目次
はじめに
ついに本連載も今回で最終回となります。第1回から前回まで付いてこられたのであれば、それなりのアプリは作れるようになったのではと思います。ある程度Webページの知識があることが前提ですが、Rustも基本的なことなら使えるようになったのではないでしょうか。
コンピューターは簡単に言えば「OS」+「アプリ」+「データ」でできています。そこで今回は、その中でもデータベースでデータを使用することを中心に解説していきたいと思います。データベースには、現在で最も普及していると言えるデータベースシステムの1つである、無料の「SQLite3」を使います。
恐らくThink ITの読者の方なら何らかのデータベースを使ったことがあるでしょうから、TAURIでもRustのクレートを使えばデータベースが扱えるという例を紹介したいと思います。
TAURIプロジェクトの作成
それでは、いつものようにTAURIプロジェクトを「$ cargo create-tauri-app database」のように新規作成し、カレントディレクトリを「database」フォルダに変更します。
TAURI用のデフォルトのクレートに加えて、SQLite3を扱う「sqlite」クレートを追記します。ググると「rusqlite」クレートの方が人気があるようですが、より他のプログラミング言語と似ている「sqlite」クレートを使います。
・「src-tauri」→「Cargo.toml」ファイルのサンプルコード[package]
name = "database"
version = "0.0.0"
description = "A Tauri App"
authors = ["you"]
license = ""
repository = ""
edition = "2021"
[build-dependencies]
tauri-build = { version = "1.2", features = [] }
[dependencies]
tauri = { version = "1.2", features = ["shell-open"] }
serde = { version = "1.0", features = ["derive"] }
serde_json = "1.0"
sqlite = "0.34.0" # SQLite3
[features]
custom-protocol = ["tauri/custom-protocol"]
HTMLのコーディング
まずはWebページを準備します。今回のWebページは第14回とよく似ています。JavaScriptのプログラムも第14回とよく似ています。
テンプレートの「index.html」ファイルの内容を削って、本文(body)で「table」タグを追加してテーブル表を表示するだけです。
・「src」→「index.html」ファイルのサンプルコード<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="styles.css" />
<title>Tauri App</title>
<script type="module" src="/main.js" defer></script>
</head>
<body>
<table></table>
</body>
</html>【サンプルコードの解説】
tableタグにテーブル表を表示します。
JavaScriptのコーディング
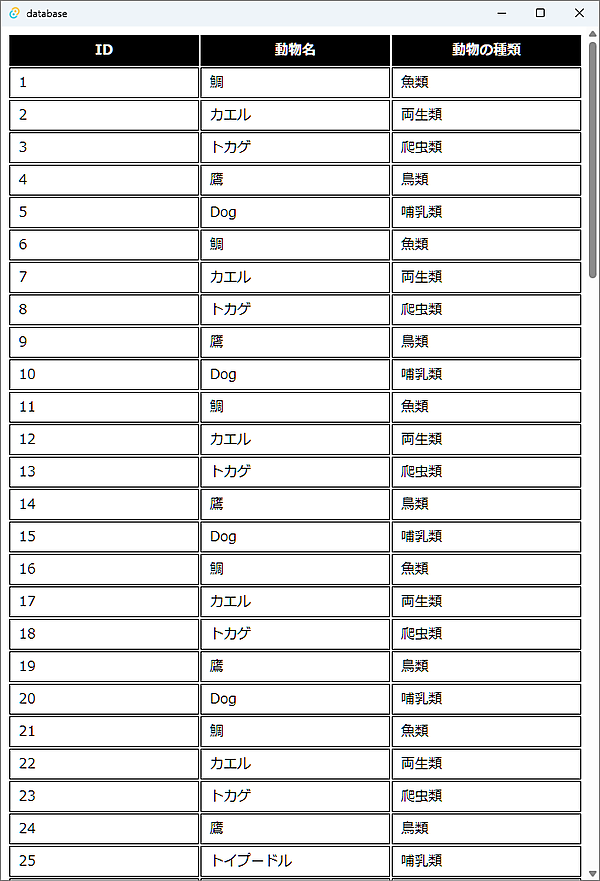
今回はtableタグ内にヘッダーの「th」タグも使います。thタグはデフォルトでは文字のアライン(整列)が中央寄せで太字(bold)です。テーブル表にはデータベースの「ID」「動物名」「動物の種類」のヘッダーと一覧を表示します。まだデータベースを読み込んでいないため「$ cargo-tauri dev」コマンドを実行しても何も表示されません。
・「src」→「main.js」ファイルのサンプルコードconst { invoke } = window.__TAURI__.tauri;
// tableタグ
let table;
// テーブル表を表示
async function setTable() {
let data = await invoke("select");
let html = "<tr><th>ID</th><th>動物名</th><th>動物の種類</th></tr>";
data.forEach(d =>
html += "<tr><td>"+d[0]+"</td><td>"+d[1]+"</td><td>"+d[2]+"</td></tr>"
);
table.innerHTML = html;
}
// index.htmlのDOMが読み込まれた場合
window.addEventListener("DOMContentLoaded", () => {
table = document.querySelector("table");
setTable();
});【サンプルコードの解説】
「setTable」関数でテーブル表を表示します。
DOMが全て読み込まれたら、tableタグを取得して「table」変数に代入し、setTable関数を呼び出します。
スタイルシートのコーディング
tableタグのセル(th,td)に枠線(border)を装飾します。ヘッダー(th)は黒い背景色に白字です。
・「src」→「styles.css」ファイルのサンプルコードth {
background-color: #000;
color: #fff;
}
th,
td {
padding: 5px 10px;
border: 1px solid #000;
min-width: 200px;
}【サンプルコードの解説】
thタグは黒背景、白文字です。
thタグとtdタグのセルの全てを、余白を空けて黒い枠線を書いて最低200ピクセルの幅にします。
- この記事のキーワード