はじめに
今回は「CSV」データを解析してテーブル表に一覧表示したり、グラフを表示したりするデスクトップアプリを開発します。CSVデータとは「,(カンマ)」で区切られただけの、Excelの表データを超シンプルにしたような文字列データのことです。
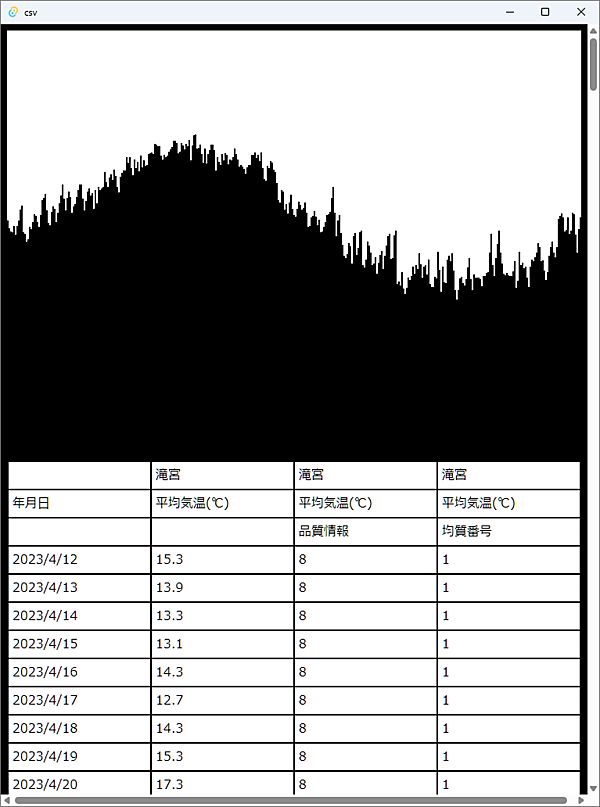
CSVデータの例として、気象庁のWebサイトから無料のCSV形式のファイルをダウンロードして使います。気象庁ではカスタマイズして気象データをダウンロードできますが、今回は1地域の1日ごとの平均気温を1年間分だけ取得し、図1のように1年間の平均気温のグラフと、数値のテーブル表をWebページで表示するデスクトップアプリを開発します。
ただし、気象庁でダウンロードできるCSVファイルは2024年4月現在、文字列のエンコードが「Shift_JIS」形式です。プログラミング言語「Rust」では「UTF-8」形式が標準なので、コードを書く中でShift_JISからUTF-8に変換します。予めテキストエディタでエンコード変換しておく必要はありません。
気象庁のデータをダウンロード
それでは早速、気象庁の気象データをダウンロードするページにアクセスしましょう。「気象庁|過去の気象データ・ダウンロード」というタイトルのWebページが開かれます。
できれば一発でダウンロードできるCSVファイルにリンクしたかったのですが、いろいろと探したもののちょうど良いCSVファイルが見つからなかったため、以下の手順に従ってください。
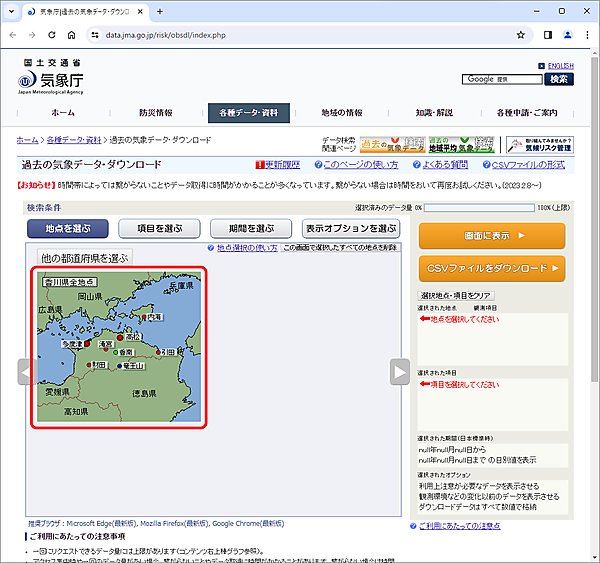
- 図2のように「地点を選ぶ」ボタンを押して、任意の「都道府県」を図から1つ選びます。
- 図3のように任意の「地点」を図から1つ選びます。
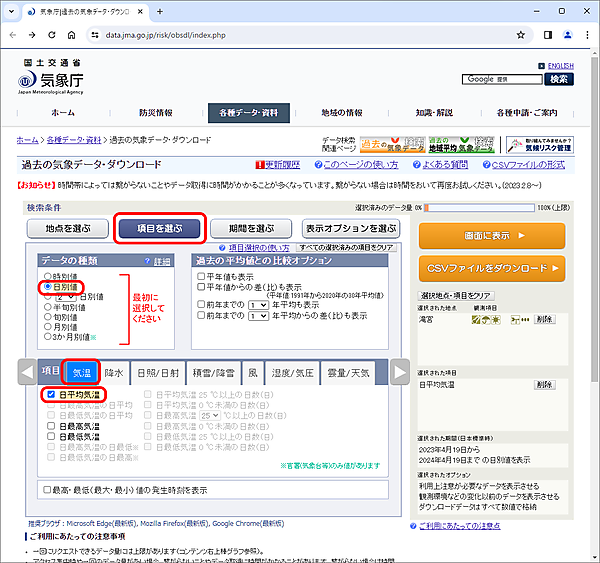
- 図4のように「項目を選ぶ」ボタンを押して「データの種類」を「日別値」だけ、「項目」を「気温」の「日平均気温」だけのチェックボタンを押します。
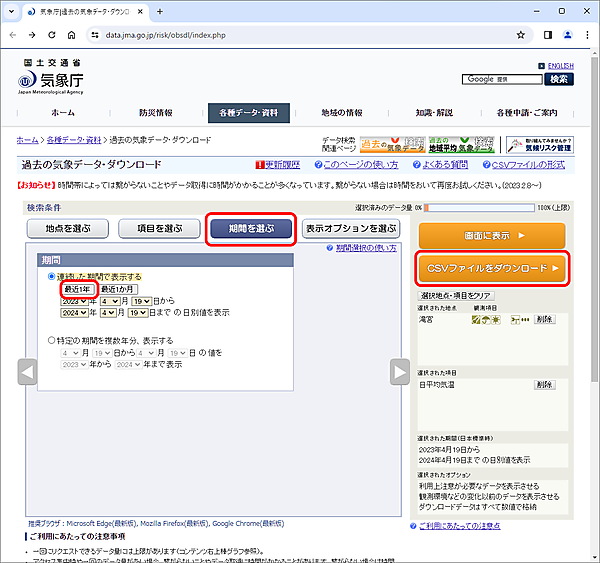
- 図5のように「期間を選ぶ」ボタンを押して、「期間」の「最近1年」ボタンを押すと最近1年間の期間が入力されます。
- 最後に「CSVファイルをダウンロード」ボタンを押して「data.csv」ファイルをダウンロードします。
TAURIプロジェクトの作成
それでは、いつものようにTAURIプロジェクトを「$ cargo create-tauri-app csv」のように新規作成し、カレントディレクトリを「csv」フォルダに変更します。
TAURIのデフォルトのクレートに加えて、今回は「Shift_JIS」を「UTF-8」に変換するための文字列エンコーダー「encoding_rs」クレートの読み込みも「Cargo.toml」に追記します。
・「src-tauri」→「Cargo.toml」ファイルのサンプルコード[package]
name = "csv"
version = "0.0.0"
description = "A Tauri App"
authors = ["you"]
license = ""
repository = ""
edition = "2021"
[build-dependencies]
tauri-build = { version = "1.2", features = [] }
[dependencies]
tauri = { version = "1.2", features = ["shell-open"] }
serde = { version = "1.0", features = ["derive"] }
serde_json = "1.0"
encoding_rs = "0.8.34" # 文字列エンコーダー
[features]
custom-protocol = ["tauri/custom-protocol"]先ほどダウンロードした「data.csv」ファイルを「src-tauri」フォルダ内にコピー&ペーストします。おそらく「data.csv」ファイルは「ダウンロード」フォルダに入っているはずです。
HTMLのコーディング
最終的に、HTMLファイルにはグラフとテーブル表だけを表示します。それぞれ365日分(366日分の場合もあるかも)のデータを表示します。まだCSVファイルを読み込んでいないため「$ cargo-tauri dev」コマンドを実行しても何も表示されません。真っ黒なWebページが表示されるだけです。
・「src」→「index.html」ファイルのサンプルコード<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="styles.css" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tauri App</title>
<script type="module" src="/main.js" defer></script>
</head>
<body>
<article></article>
<table></table>
</body>
</html>【サンプルコードの解説】
「article」タグにグラフを表示します。
「table」タグにテーブル表を表示します。
スタイルシートのコーディング
白と黒だけでWebデザインします。最初グラフは折れ線グラフにしようとしたのですが、できるだけシンプルにWebデザインできる棒グラフにしました。なお、デザインとしては全体の背景色を真っ黒に、テーブル表の文字列の部分の背景色を真っ白にします。そして棒グラフの黒棒ではなく、白い部分を白い背景色で切り抜きます。
・「src」→「styles.css」ファイルのサンプルコードhtml,
body {
background-color: #000;
}
td {
background-color: #fff;
width: 171px;
padding: 5px;
}
article {
width: 750px;
height: 550px;
}
div {
float: left;
width: 2px;
background-color: #fff;
}【サンプルコードの解説】
「html」「body」タグの背景色を真っ黒にします。
「td」タグでセルの背景色を真っ白にします。
「article」タグの幅高さをセットします。
「div」タグで幅2pxの真っ白の棒グラフを並べます。
- この記事のキーワード