リリースアプリのビルドとインストーラの作成
リリースアプリのビルドとインストーラの作成
デバッグビルドができたので、今度は公開用のリリースビルド方法を解説します。さらに、TAURIでリリースビルドすると「MSI」ファイルのインストーラまで一緒に作成されます。
リリースビルドの際は、必ず「src-tauri」→「tauri.conf.json」ファイルの「identifier」の値をユニークな(一意の)名前に変更してください。例えば、ここでは「com.tauri.hello」に変更してユニークなアプリ識別子に変更しました。
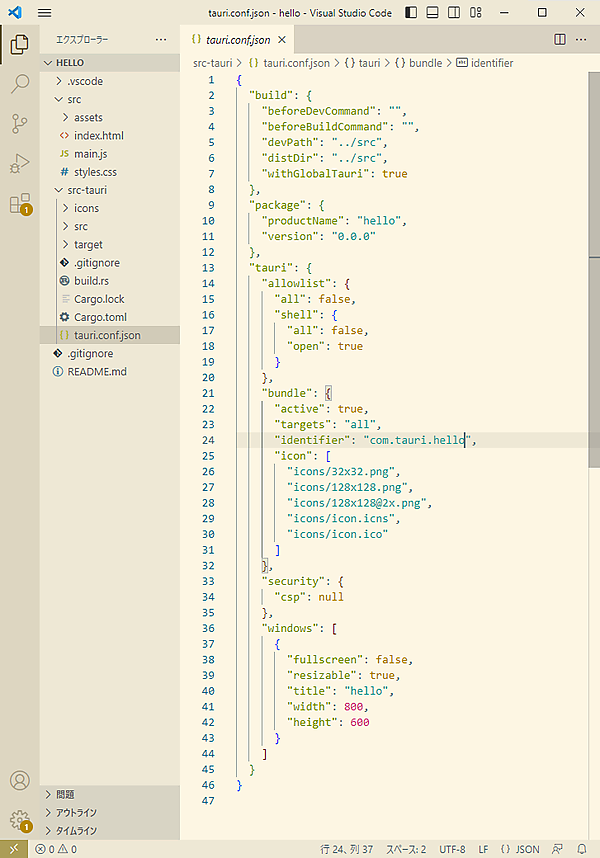
・「src-tauri」→「tauri.conf.json」ファイルでTAURIの設定"bundle": {
"active": true,
"targets": "all",
"identifier": "com.tauri.hello",
"icon": [
"icons/32x32.png",
"icons/128x128.png",
"icons/128x128@2x.png",
"icons/icon.icns",
"icons/icon.ico"
]
},ターミナルで次のコマンドを実行すると、リリースビルドします。「$ cargo tauri dev」と異なり、ビルドが成功しても自動的にアプリは実行されません。
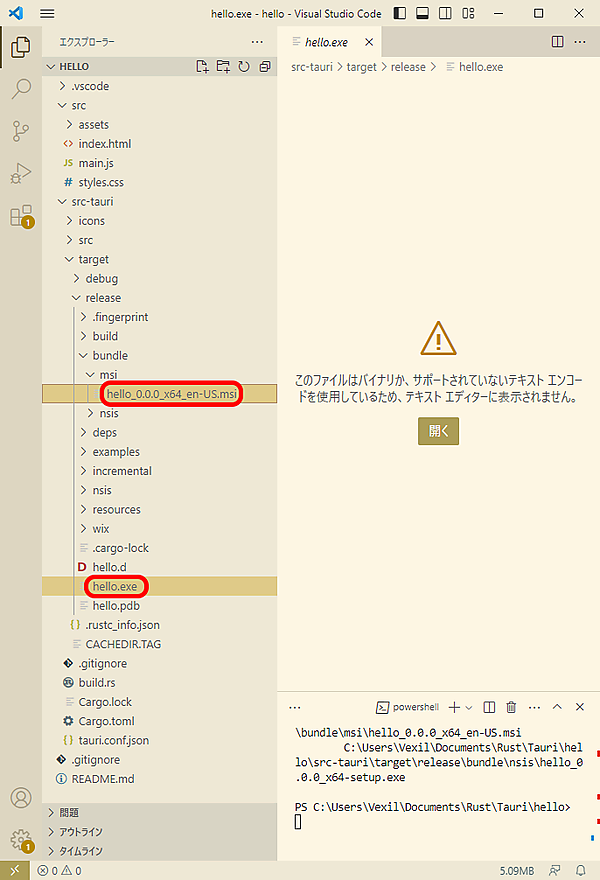
・リリースビルドのコマンド$ cargo tauri buildリリースビルドに成功したら「src-tauri」→「target」→「release」に実行ファイル「hello.exe」が作成されます。さらに「src-tauri」→「target」→「release」→「bundle」→「msi」にインストーラファイル「hello_0.0.0_x64_en-US.msi」が作成されます(図10)。試しに、この2つのファイルを実行して動作確認をしてみましょう。
インストーラファイル作成の設定
「src-tauri」→「tauri.conf.json」はTAURIの設定ファイルです。この中にはインストーラの設定をする項目もあります。インストーラの設定はJSON形式で記述します。
例えば、図11のように「icon」プロパティでアプリアイコンを指定します。「windows」プロパティでWindows向けの設定をしたり「width」プロパティでウィンドウ幅を設定したり、「height」プロパティでウィンドウ高さを設定したりします。
アプリアイコンの作成
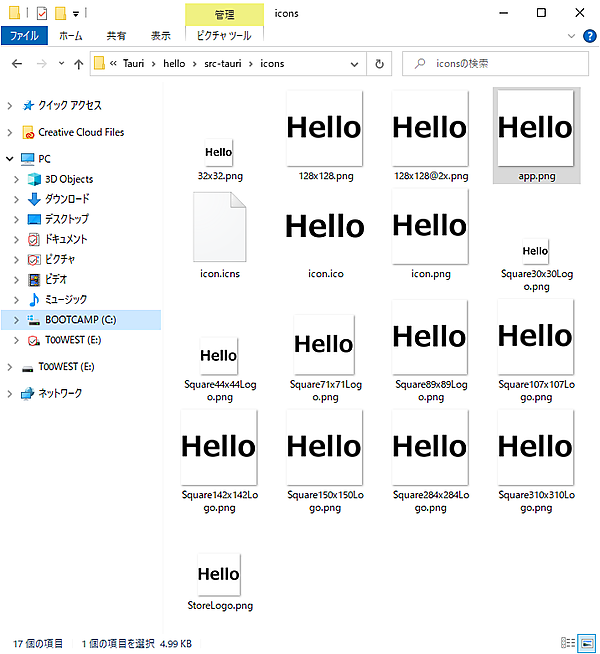
アプリアイコンは、必ずオリジナルのものに変更してください。例えば1024x1024ピクセルの画像「src-tauri」→「icons」→「app.png」ファイルを用意して次のコマンドを実行すると、図12のように様々な大きさのアイコンが作成されます。もちろん、Visual Studio Codeで「hello」フォルダーを開いた状態です。
・app.pngファイルからアイコンを作成$ cargo tauri icon src-tauri/icons/app.pngなお、公開する際はアイコンをオリジナルのものに変更したアプリをビルドしてください。おそらく、デフォルトのアイコンには著作権があります。
サンプルプロジェクトのソースコード
最後にサンプルプロジェクトのソースコードを簡単に見ていきましょう。「hello」→「src」フォルダーの「index.html」から「main.js」と「styles.css」を読み込んでWebページをプログラミングおよび装飾します。また「hello」→「src-tauri」→「src」フォルダーのmain.rsでWebページのmain.jsとメッセージを送受信します。
「hello」→「src」→「index.html」ファイル
「link」タグで「styles.css」を読み込みます。スタイルシートはセレクタを装飾します。「script」タグでmain.jsファイルを読み込みます。JavaScriptプログラムはHTMLを制御します。「input」タグには文字を入力でき、[Greet]ボタンを押すと入力した文字の入った文字列がウィンドウに表示されます。
・「hello」→「src」→「index.html」ファイル<!doctype html>
<html lang="en">
<head>
(中略)
<link rel="stylesheet" href="styles.css" />
<script type="module" src="/main.js" defer></script>
</head>
<body>
<div class="container">
(中略)
<form class="row" id="greet-form">
<input id="greet-input" placeholder="Enter a name..." />
<button type="submit">Greet</button>
</form>
<p id="greet-msg"></p>
</div>
</body>
</html>「hello」→「src」→「main.js」ファイル
DOMコンテンツが読み込まれたら、「#greet-form」セレクタの「submit」イベントが発火した際に、「greet」関数でmain.rsのgreet関数を呼び出し、返ってきた文字列を「#greet-msg」セレクタに表示する、というコードを書いています。
・「hello」→「src」→「main.js」ファイルconst { invoke } = window.__TAURI__.tauri;
let greetInputEl;
let greetMsgEl;
async function greet() {
greetMsgEl.textContent = await invoke("greet", { name: greetInputEl.value });
}
window.addEventListener("DOMContentLoaded", () => {
greetInputEl = document.querySelector("#greet-input");
greetMsgEl = document.querySelector("#greet-msg");
document.querySelector("#greet-form").addEventListener("submit", (e) => {
e.preventDefault();
greet();
});
});「hello」→「src」→「styles.css」ファイル
スタイルシートで各セレクタに装飾を施します。ここでは「index.html」から読み込まれたセレクタを装飾します。
・「hello」→「src」→「styles.css」ファイル:root {
font-family: Inter, Avenir, Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 24px;
font-weight: 400;
color: #0f0f0f;
background-color: #f6f6f6;
font-synthesis: none;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
-webkit-text-size-adjust: 100%;
}
(後略)「hello」→「src-tauri」→「src」→「main.rs」ファイル
main.jsのgreet関数から「greet」メッセージと入力した名前が送られてきたら「Hello, {}! You've been greeted from Rust!」の「{}」にその名前を挿入した文字列を、再びmain.jsのgreet関数に返します。
JavaScriptとRustのメッセージのやり取りは、今後も解説する機会が数多くあるので、今回は簡単に解説しました。
・「hello」→「src-tauri」→「src」→「main.rs」ファイル#![cfg_attr(not(debug_assertions), windows_subsystem = "windows")]
#[tauri::command]
fn greet(name: &str) -> String {
format!("Hello, {}! You've been greeted from Rust!", name)
}
fn main() {
tauri::Builder::default()
.invoke_handler(tauri::generate_handler![greet])
.run(tauri::generate_context!())
.expect("error while running tauri application");
}おわりに
今回は、TAURIの基礎知識と、Webページからデスクトップアプリを作成する手順を解説しました。デバッグビルドで開発して、リリースビルドで公開用の実行ファイルとインストーラファイルを作成しました。
今回のサンプルは、[Greet]ボタンを押すとWebページで入力した名前をRustで挿入し、「ハロー、(名前)! あなたはRustから挨拶されました!」という意味の文字列を、再びWebページで表示するものです。みなさんの環境でも、このサンプルのデスクトップアプリの動作を体験できたでしょうか。ぜひ、実際に試してみてください。
- この記事のキーワード