する
スキル開発の流れ
スキルの開発はWebアプリケーションの開発などと同じように、設計、実装、テストという流れで行います。今回は初回ということもあり、基本的なスキルの設計のポイントと、実装の流れについて簡単に触れておきます。
スキルの種類を決定する
現在、Alexaのスキルには次の3つの種類があります。
- 1. カスタムスキル
- 任意の音声対話(カスタム対話モデル)を指定して、任意の処理を行うことができます。最も柔軟なスキルの開発手段です。
- 2. スマートホームスキル
- 照明やサーモスタットなどのAlexaに対応した専用機器を制御する場合には、スマートホームスキルとして開発を行います。
- 3. フラッシュブリーフィングスキル
- Alexaの持つフラッシュニュースに独自のコンテンツを提供する場合には、フラッシュブリーフィングスキルとして開発する必要があります。
今回は、カスタムスキルを扱うことにします。
音声対話を設計する(対話モデル)
まず、ユーザーにAlexaとどのように対話させるかを決めます。これを「対話モデル」と呼びます。最も基本的な対話モデルは、次のようになります。
ユーザー:アレクサ、来場者カウントを開いて
Alexa:今日の来場者数は156人です。
イベントの運営者が来場者の数をAlexaに尋ねるという想定です。ここでのポイントは、「来場者カウント」というこのスキル固有の名前です。これを「呼び出し名」と呼びます。ユーザーはスキルと対話を始めるために、必ずこの呼び出し名を言わなければなりません。この単純なスキルでは「来場者カウント」という名前で呼び出された直後に、現在の来場者数を答えます。このような、音声でのやりとりの流れが対話モデルです。
「?を開いて」という言葉は、特定のスキルを呼び出すために、Alexaに予め用意された機能です。スマートフォンの操作で、アイコンをタッチしてアプリケーションを呼び出すのに似ています。上記のシンプルな例では、「スキルを開くと来場者数を返す」という1つのことを行います。実際には、以下の例のようにスキルに複数の機能を持たせることができます。
ユーザー:アレクサ、来場者カウントで来場者数を教えて
Alexa:今日の来場者数は156人です
ユーザー:アレクサ、来場者カウントで欠席者数を教えて
Alexa:今日の欠席者数は18人です
この例では「来場者数を教えて」「欠席者数を教えて」という、2種類の異なったリクエストに返答しています。言い方を変えると、「来場者数を答える」「欠席者数を答える」という2つの機能を持ったスキルと言えます。この個別の機能のことを、Alexaの世界では「インテント」と呼びます。
来場者数を答えるインテントの呼び出しに「来場者数を教えて」という言葉を使っています。この呼び出し方は、1つのインテントにつき複数のパターンを設定することができます。呼び出し方のパターンのことを「サンプル発話」と呼びます。
つまり、
インテント(=機能)を決定する
↓
呼び出し名とサンプル発話を決めて対話モデルを設計する
というのが基本的な設計手順となります。
スキル・インターフェースを実装する
設計で決めた呼び出し名、インテントごとのサンプル発話をAlexa Skills Kit開発者コンソールを使って設定します。具体的な手順については後ほど説明します。
スキル・サービスを実装する
インテント(=機能)の呼び出しに対応したプログラムを、Webアプリケーションとして実装します。AWS Lambdaを使って実装する場合には、Node.js、Java、Python、C#のいずれかの言語を使用しますが、今回はNode.jsを使用します。スキル・サービスの実装が終わったら、そのエンドポイント(HTTPSのURL)をAlexa Skills Kit開発者コンソールでスキル・インターフェースに設定します。
AWS Lambdaは開発者が書いたコードをクラウド上で実行させられるサービスで、アプリケーションを「関数」単位で取り扱えることが最大の特徴です。例えば特定のWeb APIを持ったサーバー機能を構築する場合、通常は「Webアプリケーションを開発して公開」という作業が必要となります。ところがAWS Lambdaを使うと、APIで処理したい箇所(=関数)だけをプログラミングし、即座に公開することができます。AWS Lambda 上に作成した関数は、外部から「トリガー」と呼ばれる機能で呼び出されます。今回の例では、Alexa のスキルサービスに必要な部分だけを実装した関数を作成し、Alexa Skills Kitのトリガーをセットすることで、簡単にスキルサービスを実現できます。
その他にもAWS Lambdaには「特定のデータベースに変更が加えられたら呼び出す」など様々なトリガーが用意されています。小さな機能を積み上げてアプリケーションを開発していくのに適したツールですので、ぜひ活用してみてください。
スキルをテストする
完成したスキルは、Alexa Skills Kit開発者コンソールのAlexaシミュレーターを使ってテストすることができます。PCのマイクに向かって話す、発話の内容をタイプする、JSON形式でWebアプリケーション部分の入出力を確認する、などのテストが行えます。
スキル開発に必要な環境
Alexaのスキルは、Alexa Skills Kitと呼ばれるツールを使って開発します。Alexa Skill KitはWebブラウザから利用するツールなので、パソコンが1台あればスキルの開発環境が整います。
また、アーキテクチャの項で説明したように、Alexaが受け付けた指示を実際に処理するためのWebアプリケーション・サーバーも必要になります。こちらについては、Amazonが提供するAWS Lambdaと呼ばれるクラウドサービスを使えば、面倒な初期設定なしで簡単に構築できますし、Webブラウザがあれば利用できます。
スキルの開発に必要なものを整理してみます。
PC
スキルの動作に必要なコードの記述、およびAlexa Skills Kit、Amazon Web Services(以降、AWS)にアクセスするために使います。Windows/MacのいずれでもOKです。ほとんど全ての作業はWebブラウザを使って行えますが、その他にテキストエディターがあると作業がはかどります。
Amazon Developerアカウント
Alexa Skills Kit開発者コンソールを利用するためには、Amazon Developerアカウントへの登録(無料)が必要です。AmazonのWebサイト上の説明では、「開発者ポータルアカウント」とも呼ばれています。
Amazon Developerアカウントの登録は、以下のURLから行います。
https://developer.amazon.com/ja/alexa
Amazon Web Service(AWS)のアカウント
AWS Lambdaを利用するためには、AWSへの登録が必要です。AWS Lambdaは有料のサービスですが、毎月100万リクエストまでは無料で呼び出すことができますので、今回のサンプルプログラムを動かしてみるだけであれば、おそらく費用はかかりません。
AWSアカウントの登録は、以下のURLから行います。
https://portal.aws.amazon.com/billing/signup#/start
登録の途中に、電話による認証手続きがあります。また、登録の最後にサポートプランの選択画面が出てきますが、特に理由がなければ「ベーシックプラン(無料)」を選びましょう。
Alexa対応デバイス
実機で動作を確認する際には、Amazon Echo、Echo Dotまたはサードパーティーが販売するAlexa対応デバイスが必要です。今回は実機を使わず、シミュレーターで動作を確認をしてみます。
それではいよいよ、実際のスキル開発に入っていきましょう。