JSONを動的に生成する
JSONを動的に生成する
1ページ目のサンプルではWebサーバ上に配置した固定のJSONファイルを取得しましたが、実際のAjaxアプリケーションではサーバサイドで動的にJSONを生成することになるはずです。ここではPHPを使用して動的にJSONを生成し、先ほど作成したHTMLをPHPスクリプトと通信するようにしてみます。PHP 5.2.0以降ではJSONを扱うための関数が標準で提供されています。
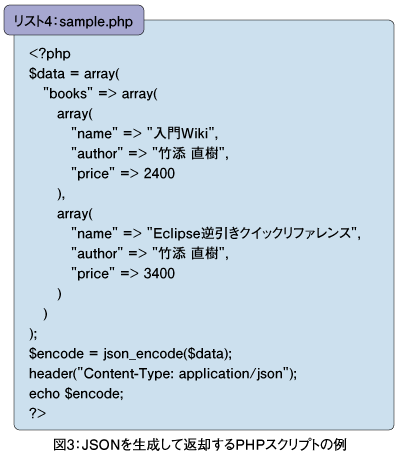
JSONを生成して返却するPHPスクリプトの例をリスト4に示します。このファイルをサーバ上にsample.phpとして配置しておきます。このPHPではPHPの連想配列をjson_encode()関数でJSONに変換しています(逆にJSONをPHPの連想配列に変換するためにはjson_decode()関数を使用します)。
PHPで生成したJSONを取得する
先ほど作成したsample.html(リスト3)のJavaScriptの「sample.json」の部分を「sample.php」に修正することで、PHPスクリプトにアクセスするようにします。
これで静的なJSONの代わりにPHPで生成したJSONを取得できるようになります。ここではPHPスクリプト内で固定のデータを作成していますが、実際のアプリケーションではデータベースなどから検索した結果をJSON として返却するようなケースが多いでしょう。また、取得するだけではなく、JavaScriptからサーバに対してリクエストを送信する際に検索条件などのデータをJSONで送信することもあるでしょう。
いかがだったでしょうか。今回はAjaxでのJSONの利用例を説明させていただきました。実はAjaxにはHTMLが置かれているのと同じドメインからしかデータを取得することができないという制約があります。次回はこの制約を超えるためのJSONPと、JSONPを使ってJSONベースのWeb APIをJavaScriptから利用する方法について紹介します。
- この記事のキーワード