はじめに
オブジェクト指向プログラミングを「理解」するのは難しいと言われます。使用する言語がオブジェクト指向であれば、開発者は特に意識せずともオブジェクトを使うプログラミングになっていることがあり、ことさら「オブジェクト指向」を考えなくても、簡単なプログラムは作れてしまいます。
また「オブジェクト指向」というのはプログラミングのスタイルであって、それがすでに身についている人にはあたりまえの方法ですが、他人に説明するのは難しいのです。自転車に乗ることや跳び箱を飛べるようになることにたとえてもいいでしょう。小さな子供にとって、自転車に乗れるようになることは一種の試練です。何度も転びながら練習をし、ある日突然乗れるようになります。一度乗れるようになれば、なぜ今まで乗れなかったのか、乗れない自分が乗れるようになるには何が課題だったのか、本人にはわからないし説明できません。
C#などのオブジェクト指向言語は、「オブジェクト指向プログラミング」によってプログラミングするように設計されています。「オブジェクト指向」を意識することで、コードが合理的になり、少ない行数で、簡潔にプログラミングでき、また将来の変更にも耐えうるコードになります。もちろん「オブジェクト指向」でなければ実装不可能なものもあります。
私自身、プログラミングを始めたころ、オブジェクト指向について書かれた本を何冊も読みましたが、なかなか理解できず悶々としたことを覚えています。「オブジェクト指向プログラミング」を「理解」するためには、自分でコードを書き、その合理性を実感することが必要です。この記事では「15パズル」と呼ばれる簡単なパズルゲームを作ることで「オブジェクト指向プログラミング」を理解していただけるように書きました。ぜひ自分で手を動かし、コードを書いて「オブジェクト指向プログラミング」を身に着けてください。
なお、この記事はVisual Studioでデザイナを使用して簡単なプログラムを作った経験がある読者を対象にしております。そのため、Visual Studioの使い方は細かく説明しませんのでご了承ください。また、この記事を書いた時点で最新のVisual Studioのバージョンは2019ですが、この記事ではMicrosoft Visual Studio Community 2017 Version 15.8.8を使っています。
15パズルについて
ご存知の方も多いでしょうが、「15パズル」について簡単に説明します。このパズルは、平たいケースに15個の正方形のタイルが収められています。タイルには1から15までの連番が書かれています。ケースには縦横4×4の16枚のタイルが入る大きさになっていて、一か所は空きになります。最初、タイルを無作為にケースに収め、タイルを空いているスペースに移動させることを繰り返して、ケース内に左上から右下へ、1から15のタイルが順番に並ぶようにすることがゴールになります。
プログラムの概要
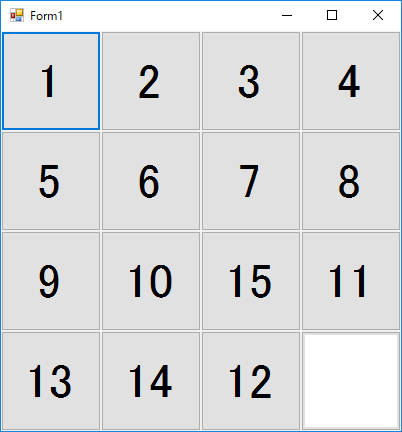
15パズルをプログラミングで作るには、どのようなことが必要になるでしょう。まず画面のデザインです。Windowsフォームに縦横4×4にタイルが並ぶイメージは、以下のようになります。
この図の状態は、右下の3つのタイル「15」「11」「12」を何度かクリックして動かすとゴールにたどり着く直前の状態です。タイルはボタンで作ることにしましょう。画面では右下の隅が空いていますが、ここに見えない「16番目」のタイルを置くことにします。タイルをクリックすると空きのある所に移動することになりますが、この動作を「見えない16番のタイルと位置を交換する」ことで実現します。
必要な機能
このパズルに必要な機能を考えます。箇条書きで列挙してみます。
- タイルに番号をつけて並べる
- ゲームの初期化でタイルをランダムに並べ替える
- タイルをクリックすると、そのタイルの条件によって「見えない16番」のタイルと位置を交換する
- 交換できる条件は、クリックしたタイルと16番のタイルが接していることとする
- タイルが1番から15番まで左上から右下に向かって順番に並べばゴールとし、メッセージボックスでメッセージを表示する
オブジェクト指向でないコーディング(画面のデザインをデザイナで作る)
オブジェクト指向を考えずにコーディングするとどうなるでしょう。まずVisual Studioは「ツールボックス」からマウスでボタンコントロールをクリックすることで、視覚的に作成できます。作ったボタンの大きさや位置はマウスでドラッグ指定することもできますし、正確な値に決めたければ「プロパティ」ウィンドウでキーボードから数値を入力して決めることもできます。
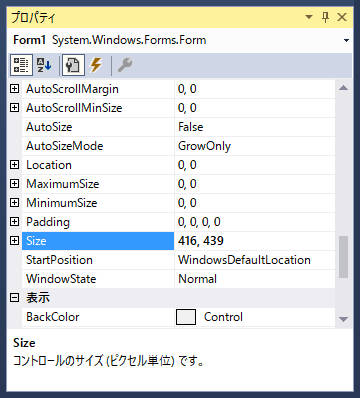
新しいプロジェクトを開始したら、フォーム全体の大きさを決めましょう。ここではプロジェクト名を「SampleProject」とします。フォームの大きさはボタンの大きさによって決まるので、まずボタンの大きさから決めなければいけません。ボタンの大きさを100×100とすれば、縦横に4つ並ぶので、フォームの内側は400×400が必要です。フォームは上部にメニューバーがあり、左右と下に枠があるので、全体を416×439に設定するとうまくいきます。
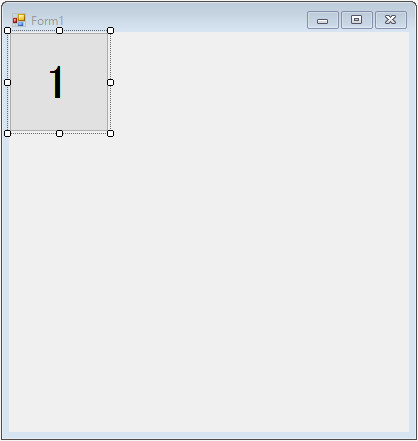
次の画面は、ツールボックスからボタンを選んで画面に配置し、位置を整え、テキストを数字の「1」に変え、フォントを36ポイントに変更したところです。このように画面レイアウトをデザイナで作っていきます。
残りのボタンについては、大きさはすべて100×100、テキストは数字の2、3、4……となります。またボタンの位置は、x座標とy座標を0、100、200、300と増やしていきます。ボタンの名前は、button1、button2、button3……と自動的に付けられます。
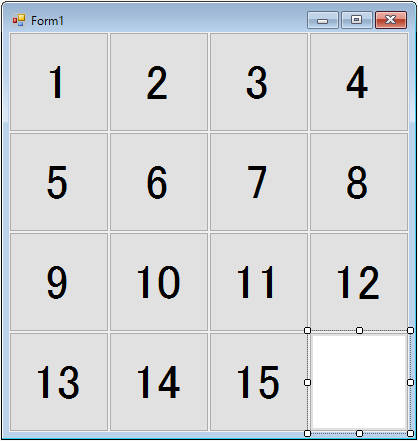
次の画面は、ボタンを16個並べて画面を作ったところです。16番目のボタンだけはテキストを空欄にし、BackColorをWhiteに変えて空白に見えるようにしています。
これで画面のデザインができました。ここまでコードは1行も書いていません。しかしフォームをマウスで右クリックして「コードの表示」をすると、次のようになっているはずです。
リスト1:デザイナでボタンを作ると以下のコードがすでに作成されている
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace SampleProject
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
}
}
このようにコードは見えませんが、デザイナでボタンを作ると、Visual Studioはそのデザインに相当するコードを背後で自動的に作ってくれています。でもそれは開発者が間違って変更してしまわないように隠蔽されており、ここでは見えていません。
次回は、オブジェクト指向でないコーディングで実際にボタンを動かすためのコードを作っていきます。