はじめに
コンピューターが珍しい頃はシステムにできることは多くありませんでしたが、技術の進歩が進むにつれてシステムにできることが増えて、求められる要求も高くなりました。
これまでは「リリースの度にメンテナンスのお知らせ」が表示され、一時的にサービスが利用できないこともよくありました。今では、そのようなお知らせを見かける機会も少なくなり、Webアプリケーションであればサービス停止されることなく、いつの間にかUI変更や新機能が加わっているということも珍しくありません。
このサービスを止めないリリースという点は、開発のやり方が変わる転換点になったと思っています。これまではリリースするためにシステムの一時停止が不可避だったため、ビジネス部門の理解を得つつも頻度をできる限り減らすために、慎重に準備を重ねてから1回のリリースを行なっていました。
技術の進歩によりサービスを停止せずに機能変更などが行えるようになったことでリリースに対するハードルが下がり、これまで以上に頻度と回数を増やせるようになりました。また、ビジネス側からもより迅速な機能リリースが求められるようになり、開発者側は様々なツールやサービスを駆使して開発スピードを高めていく必要があります。今回は、DevOpsの中でも「自動化」や「生産性」という観点に少し目を向けつつ、開発の基本のキついて一緒に理解を深めていきましょう。
DevOpsするためのクライアント環境
IDEの選択
Webアプリケーションやモバイルアプリケーションを開発する際に、中心的な役割を担うのがシンプルなテキストエディタや統合開発環境(IDE)と呼ばれるものです。 特にIDEが登場してからは、シンプルなテキストエディタよりもIDEの方が手軽に開発環境を手に入れられることから注目されています。その中でもVisual Studio Code(VS Code)は軽量かつ無料で使用できるため、人気が高いツールの1つです。モバイルアプリケーションの領域では、XCodeやAndroid Studioなどがよく使用されています。
なぜIDEを使用するのかについては、開発サイクルを回していくために必要な最低限のツールが一式手に入ることが1番大きいと思います。特にモバイルアプリケーションの領域では、ビルドやアプリストアへの配信など複雑なプロセスがありますが、IDE内で完結できます。最近ではCI/CDとの連携もサポートされ始めています。
必要なプラグインの導入
プラグインとは、IDE内で機能を拡張できる仕組みのことです。ツールによっては拡張機能とも言います。IDEによっては最初から様々な機能が有効になっているものと、必要に応じて有効化していくものがあります。VS Codeは後者です。VS Codeは軽量な反面、使い勝手を良くしていくためには拡張機能のインストールが不可欠です。また、特定の言語に特化しているものではないため、言語ごとに拡張機能のインストールや細かい設定も必要になります。
最初に使い勝手を良くしていくための設定は、多少手間が必要ですが、それでも軽量でサクサクと使用できる点は気に入っています。IDEを使用するときにどのような拡張機能を使うと良いのか、という話によくなります。挙げはじめるとキリがありませんが、今回は数ある中から2つだけ簡単に紹介します。
1つ目は、GitHubとの連携を強化するための拡張機能で、ブラウザにアクセスすることなくイシューやプルリクエストの管理が行えるものです。2つ目は、CIツールとしてお馴染みのCircleCIとの連携を強化するための拡張機能です。こちらも、Webブラウザにアクセスすることなく、ワークフローの実行状況などを確認できるため、コーディングしながら進捗を確認できる点が便利です。
・GitHub Pull Requests and Issues
https://marketplace.visualstudio.com/items?itemName=GitHub.vscode-pull-request-github
・CircleCI
https://marketplace.visualstudio.com/items?itemName=circleci.circleci
デバッグ環境をどこに置くか
結論から言うと、まだローカル環境です。デバッグ時にはデータの状態により発生する不具合もあるため、意図的にデータを直接書き換えることもあります。その際に誤ってデータを壊してしまったとしても他に影響を与えにくいからです。 また、IDEのデバッグ機能が使用できるため、行レベルでの調査が行える点もローカル環境のメリットと言えます。
冒頭に「まだローカル環境」と言った背景としては、VS Codeでリモート開発という機能が積極的に強化されています。その機能を使用することでリモートなサーバーに接続しながらVS Codeを起動できるため、直接デバッグすることも可能になります。
しかし、そもそもの機能自体がまだプレビュー版で正式リリースされていないことと、リモートな環境に接続しながら作業することについてはあるべき使い方などを模索していく必要があると感じていますが、今回は詳しく触れません。
Gitを使って開発を始めよう
ここからは、実際にコマンドを実行しながら、Gitを使った簡単な流れを2つ紹介します。
新規プロジェクトを作って始める
1つ目の流れは、Gitを使ったバージョン管理を0から始める方法です。個人開発など1人から手軽に始められます。
まず、設定ファイルやソースコードを置くための作業ディレクトリを決めます。今回はsample-projectという名前で作成します。Finder(Macの場合)から直接ディレクトリを作成することもできますが、コマンドラインを使った手順で説明します。
次のコマンドを実行するとディレクトリが作成されます。
mkdir sample-projectディレクトリが作成できたらsample-projectのディレクトリに移動します。
cd sample-project変更履歴の記録を開始したいので、Gitを初期化します。
git init初期化コマンドを実行すると、ローカルリポジトリが作成されて変更の追跡が始まります。
これでGitを使用する準備が整いました。
既にあるリモートリポジトリを使用する
2つ目の流れは、リモートリポジトリから開発を始める場合です。新しく参加したプロジェクトなどでよくあるパターンです。
まず、クローンを実行してローカルに情報をコピーします。今回はリモートリポジトリとしてGitHubを使用しています。初めてクローンする場合には認証が必要になるため、注意が必要です。また、認証方法の流れは使用する通信方法(SSHやHTTPSなど)により手順が異なりますが、今回はHTTPSの手順を例に説明します。
この手順では、別にCLIツールをインストールする必要がありますが、他の方法に比べると手順が分かりやすいです。
・GitHub CLI | Take GitHub to the command line
https://cli.github.com/
上記のリンクからGitHub CLIをインストールします。インストールが完了したら、次のコマンドを実行してブラウザからGitHubにアクセスして認証を行います。
gh auth login認証が成功したら、クローンのコマンドを実行します。現在のディレクトリに、リポジトリ名でサブディレクトリが作成されます。例えばsample-projectというリポジトリをクローンした場合は、デフォルトでsample-projectというディレクトリ名になります。
また、URLの後ろにsample-other-projectというディレクトリ名を指定することでディレクトリ名を変更できます。
git clone https://github.com/xxxxxx/sample-project.gitディレクトリが作成されたら、ディレクトリを移動します。
cd sample-project既にあるリポジトリをクローンして開発を始める場合は、Gitが有効になっているため初期化コマンドは不要です。
ブランチの作り方
Git/GitHubではデフォルトでmainブランチが用意されていますが、開発サイクルの中でこのブランチに直接Pushを行うことはありません。何らかのブランチを作成し、そこからマージします。ブランチ名は安易に独自化するのではなく、Git-FlowやGitHub-Flowなどのブランチモデルをベースに採用する方がオンボーディングなどの面でもメリットがあります。もちろん、これらが理想的というものではないと考えており、異論や反論が出やすいところかと思います。
前置きが少し長くなりましたが、今回はswitchを使ってブランチを作成します。コマンドの引数を少し解説するとgit switchはブランチを切り替えるものですが、オプションに--createを付けることでブランチを作成します。
feature/sampleはブランチ名です。好きな名称で命名できますが、feature/のようにプレフィックス名を付けることで、同じようなブランチをより分かりやすく命名できます。
git switch --create feature/sample次のコマンドを実行し、作成したブランチがアクティブになっていることを確認します。ブランチ名に付いた「*」印が目印です。
git branchコードの編集から動作確認まで
コードの編集とコミット
これまでの流れで、新しいブランチを作成しました。次にコードの編集からコミットまでの流れを説明します。
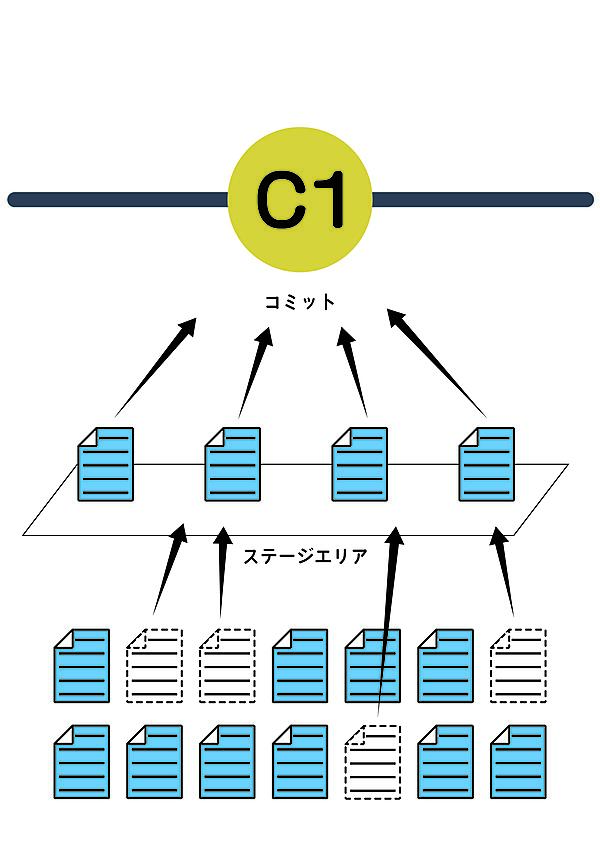
通常であれば何らかのエディタを使ってコードを編集しますが、今回はechoコマンドを使ってファイルを作成します。ファイルの編集が終わったら変更内容を記録します。Gitならではの領域としてステージエリアというものがあります。まずそこに1度変更内容を追加してからコミットする手順(図)となるため、git addを実行してからgit commitを実行します。
最後にgit logを実行して、先ほど追加した内容がコミットされているか確認します。
echo "Hello World" > README.md
git add README.md
git commit -m "Add README"
git log --oneline -1プルリクエストの作成
プルリクエストは、GitHubが最初に提供した機能と言われています。コーディングした人が他者にソースコードのレビューとマージを依頼する機能です。GitHub上で設定することで、developやmainブランチにマージを行う際にプルリクエスト作成を必須にできます。
プルリクエストは必ずマージする必要もなく、レビューのみを行ってからクローズするというやり方もできます。プルリクエストを作成するには、GitHubのWeb画面から作成するか、コマンドラインから作成します。Webから作成する場合は、Pull Request > New pull requestから作成することができます(図)。
コードレビュー
プルリクエスト機能を活用することで、ソースコードに行レベルでコメントでき、レビュー時のやり取りがスムーズに行えます。また、プルリクエスト上にコミュニケーションを集約することで、やり取りが分散せずにナレッジの集約にも繋げられます。
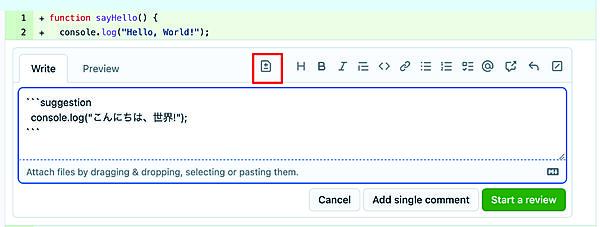
指摘する際にも、提案機能を活用すれば(図)、言葉で事細かく指示せずとも変更後のコードをベースに相手に伝えられます。提案を受けた側も、内容を確認してから問題がなければそのまま新しいコミットとして変更を取り入れられるため、双方がスマートにやり取りできるようになります。
おわりに
今回は、アプリケーションエンジニアの立場から、DevOpsにおける開発環境や開発サイクルの中で使用するツールとして、前半でIDEについて説明しました。今後も様々なツールとの連携が進んでいくと思いますので、IDEの活用は今後も重要になってくるでしょう。
また、後半ではGit/GitHubの基本的な使い方を簡単に説明しました。今回説明した内容以外にもまだまだ多くの機能がありますので、興味がある方は今後の学びに繋げていただければ幸いです。