はじめに
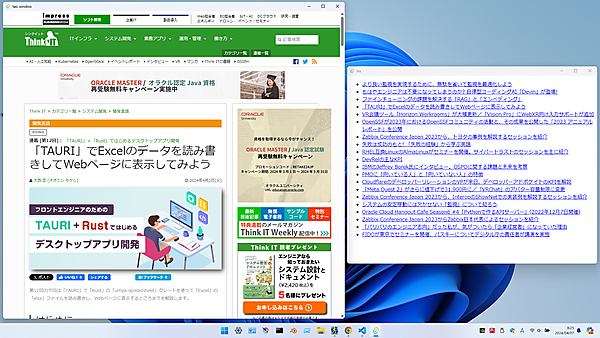
今回は、図1のように「RSSフィード」のビューアである「簡易RSSリーダー」を作ります。RSSフィードは「XML」形式のファイルフォーマットで、要するにHTMLのように「<>」のタグを入れ子で囲って列記するテキスト形式のマークアップ言語の一種です。
サンプルでは「Think IT」の「RSSフィード」をWebから取得して一覧表示します。一覧には新着記事のリンクが列挙され、そのリンクがクリックされると新規ウィンドウを作ります。この際、新規ウィンドウはフロントエンド(Webページ)の機能ではなく、バックエンド(Rust)の機能で作成します。
TAURIプロジェクトの作成
それでは、いつものようにTAURIプロジェクトを「$ cargo create-tauri-app rss」のように新規作成し、カレントディレクトリを「rss」フォルダに変更します。
今回はRSSフィードを扱うために「rss」クレートと、Webに「リクエスト(データを取得するように要求)」するために「reqwest」クレートを使うので、「Cargo.toml」ファイルに追記します。さらに「reqwest」クレートでは「同期」してリクエストするための“blocking”をフィーチャーします。
・「src-tauri」→「Cargo.toml」ファイルのサンプルコード[package]
name = "rss"
version = "0.0.0"
description = "A Tauri App"
authors = ["you"]
license = ""
repository = ""
edition = "2021"
[build-dependencies]
tauri-build = { version = "1.2", features = [] }
[dependencies]
tauri = { version = "1.2", features = ["shell-open"] }
serde = { version = "1.0", features = ["derive"] }
serde_json = "1.0"
rss = "2.0.7" # RSSを扱う
reqwest = { version = "0.12.2", features = ["blocking"] } # Webにリクエストする
[features]
custom-protocol = ["tauri/custom-protocol"]RSSフィードを一覧表示するための
Webページをデザインする
まず、RSSフィードの新着記事を一覧表示するWebページをデザインします。「本文(body)」には「ul」タグと「li」タグしか使わない、とてもシンプルなWebデザインです。
なお、今はまだRSSフィードを読み込んでいないので、「$ cargo-tauri dev」コマンドを実行しても図2のように何もないWebページが表示されるだけです。
HTMLのコーディング
HTMLファイルでは、スタイルシートとJavaScriptを読み込んで「ul」タグにします。ほとんどテンプレートからコードを削っただけです。
・「src」→「index.html」ファイルのサンプルコード<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="styles.css" />
<title>Tauri App</title>
<script type="module" src="/main.js" defer></script>
</head>
<body>
<ul>
</ul>
</body>
</html>【サンプルコードの解説】
スタイルシートとして「styles.css」を読み込みます。
JavaScriptとして「main.js」ファイルを読み込みます。
「ul」タグを追記します。
JavaScriptのコーディング
JavaScriptファイルでは、HTMLファイルのDOMが全て読み込まれたら「rssFeed」関数を呼び出してRSSフィードを読み込み、RSSフィードの新着記事にリンクしたら新規ウィンドウを開きます。一応それらのメッセージをバックエンドに送っていますが、まだバックエンドでそれらのTAURIコマンド関数を実装していないので何も実行されません。
・「src」→「main.js」ファイルのサンプルコードconst { invoke } = window.__TAURI__.tauri;
// ulタグ
let ul;
// DOMがすべて読み込まれた場合
window.addEventListener("DOMContentLoaded", () => {
ul = document.querySelector("ul");
rssFeed("https://thinkit.co.jp/rss.xml");
});
// RSSフィードをバックエンドから読み込む関数
async function rssFeed(url) {
// RSSフィードを読み込み、array配列に代入
let array = await invoke("rss_feed",{url: url});
// ulタグにliリストを追加
for (let i = 0; i < array.length; i++ ) {
ul.innerHTML += "<li><a href=# id=link"+i+">"+array[i][0]+"</a></li>";
}
// 新着記事のリンクをクリックした場合
for (let i = 0; i < array.length; i++ ) {
let a = document.getElementById("link"+i);
a.addEventListener('click', function() {
invoke('new_window',{url: array[i][1]});
}, false);
}
}【サンプルコードの解説】
HTMLファイルのDOMが全て読み込まれたら「ul」タグを「ul」変数に代入します。
Webサイト「Think IT」のRSSフィードのURLを引数にして「rssFeed」関数を呼び出します。
「rssFeed」関数でバックエンドに「url」引数でTAURIコマンド“rss_feed”関数を呼び出し、新着記事を「array」配列に代入します。
ulタグ内に新着記事を書いた「li」タグをHTML文字列として「innerHTML」プロパティに代入します。
「アンカー」の「id」属性でセレクタを取得し、“click”されたときのイベントリスナーを登録してTAURIコマンド“new_window”関数を呼び出します。
スタイルシートのコーディング
今回のWebページはリストを表示してそこにリンクを書くだけなので、スタイルシートはほとんどデフォルトのままです。これまでで一番装飾することが少ないですね。
・「src」→「styles.css」ファイルのサンプルコードa {
color: #00f;
}【サンプルコードの解説】
既読のアンカー(aタグ)も未読も、常に真っ青にします。
- この記事のキーワード