はじめに
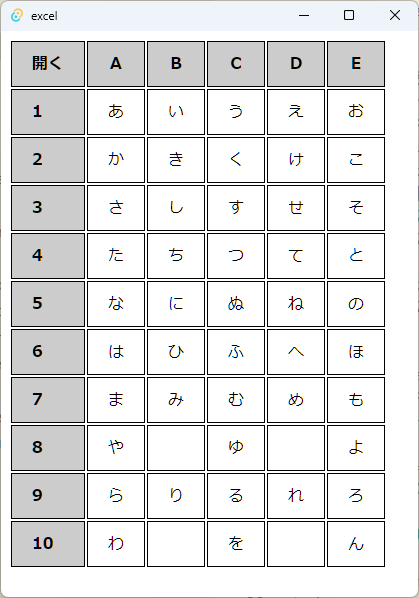
今回は、図1のように「Excel」の「xlsx」ファイルを読み書きし、Webページに表示するためのxlsxファイルビューアを作ります。ただし、セルの文字列データにしか対応していません。
まず、テンプレートでバックエンドの「Rust」は触らずに、フロントエンドのWebページだけを書き換えてテーブル表を表示します。次にバックエンドのTAURIコマンド関数から50音(「あ」〜「ん」)の文字列を取得して表示します。それから、いったん50音の文字列をExcelブックのセルに入れて「50音.xlsx」ファイルに保存し、最後にファイルダイアログでその「50音.xlsx」ファイルを選択するとセルの文字列が読み込まれてWebページにテーブル表が表示されます。なお、この際はたいていのxlsxファイルであれば読み込めます。
TAURIプロジェクトの作成
それでは、いつものようにTAURIプロジェクトを「$ cargo create-tauri-app excel」のように新規作成し、カレントディレクトリを「excel」フォルダに変更します。
今回はExcelファイルを扱うために「umya-spreadsheet」クレートを使うので、「Cargo.toml」ファイルに追記します。また、ファイルダイアログも扱うため、これまでと同様に、次のサンプルコードのように「Cargo.toml」ファイルと「tauri.conf.json」ファイルも変更します。
「tauri.conf.json」ファイル に追記する「"dialog": { "all": true,"open": true,"save": true }」にコメントを書かなかったのは、「json」ファイルはコメントアウトの機能がないためです。また「$ cargo-tauri build」コマンドでリリースビルドする際は"identifier"をユニークな(一意の)値に変更し、アイコンもオリジナルの画像に変えてください。
・「src-tauri」→「Cargo.toml」ファイルのサンプルコード[package]
name = "excel"
version = "0.0.0"
description = "A Tauri App"
authors = ["you"]
license = ""
repository = ""
edition = "2021"
[build-dependencies]
tauri-build = { version = "1.2", features = [] }
[dependencies]
tauri = { version = "1.2", features = ["dialog-all"] } # ダイアログの許可
serde = { version = "1.0", features = ["derive"] }
serde_json = "1.0"
umya-spreadsheet = "1.2.3" # xlsxファイルの読み書き
[features]
custom-protocol = ["tauri/custom-protocol"]
{
"build": {
"beforeDevCommand": "",
"beforeBuildCommand": "",
"devPath": "../src",
"distDir": "../src",
"withGlobalTauri": true
},
"package": {
"productName": "excel",
"version": "0.0.0"
},
"tauri": {
"allowlist": {
"all": false,
"dialog": {
"all": true,
"open": true,
"save": true
}
},
(後略)テーブル表のWebページをデザインする
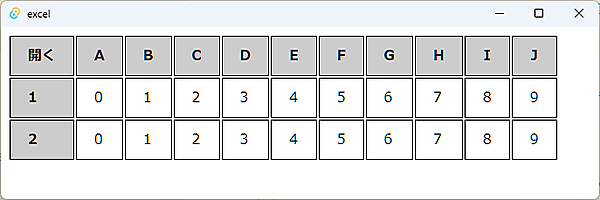
次のサンプルコードのように「index.html」「main.js」「styles.css」ファイルを記述して「$ cargo-tauri dev」コマンドを実行すると、図2のようにテーブル表が表示されます。まだバックエンドでExcelファイルは読み書きしておらず、配列に初期データを用意して表示しただけです。
ここは、いつものようにWebページをデザインしただけですね。ただ、今回はTAURIの最新版にアップデートしようとしたところインストールに失敗しました。エラーが出た場合は「$ cargo install tauri-cli --locked」とコマンドを実行してみてください。
HTMLのコーディング
テンプレートのindex.htmlファイルの「本文(body)」の中身を「table」タグだけにします。このtableタグの中身を「JavaScript」で入れ替えてテーブル表を表示します。
また、今回のTAURIでは最新版でテンプレートを作ったので「script」タグは「モジュール(小分けにした機能)」を表す「type="module"」属性を消さないと「onClick」でJavaScriptの関数が呼び出せませんでした。
・「src」→「index.html」ファイルのサンプルコード<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="styles.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tauri App</title>
<script src="./main.js" defer></script>
</head>
<body>
<table>
</table>
</body>
</html>【サンプルコードの解説】
tableタグでテーブルを表示します。
JavaScriptのコーディング
「setData」関数の引数に「列数(col)」「行数(row)」「文字列の配列データ(data)」を渡せば、「ヘッダー」と「行番号」と文字列データをテーブル表の「セル」に入れて配置します。
index.htmlファイルのDOMが読み込まれたら、「0」~「9」の10文字を2行だけsetData関数に渡してテーブル表を表示します。
・「src」→「main.js」ファイルのサンプルコードconst { invoke } = window.__TAURI__.tauri;
// tableタグ
let table;
// DOMが読み込み完了時
window.addEventListener("DOMContentLoaded", () => {
// tableタグの取得
table = document.querySelector("table");
// 初期データ
let data = [
"0","1","2","3","4","5","6","7","8","9",
"0","1","2","3","4","5","6","7","8","9",
];
// 初期データのセット
setData(10,2,data);
});
// データのセット
function setData(col,row,data) {
// tableタグを空にする
table.innerHTML = "";
// ヘッダー
let header = [
"A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z"
];
let th = '<th onClick="openXlsx();">開く</th>';
for ( let i = 0; i < col; i++ ) {
th += "<th>"+header[i]+"</th>";
}
table.insertAdjacentHTML('beforeend','<tr>'+th+'</tr>');
// 行の追加
for ( let i = 0; i < row; i++ ) {
let td = '<td class="row">'+(i+1)+'</td>';
for ( let j = 0; j < col; j++ ) {
td += "<td>"+data[col*i+j]+"</td>";
}
table.insertAdjacentHTML('beforeend','<tr>'+td+'</tr>');
}
}【サンプルコードの解説】
「table」変数にtableタグを取得します。
初期データの文字列配列をsetData関数で表示します。
setData関数では、まずinnerHTMLを空白文字「""」にして空にします。「th」タグの1列目に「開く」ボタンを、2列目以降に「A」~「Z」のヘッダーのセルを追加します。2行目以降には1列目に行番号のセルを、2列目以降に文字列データを入れてtdタグのセルを追加します。
スタイルシートのコーディング
今回のスタイルシートはテーブルのセルに外枠(ボーダー)を描いて、ヘッダーと行番号の背景色をグレーにして太字にしました。もう少しエレガントに書くなら、ボーダー(border)と余白(padding)を「th」「td」で共通させた方が良いかもしれません。
・「src」→「styles.css」ファイルのサンプルコードth,
.row {
background-color: #ccc;
border: solid 1px #000;
padding: 10px 20px;
font-weight: bold;
}
td {
border: solid 1px #000;
padding: 10px 20px;
}【サンプルコードの解説】
thタグがヘッダーのセルです。
「.row」セレクタは行番号のセルです。
tdはヘッダー以外のセルです。
- この記事のキーワード