はじめに
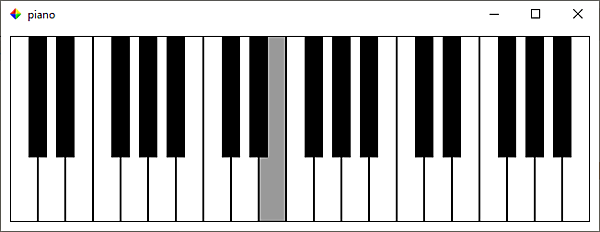
今回は、図1のような3オクターブのド3~シ5までのピアノのインターフェースでピアノを演奏するだけの音楽アプリ「piano」を開発します。このようなときにマウスクリックではなく、スマホやタブレットのタッチパネルであれば本当にピアノを演奏するのと似たことができるのですが。
サウンドの再生は「JavaScript」で比較的簡単に実装できますが、今回は「Rust」との連携を学習できるように、あえてRustでサウンドを再生します。なお、今回はRustと連携するために第6回で作成した画像ビューアからちょっと発展させて、「ステート」機能というテクニックを使います。
気軽にピアノ音のデータまでは録音して作れないので、サンプルのサウンドデータは筆者が用意しました。サウンドデータはサンプルプロジェクトファイルの「sounds」フォルダ内に「A3.ogg」ファイルなどが入っています。プロジェクトを新規作成した後に、こちらからサンプルプロジェクトファイル(TauriSample08.zip)をダウンロードして「src-tauri」フォルダ直下に「sounds」フォルダをコピー&ペーストしてください。第5回と同じく「Ogg」フォーマットのサウンドデータを使いますが、オープンソースで自由に使えるファイル形式だからです。
プロジェクトの準備
いつものように、第1回と第2回で解説した通りにプロジェクトを準備して、サウンドを扱うクレートを読み込むRustの設定をしたり、TAURIの設定をしたりします。TAURIプロジェクトを新規作成した際には、デフォルトでTAURIに必要なクレートなどの設定ファイルは自動で記述されています。
今回は外部ファイルのサウンドデータを使うので、TAURIの設定においてリソースファイルであるサウンドファイルの扱いが重要になります。
プロジェクトの作成
適当なフォルダをカレントディレクトリにして、次のコマンドを実行して「piano」などという名前でプロジェクトを新規作成します。それから作成した「piano」フォルダをカレントディレクトリにします。
筆者は「Visual Studio Code」に慣れていますが、お好きなコードエディタをお使いください。筆者も以前は「秀丸エディタ」でコードを書いていましたし、今でも秀丸エディタを使うこともあります。
・TAURIプロジェクトの作成コマンド$ cargo create-tauri-app pianoRustの設定ファイル
サウンドを扱うには、第5回と同じく「kira」クレートを使います。第5回ではTAURIは使わずRustのみでkiraクレートを使いましたが、クレートの読み込み方は全く同じです。
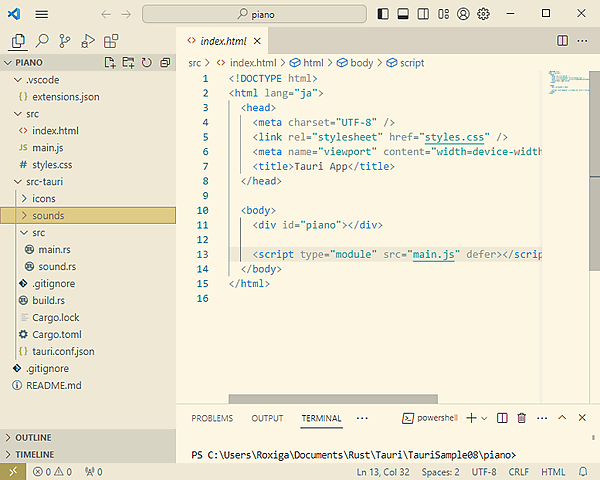
今回は、最終的に図2のようなプロジェクトの構成図になります。A3.oggファイルなどが入ったsoundsフォルダをコピー&ペーストするディレクトリに気を付けてください。
・「src-tauri」→「Cargo.toml」のサンプルコード(前略)
[dependencies]
tauri = { version = "1.2", features = ["shell-open"] }
serde = { version = "1.0", features = ["derive"] }
serde_json = "1.0"
kira = "0.7.1" #サウンドのクレート
[features]
custom-protocol = ["tauri/custom-protocol"]【サンプルコードの解説】
サウンドを扱うkiraクレートの読み込みだけ追記します。
TAURIの設定ファイル
今回は外部のピアノ音のサウンドファイルがあるので、デバッグして実行する際やリリースの際に一緒に配布する必要があります。そのためには「リソース(RESOURCE)」として「src-tauri」→「tauri.conf.json」設定ファイルのバンドル("bundle")する"resources"に"sounds"フォルダ内の全てのファイル(/*)を指定すると、自動でデバッグ時やインストーラに同梱されます。
ここでは省略しましたが、ウィンドウの幅高さを調整しても良いでしょう。OSによって微妙にサイズが異なるのか、ギリギリのサイズにするとスクロールバーが出たり出なかったりするので、少し大き目サイズにすると良いかもしれません。
・「src-tauri」→「tauri.conf.json」のサンプルコード(前略)
"tauri": {
"allowlist": {
"all": false,
"shell": {
"all": false,
"open": true
},
"fs": {
"scope": ["$RESOURCE/*"]
}
},
"bundle": {
"active": true,
"targets": "all",
"identifier": "com.roxiga.piano",
"resources": [
"sounds/*"
],
"icon": [
"icons/32x32.png",
"icons/128x128.png",
"icons/128x128@2x.png",
"icons/icon.icns",
"icons/icon.ico"
]
},
(後略)【サンプルコードの解説】
"tauri"の"allowlist"の"fs"の"scope"でリソースフォルダ全て「["$RESOURCE/*"]」にアクセスできるように許可します。リソースフォルダは"bundle"の"resources"で"sounds/*"フォルダ内の全てのファイルを指定します。
リリースビルドの際には"identifier"をユニークな(一意の)値にします。ここでは"com.roxiga.piano"としました。皆さんは他のユニークな値に変えてください。
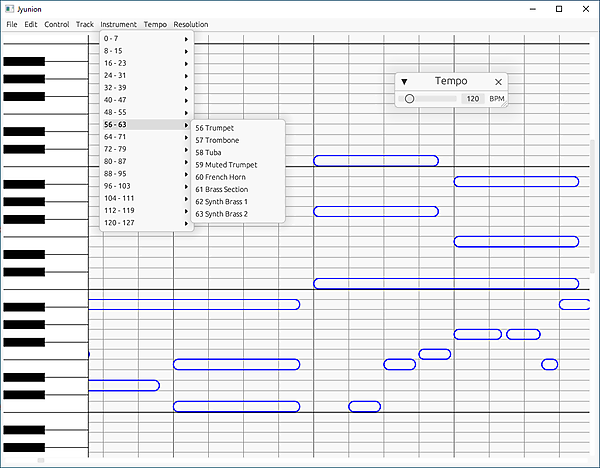
筆者は以前、図3のようなRustで作った「ジュニオン」という「Midiシーケンサー(打ち込みツール、極端に言えば作曲ツール)」を作ったことがあります。名前は「12音」から考えましたが、「Junion」というスペルにするとGoogle検索でたくさん引っかかったので「Jyunion」というスペルに決定しました。
ただし、UIにはTAURIではなく「egui」クレートを使ったのですが、TAURIでも似たようなものが作れると思います。UIはeguiクレートで作れますが、さらに音楽規格「Midi」を扱うクレートも必要になります。
- この記事のキーワード