Ajaxの人気ライブラリ/フレームワーク
Ajaxという言葉は、Adaptive Path社のJesse James Garrett氏が2005年2月18日に投稿した「Ajax: A New Approach to Web Applications(http://www.adaptivepath.com/ideas/essays/archives/000385.php)」で初めて使われました。
そのころからたくさんのJavaScript/Ajaxライブラリやフレームワークが公開されてきました。その中でも「prototype.js(http://www.prototypejs.org/)」「jQuery(http://jquery.com/)」は最も有名なライブラリ・フレームワークと言えるでしょう。
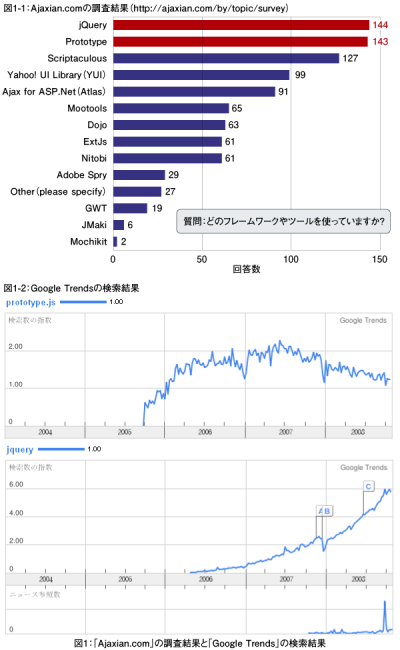
Ajaxian(http://ajaxian.com/)の調査結果(http://ajaxian.com/by/topic/survey)(図1-1)からも、prototype.jsおよびjQueryの人気度を読み取ることができます。prototype.jsは、人気度No1を走り続けてきましたが、近年、急速に人気が高まっているJavaScriptライブラリは、jQueryです(図1-2)。
今回は、これら2つのJavaScriptライブラリ/フレームワークを紹介しながら、これから使おうとしている方のための道案内をしていきたいと思います。
prototype.jsの導入
prototype.jsは、Sam Stephenson氏を中心としたPrototype Core Teamによって開発されているJavaScriptフレームワークです。2005年から利用され始めていますが、Ajax発展に大きく貢献している非常に高機能なフレームワークです。MITライセンスで配布されているので、誰でも自由に利用することができます。
インストールは、prototype.js(http://www.prototypejs.org)公式サイトのトップページにあるDownloadのリンク先からファイルを直接ダウンロードします。ダウンロードしたファイルは、HTMLを置く場所から見てjs/libs以下にprototype-1.6.0.3.jsという名前で保存しているとして、使い方を紹介します。また、2008年12月現在では、prototype-1.6.0.3.jsが配布されています。
prototype.jsの読み込みは、HTMLの
では、prototype.jsを使って簡単なサンプルを作ってみましょう。
- この記事のキーワード