読み込んだ画像に装飾を施し、PictureHUBに保存する

今回はPictures内の画像を読み込み、各種グッズで装飾を施した後、PictureHUBに保存します。ここでいうグッズとは、読み込んだ画像に装飾を施す、「メガネ」や「付け髭」「かつら」等を指します。このサンプルはエミュレーターで動作を確認できます。
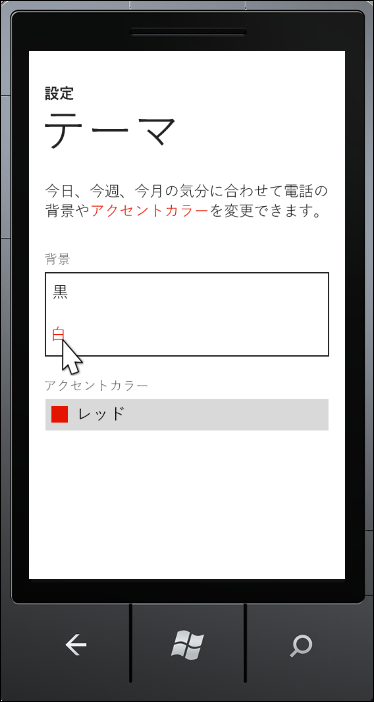
実機(IS12T)が必要条件ではありませんが、エミュレーターで表示されるPicturesには適当な画像がありませんので、今回は実機をメインに解説します。エミュレーターで動作を確認する場合は、「ホーム」から「→」を選択して「設定」をタップし、「テーマ」から「背景」に必ず「白」を選択してください(図1)。背景が白でないと各種グッズが背景色に紛れて見えなくなります。
| 図1:エミュレーターを使用する場合は、「テーマ」から「背景」に「白」を指定する(クリックで拡大) |
まずは、このプログラムで実装する機能の動作を、下記に解説しておきます。
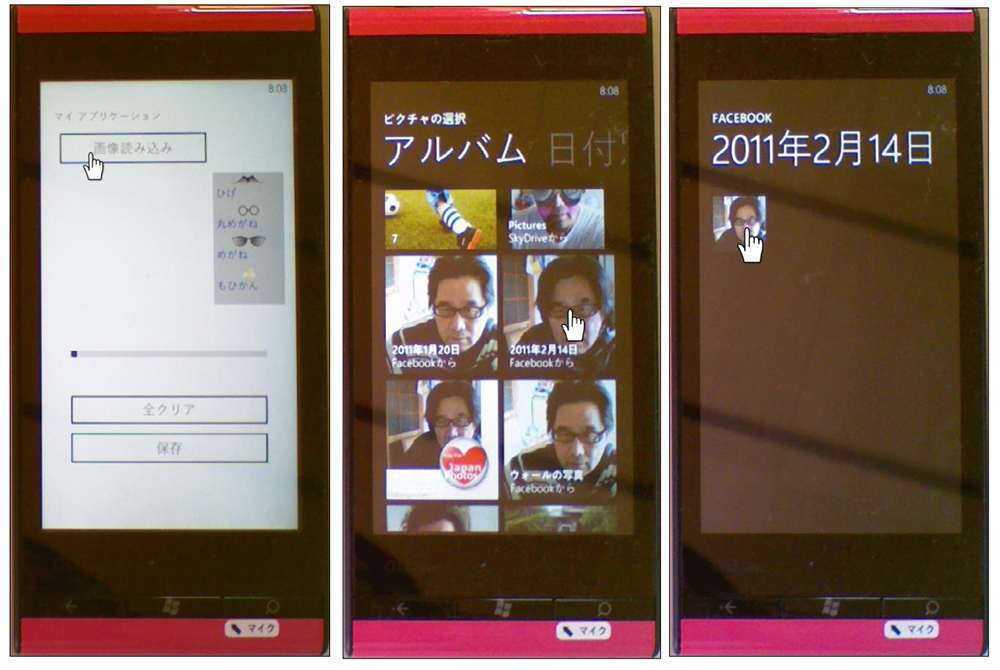
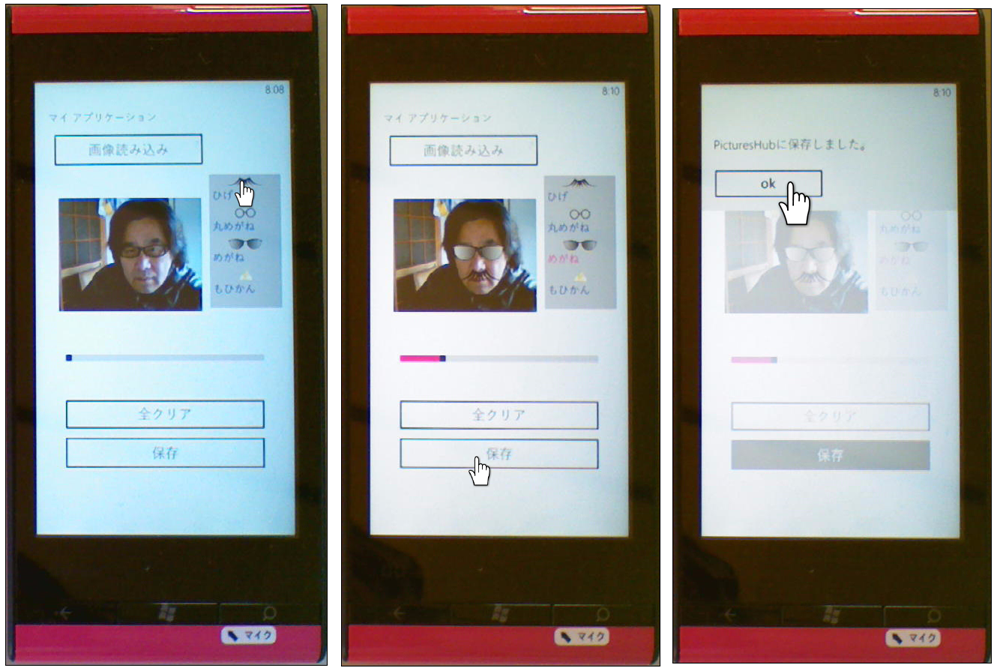
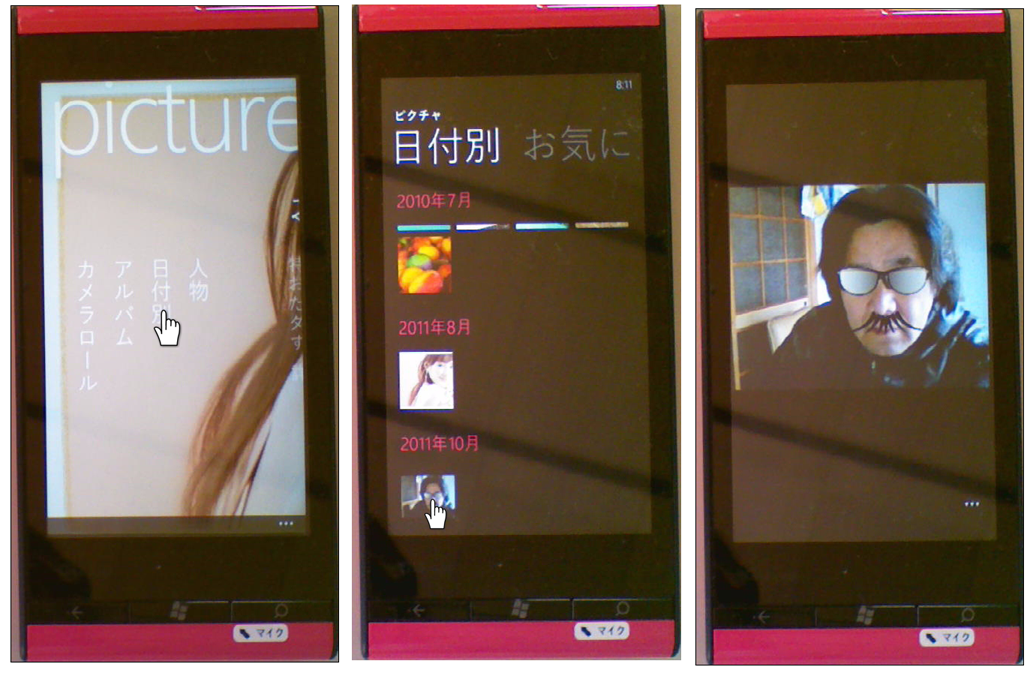
実機にプログラムをデプロイして、「画像読み込み」ボタンで、PicturesHUB内の画像を選択します。画像がImageコントロール内に表示されたら、グッズの一覧から適当なものを選択して、画像を装飾してください。グッズの拡大縮小はスライダーで調節できます。グッズが小さいので、指によるドラッグが、ちょっと操作しづらいですが、ご勘弁ください。装飾ができたら[保存]ボタンで保存ができます。[全クリア]ボタンでは、読み込んでいた画像も、装飾も全てクリアされます。保存した画像はPicturesの中から確認できます(図2)。
| 図2:読み込んだ画像に装飾を施し保存する。保存した画像はPicturesで確認できる(クリックで拡大) | |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
実機(IS12T)で動かした動画はこちらです。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP71_PhotoChooserTask」という名前を付けています。Windows Phoneのバージョンは7.1を選択します。
また、XML to LINQを使用するため、VS2010メニューの「プロジェクト(P)/参照の追加(R)」から、System.Xml.Linqを追加しておいてください。また、ピクチャへのアクセスを提供するMediaLibrayクラスを使用するため、Microsoft.Xna.Frameworkも追加しておいてください。Visual StudioからExpression BlendのBehaviorを使うため、Microsoft.Expression.InteractionsとSystem.Windows.Interactivityも追加しておきます。
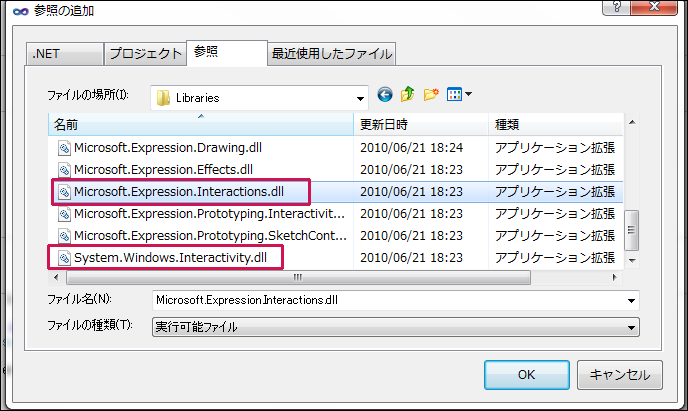
「参照の追加」で.NETタブ内にMicrosoft.Expression.InteractionsやSystem.Windows.Interactivityが見当たらない場合は、「参照」タブから、C:\Program Files\Microsoft SDKs\Expression\Blend\.NETFramework\v4.0\Librariesフォルダ内にある、Microsoft.Expression.Interactions.dllとSystem.Windows.Interactivit.dllを参照に追加してから使用します(図3)。また、ソリューションエクスプローラー内にImageというフォルダを作成し、グッズとなるPNG画像を追加しておきます。また、リスト1のグッズ名を記録したXMLファイルも追加しておきます。
ダウンロードされたサンプルファイルには画像やXMLファイルは追加済です。
| 図3:Microsoft.Expression.Interactions.dllを参照に追加する(クリックで拡大) |
リスト1 グッズ名を記録したXMLファイル(ImageFilter.xml)
<?xml version="1.0" encoding="utf-8" ?> <画像> <画像名 fileName="hige.png">ひげ</画像名> <画像名 fileName="marumegane.png">丸めがね</画像名> <画像名 fileName="megane.png">めがね</画像名> <画像名 fileName="mohikan.png">もひかん</画像名> </画像>
「読み込んだ画像に装飾を施し、PictureHUBに保存する」サンプルプログラム